Webデザイン初心者向け勉強方法を徹底解説【完全版】

※ 本コンテンツにはプロモーション(PR)が含まれています。
Webデザインに挑戦したいけど、何から手をつければよいか分からない…。
プログラミングやデザインの経験もないまったくの初心者だけど、本当にWebデザイナーになれるんだろうか…。
そのような悩みを抱えていませんか?
近年、働き方の多様化により、Webデザインのスキルを身につけてキャリアチェンジを目指す方が増えています。
中でもWebデザインは未経験から挑戦しやすい人気のスキルですが、一方で「学習の進め方が分からず挫折してしまった」という声も少なくありません。
そこで本記事では、Webデザイン初心者の方がつまずくことなく学習を進められるよう、具体的な勉強の始め方や学習ロードマップを徹底解説します。
あなたに合った勉強法を見つけて、Webデザイナーへの第一歩を効率よく踏み出しましょう。
後半ではおすすめのWebデザインスクールもご紹介しているので、ぜひ最後までご覧ください。
未経験からWebデザイナーになるには?方法を徹底解説
この記事の信頼性・専門性について
コエテコは、読者の皆様に正確で価値のある情報をお届けするため、以下の3つの視点を大切にしています。どこを選べばいいか分からない方は おすすめのWebデザインスクール記事をご覧ください。
-
1.独自調査や一次データに基づく信頼性
Webデザインスクールの公式サイトや取材情報を基に、比較分析。客観的な事実と独自性を大事にし、読者が最適な選択をするための情報を提供しています。
調査記事で詳しく見る -
2.実際の受講者による体験談・口コミによるリアルさ
机上の情報だけでなく、実際にサービスを利用した方のリアルな声を重視。受講経験者へのインタビューを通じて、メリット・デメリットを公平な視点でお伝えします。
体験記事で詳しく見る -
3.現場で活躍するデザイナーの専門性
制作の第一線で活躍する現役デザイナーが、専門家の視点から最新トレンドや現場で求められるスキルを解説。常に新鮮で実践的な情報をお届けしています。
現役デザイナーのブログを見る
なぜ今、Webデザインが初心者におすすめ?3つの理由

Webデザインの学習を始める前に「なぜ今多くの人に選ばれているのか」を知っておくと、学習のモチベーションを高めやすくなるでしょう。
初心者の方にWebデザインがおすすめな理由は、主に以下の3つです。
-
需要が高く将来性がある
あらゆるビジネスでWebサイトやアプリが不可欠な現代において、Webデザイナーの需要は高い状態が続いています。今後もこの傾向は続くと考えられ、安定したキャリアを築きやすい状況でしょう。
-
多様な働き方が選べる
Webデザインのスキルがあれば、会社員としてだけでなく、フリーランスとして独立したり副業で収入を得たりと、ライフスタイルに合わせた多様な働き方を選択できます。
-
未経験からでも挑戦しやすい
Webデザインは、正しい手順で学習すれば、学歴や職歴に関係なく誰でもスキルを習得できる分野です。学習教材やスクールも充実しており、初心者でも安心して始めやすい環境が整っています。
Webデザイン初心者のための学習ロードマップ【4ステップ】

Webデザイン初心者の方が効率よく学習を進めるためには、まず全体の流れを把握することが大切です。
おすすめの学習ステップは以下の通りです。
まずはWebサイトがどのような仕組みでできているのか、全体像をつかむ作業から始めましょう。
デザインの工程だけでなく、コーディングやWeb制作の仕組みなどの業務全体の流れを理解できると、Webデザイナーとして求められるスキルが明確になります。
それでは、各ステップを詳しく見ていきましょう。
Webデザイン習得ロードマップ!コーディングまで完全独学
Step1. Webデザインの基礎知識を学ぶ
Webデザインとは、単に見た目を美しくするだけでなく、Webサイトの目的を達成するために使いやすさや分かりやすさを設計することを指します。そのために、以下のような基礎知識の学習が必要です。
- UI/UXデザイン: ユーザーが快適にサイトを利用するための設計思想
- 配色: サイトの印象を決定づける色の組み合わせ
- レイアウト: 情報を見やすく整理するための配置ルール
- タイポグラフィー: 文字の読みやすさや印象を左右するフォントの選び方
特に配色は、明度・彩度・色相の三属性を理解した上で、ベースカラー・メインカラー・アクセントカラーの役割を学ぶのが重要です。
上記の基礎を学べば、感覚だけでなく論理に基づいたデザインができるようになります。
Step2. デザインツールと基本原則を学ぶ

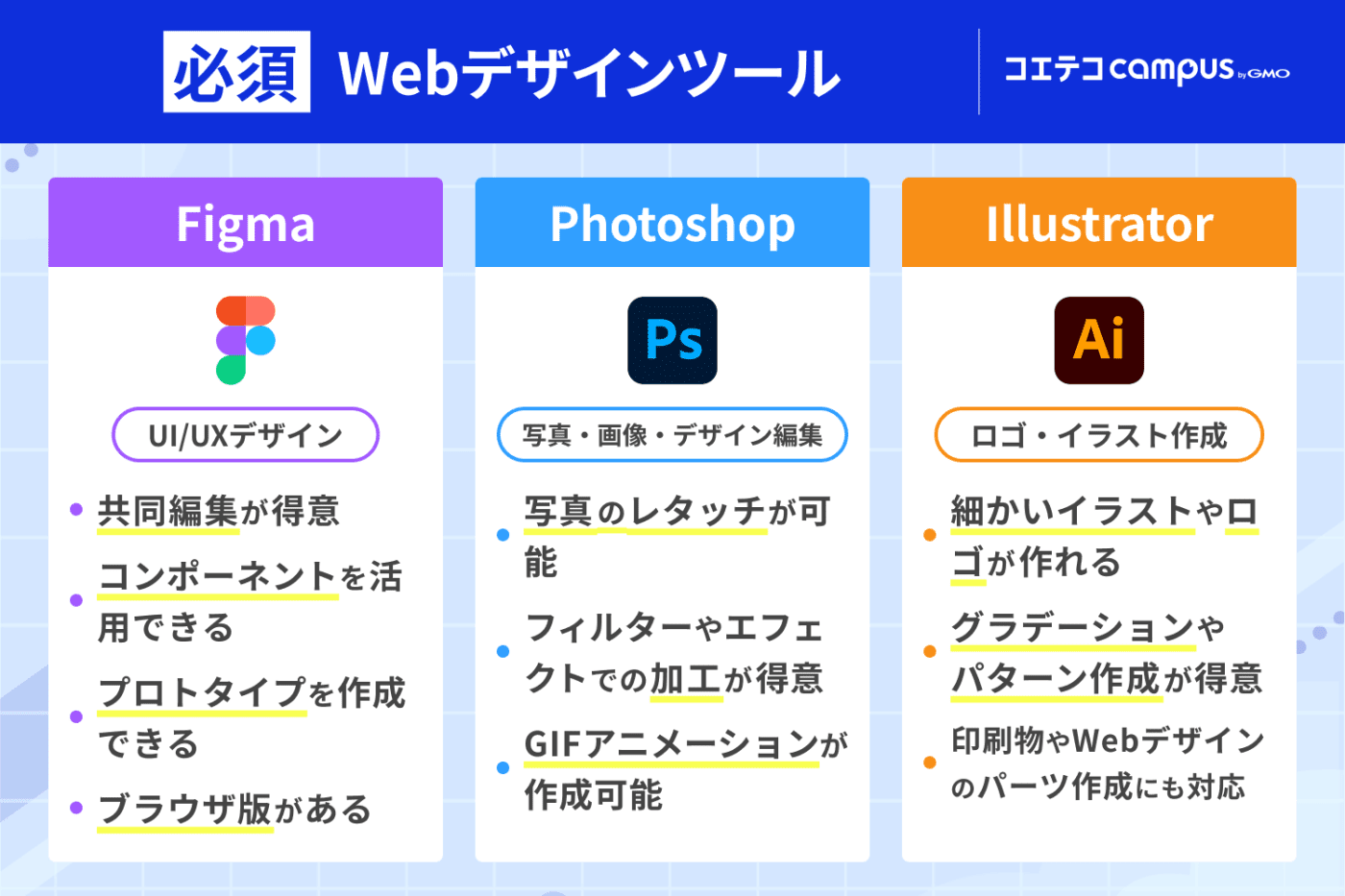
Webデザインの現場では、主に以下のデザインツールが使われています。
- Figma: UIデザインや共同編集に優れた、現在の主流ツール
- Adobe Photoshop: 写真の加工やバナー制作に利用
- Adobe Illustrator: ロゴやイラストの作成に利用
初心者のうちは、無料で始められるFigmaから触れてみるのがおすすめです。
ツールの操作と並行して、「近接・整列・反復・対比」などのデザインの4大原則を意識しながら、簡単なバナー制作から実践してみましょう。
ツール選びに迷ったら、無料ツールを紹介している以下の記事も参考にしてみてください。
Webデザインツールおすすめ!無料のものも解説
Step3. コーディングの基礎を学ぶ
デザインカンプ(デザインの設計図)を作成した後は、それをWeb上で閲覧できるように「コーディング」作業を行います。Webデザイナーには、少なくとも以下の言語の基礎知識が求められます。
- HTML: Webページの骨格を作るマークアップ言語
- CSS: 文字の色や大きさ、レイアウトなど見た目を装飾する言語
- JavaScript: ページに動きをつけるプログラミング言語
Webデザイン初心者の方は、まずはWebページの構造を定義するHTMLと、デザインを整えるCSSの習得から始めましょう。
上記の言語を理解できると、エンジニアとの連携がスムーズになるだけでなく、デザインの実現可能性を考慮した制作ができるようになります。
Step4. 実際にサイトを制作してみる(模写・オリジナル)
基礎知識とツールの使い方を学んだら、いよいよサイト制作の実践です。初心者が最初に取り組むべきは、既存のWebサイトの模写コーディングです。
優れたデザインのサイトを真似る作業により、プロのデザインやコードの書き方を効率的に学べます。
模写に慣れてきたら、次は自分のオリジナルサイト制作に挑戦してみましょう。
自己紹介サイトや架空のお店のサイトなど、簡単なものからで構いません。
自分で作った作品は、就職・転職活動であなたのスキルを証明する「ポートフォリオ」になります。
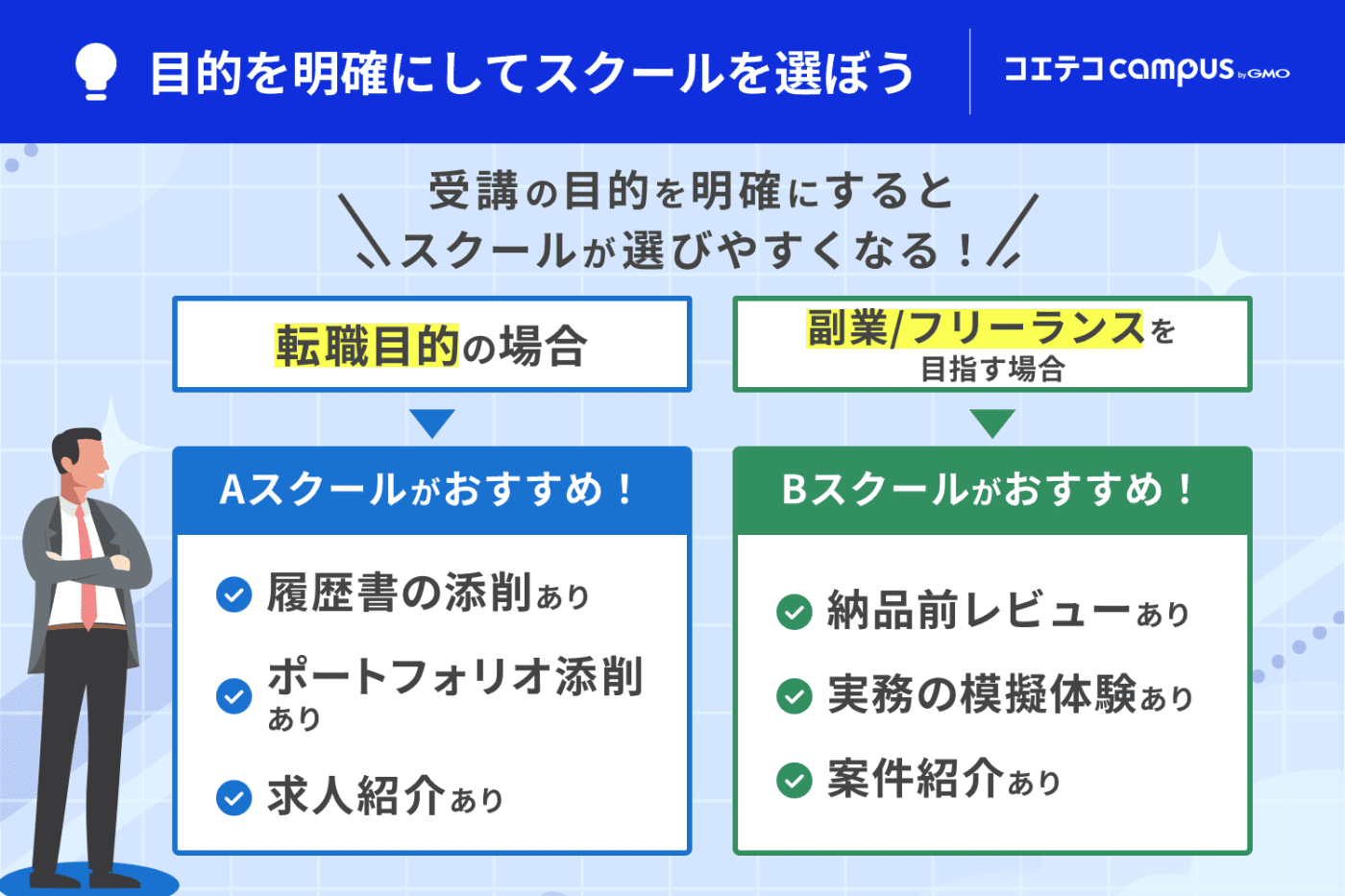
Webデザイン初心者の勉強法は?独学とスクールを徹底比較

Webデザインの学習方法には、大きく分けて「独学」と「Webデザインスクール」の2つがあります。
自分に合った方法を選ぶために、それぞれのメリット・デメリットを比較してみましょう。
| 独学 | Webデザインスクール | |
| メリット | ・費用を抑えられる ・自分のペースで学習できる ・興味のある分野を深掘りできる |
・体系的なカリキュラムで効率的 ・不明点をすぐに質問・解決できる ・就職や案件獲得のサポートがある |
| デメリット | ・挫折しやすい ・疑問解決に時間がかかる ・モチベーション維持が難しい ・実務レベルのスキル習得に時間がかかる |
・費用がかかる ・学習時間が決まっている場合がある |
| 向いている人 | ・自己管理能力が高い人 ・コツコツ継続できる人 ・費用をかけたくない人 |
・短期間で確実にスキルを習得したい人 ・一人での学習に不安がある人 ・効率よく転職・副業を始めたい人 |
独学は、費用を抑えられる一方で、疑問点を自力で解決する必要があり、挫折しやすい側面があります。
一方、スクールは費用がかかりますが、プロの講師から直接指導を受けられ、効率的に実践的なスキルを習得できるのが最大の魅力です。
もしあなたが「一人で学習を続けられるか不安」「できるだけ早くWebデザイナーになりたい」と考えているなら、Webデザインスクールの利用を検討してみるのがよいでしょう。
多くのスクールでは無料相談や体験レッスンを実施しています。
まずは一度、プロに相談して学習のイメージをつかんでみることをおすすめします。

【独学派向け】Webデザイン初心者の具体的な勉強法3選

「まずは自分の力でやってみたい」という方向けに、独学での勉強方法をご紹介します。
自分に合った方法を組み合わせて、学習を進めていきましょう。
独学でWebデザインの勉強は何から始めるべき?徹底解説
1. 書籍・学習サイトで学ぶ
独学の王道は、書籍やオンラインの学習サイトを利用する方法です。書籍は体系的に知識をインプットするのに向いており、学習サイトは実際に手を動かしながら学ぶのに適しています。
最近では、書籍や学習サイト、SNSやYouTube動画など、さまざまな方法を駆使して独学を進められます。
ただし、情報が古くなっている可能性もあるため、出版日や更新日を確認する意識を持つのが大切です。
Webデザインを学ぶ上で必要なパソコンのスペック目安は以下の通りです。
- CPU:Core i5以上
- SSD:256GB以上
- メモリ:8~16GB
- サイズ:15インチ以上
また、画像編集ソフトは、Adobe社のPhotoshopやIllustratorを利用する人が多い傾向にあります。
本や学習サイトを利用して学習する際には、自身のレベルを把握した上での選択が重要です。
2. 動画教材で学ぶ
YouTubeをはじめとする動画プラットフォームには、Webデザインの学習に役立つコンテンツが豊富にあります。動画学習のメリットは、実際のツールの操作画面やコーディングの過程を目で見て確認できる点です。
テキストだけでは分かりにくい部分も、動画なら直感的に理解しやすいでしょう。
「Webデザイン チュートリアル」「HTML/CSS 入門」などのキーワードで検索して、自分に合ったチャンネルを見つけてみてください。
3. SNSで情報収集・仲間を見つける
X(旧Twitter)やInstagramなどのSNSは、最新のデザイントレンドや便利なツールの情報を得るのに役立ちます。また、「#Webデザイン勉強中」「#Webデザイン初心者」などのハッシュタグで検索すれば、同じ目標を持つ学習仲間を見つけられます。
学習の進捗を報告し合ったり分からないことを質問したりできれば、モチベーションを維持しやすくなるでしょう。
【スクール派向け】挫折しない!初心者におすすめのWebデザインスクール11選

「独学は不安…」「短期間で効率よく学びたい!」と考えている方には、Webデザインスクールがおすすめです。
スクールを利用すれば、プロの講師による指導や同じ目標を持つ仲間との交流を通じて、挫折リスクを下げながらスキルを習得できます。
本章では、Webデザイン初心者におすすめのスクールを厳選してご紹介します。
多くのスクールが無料相談や体験会を実施しているので、気になるスクールがあれば、まずは話を聞いてみることから始めてみましょう。

マジデザ

マジデザは、未経験からWebデザインを学びたい初心者に最適な実践型のデザインスクールです。
プログラミングを含まずデザインに特化したカリキュラムで、バナーやLP制作など実務に直結するスキルを段階的に習得できます。
特に特長的なのは、作ったバナーを実際に広告として配信し、クリック率などの数値をもとに改善を行う実践スタイル。
単に「作れる」だけでなく「成果を出せる」デザインを学べます。
学習を進める中で一定の基準を満たすと、実案件に参加できる「マジデザPro」へ進級可能。
講師のサポートを受けながらクライアント対応や納品まで経験できるため、卒業後には即戦力として活躍できる実績が手に入ります。
専属コーチによる個別サポート、質問掲示板、ポートフォリオ添削など、安心の学習環境が整っており、受講生コミュニティで仲間と切磋琢磨しながら学べるのも魅力です。
| 受講期間 | 3ヵ月・6ヵ月・9ヵ月 |
| 転職支援 | あり(案件獲得サポート) |
| ポートフォリオ開発 | あり |
| 返金保証 | なし |
| 開講時間 | 24時間 |
| 習得可能言語 | デザイナーの基礎理論・Illustrator、Photoshop、Figma・AI活用法 |
| 教室/授業形式 | オンライン |
| 料金 | 3ヵ月コース:20,020円~/月(税込) 6ヵ月コース:30,800円~/月(税込) 9ヵ月コース:40,040円~/月(税込) |
DMM WEBCAMP

DMM WEBCAMPが提供する『Webデザインコース』は、未経験からの学習にフォーカスしたカリキュラムが魅力のコースです。
UI基礎実践や求人バナーのオリジナルデザインを実践形式で学べるため、実務に直結するスキルが身に付くでしょう。
また動画視聴型のため、好きな時間に好きな場所で学習に取り組める点もうれしいポイント。
忙しい人でも8週間、16週間、24週間、32週間から学習期間を選択できるため、自分のペースに合わせて学習に取り組めるでしょう。
さらに毎日できるチャットサポート・メンターからの学習支援など、学習を挫折させない環境も整っています。
卒業時には副業紹介も受けられるため、Webデザイナーとして独立を目指す人にピッタリのスクールです。
| 受講期間 | 8週間、16週間、24週間、32週間から選択 |
| 転職支援 | あり(キャリアアドバイザーが徹底サポート) |
| ポートフォリオ開発 | あり |
| 返金保証 | サービス提供開始より8日以内に申請を行うことで受講キャンセル可能 |
| 開講時間 | 24時間 |
| 習得可能言語 | UI基礎実践(情報設計)、Photoshop、Illustrator、Adobe XD など |
| 教室/授業形式 |
オンライン |
| 料金 | ・8週間プラン268,400円(税込) ・16週間プラン378,400円(税込) ・24週間プラン488,400円(税込) ・32週間プラン598,400円(税込) ※デザイン・サイト制作の両方を学ぶ場合 |
※ 下記口コミは、ITスクール情報比較サイト「コエテコキャンパスbyGMO」に投稿された内容を使用しています。

- 20代 女性
- 百貨店/小売
未経験でも、アパレルからIT業界へ転職できました!
★★★★★
4.0
確実に力がついた、結果的に満足のいく転職ができたから、充実した学習期間だった

- 20代 女性
- 金融
未経験業界・業種にはいりたい方であれば受講おすすめ
★★★★★
5.0
未経験業界・業種での転職活動だったため、何から始めたら良いのか、どういった企業があるのか、など右も左もわからない状態でした。その中でライフコーチの方やキャリアアドバイザーの方が将来の目標のために寄り添ってくださる環境が心強く感じました。 そのため、特に未経験業界である方にはおすすめしたいと思います。

- 30代 女性
- 運輸
自走力とは"自ら"問題をみつけ解決法をみつけて目標に向かって進む力だと思います。
★★★★★
5.0
目標を見据えて、具体的な計画の立て方、自走力の付け方から教えてもらえるからです。 教材や指導は親切ですし、ステップに応じて難しくなるので、最初はとてもありがたいです。 スクールの方針をきいてモチベーションが上がらない人には、結局つまづくことになりそうなので、おすすめしません。

- 20代 その他
- サービス業
本当にDMM WEBCAMPに入学してよかった!!!
★★★★★
5.0
サポート体制がかなり整っている。 学習中はもちろんですが、とくに転職活動ではサポートの手厚さに驚いた。

- 20代 女性
- サービス業
メンターの質はNo1!DMM WEBCAMPを選んで良かったです!
★★★★★
5.0
どのメンターの方もとても丁寧で優しく教えていただけますし、質問の待機時間も短く、学習に影響はありませんでした。 専属メンターの知識・技術力も本当のプロ!という感じで、今後躓くであろう部分やこちらから聞いていないけど分かりにくいであろう部分などを事前に話してくれる方々でした。 質問や面談終了時には必ずアンケートがあり、日々品質向上・改善に努めているスクールなのだろうと感じました。
デジタルハリウッドSTUDIO|Webデザイナー専攻 超実践型就職・転職プラン

デジタルハリウッドSTUDIOが提供する『Webデザイナー専攻 超実践型就職・転職プラン』は、採用支援大手のマイナビとコラボした転職・就職支援が強みのコースです。
就職・転職をゴールに置いているだけあり、受講中は最大3つの実案件にトライし、就転職に直結するスキルを磨くことができます。
また卒業時には『マイナビクリエイター』の専門のキャリアアドバイザーによる個別面談を通じ、自分の想い描くキャリアを叶えられる企業・職種の紹介を受けられます。
他にも全校舎平日22時、土日20時まで個別トレーニングを利用できる点も魅力。
不明点があれば直接指導を受けられるため、疑問を残すことなくカリキュラムを全うできるでしょう。
| 受講期間 | 6ヵ月間(卒業制作含む) |
| 転職支援 | あり(マイナビワークス/デジタルハリウッドキャリアセンターによる就業支援) |
| ポートフォリオ開発 | あり(授業課題として実案件をマイナビワークスが提供) |
| 返金保証 | - |
| 開講時間 | - |
| 習得可能言語 | Illustrator、Photoshop、Dreamweaver、AdobeXD、HTML/CSS、JavaScript など |
| 教室/授業形式 |
オンライン・対面(関東・北海道・東北・中部・近畿・中国・四国・九州) |
| 料金 | 591,800円(税込) |
※ 下記口コミは、ITスクール情報比較サイト「コエテコキャンパスbyGMO」に投稿された内容を使用しています。

- 20代 男性
- 飲食
本気で変わりたい方【Webデザイナーを目指している方】におすすめです!
★★★★★
4.0
私は実際、本当に通ってよかったと思います。ただ全てにおいて個人の「やる気」に左右されると思います。本気で転職や手に職をつけたいと思われる方にとっては、とても素晴らしいきっかけになると思います。

- 20代 女性
- 金融
目標だった転職・スキルアップが叶いました。デジハリで学んでよかったです。
★★★★★
5.0
在学中は個人のカリキュラムの進み具合を定期的に確認して取りこぼされないようにしてくださったり、卒業後も転職活動のサポートをしていただけたので、通うことを決めて勉強をして目標を叶えることができて本当によかったと思います。自分の頑張りと活用の仕方次第ではありますがいい環境だったと感じたので、学びたい人が周りにいれば勧めたいです。

- 30代 男性
- 情報
満足です。繋がりも作れました。自分から動ける方には特にオススメです。
★★★★★
4.0
結論、おすすめできます。理由は、10〜20人ほどのクラスに必ず割り振られるので、自分自身と同じ時期から学習を始めた人との繋がりを作りやすいからです。スクール生活での不明点を相談しやすかったり、学習進捗を共有しやすかったりと助け合いができるので、モチベーションを維持しやすいです。ただスクールの授業だけで十分に親しくなるのは難しいと思うので、授業外の時間にオンライン勉強会をしたり、校舎などで直接会う機会を自分から呼びかけて作っていけると、より充実した生活になると思います。 僕自身、ここで出会ったクラスメイトは大変な時期を共に乗り越えた戦友のような感じなので、その後もフリーランスの仕事で関わったり、定期的に飲み会を開いたりなど、数名とは現在も繋がっています。

- 20代 男性
- サービス業
私は未経験からwebの世界に挑戦したいと思いスクール入学!
★★★★★
5.0
独学だと、わからないで挫折してしまうことがあると思うので、スクールに通ってしっかり実績のある講師に指導を受けたほうがいいと思うからです。
デジハク
デジハクは、マンツーマン指導を行う実践型のオンラインスクールです。
マンツーマンサポート満足度は94%と高く、受講生一人ひとりの目的やレベルに最適な形でコミットしています。
受講生の9割以上が未経験スタートですが、92.9%もの人が受講期間中に案件を獲得しているため心配無用です。
デジハクが重視しているのは、「自分で稼ぐ力」を育てること。
Webデザインのスキルはもちろん、ビジネススキルや事業主としての考え方、自立した行動力などの「稼ぐために不可欠なスキル」が身につく環境を提供しています。
専属講師が一人ひとりに合わせた学習計画とロードマップを作成してくれるため、自分に合わないという心配はありません。
サポートも充実しており、オンライン面談サポートや個別チャットサポート、作品の添削サポートなどを受けられます。
| 受講期間 | ・MINIコース:30日間(サポート期間は60日間) ・PROコース:180日間(サポート期間は無期限) |
| 転職支援 | なし |
| ポートフォリオ開発 | あり |
| 返金保証 | 受講開始日の1営業日前まで全額返金 |
| 開講時間 | 24時間 |
| 習得可能言語 | - |
| 教室/授業形式 | オンライン |
| 料金 | ・MINIコース:128,000円 ・PROコース:298,000円 |
※ 下記口コミは、ITスクール情報比較サイト「コエテコキャンパスbyGMO」に投稿された内容を使用しています。

- 20代 男性
- フリーランス
スキルを身につけたことで新たな人生なスタートラインになりました。
★★★★★
5.0
編集スキルはもちろん案件を取るための営業テクニックやクライアントとのやりとりのノウハウを教えてもらえる。それがより案件獲得の確率を高めてくれるから

- 30代 男性
- 診療放射線技師
デジハクを受講して私が感じたこと(デジハクコースPro)
★★★★★
4.0
担当講師が親身になってくれ、自分が目指す動画編集の方針を具体的にどうのようにしたら達成しやすいかという道しるべを教えていただけたので、このスクールに入ってよかったと思っています。 10点にしなかった理由は他のスクールに在籍したことがないので、8点という評価に致しました。

- 20代 女性
- 商社
マンツーマンがいい!でも生徒の横のつながりがほしい!ならデジハク!!
★★★★★
5.0
個別指導が合うと感じる方は、デジハクの体制は合いやすいと思います。 専属でつく担当講師と、半年間マンツーマンでやり取りします。 講座は自分のペースで進めますが、特に案件に進む段階は必ず分からないことが出てくると思います。そういった時にマンツーマンでLINEやZOOMなどでしっかりと意思疎通が取れるので、問題解決能力が高い体制だと思います。 講師との相性もあるかもしれませんが、精神面や悩みも親身に聞いてくださりモチベーションを上げてくれるのがデジハク講師の方々の特徴です。 一人一人に真面目に向き合う力がとても大きいスクールです。
忍者CODE

忍者CODEは、「未経験からでも稼げるスキルがしっかり身につく」初心者向けのオンラインスクールです。
「挫折させないオンライン学習」を謳っており、経験豊富な現役クリエイターのメンターが、基礎知識の学習から実践的な学習まで一貫サポートしています。
質問し放題のチャットサポートがあるから、学習のことやキャリアのことなどをいつでも気軽に相談でき、初心者でも安心です。
目的に応じて選べるプランが用意されており、将来的な独立を目指す方には「フリーランス特化型プラン」がおすすめ。
カリキュラム修了後に10万円分の案件が100%保証される他、営業・契約対応・開業手続きといったフリーランスに必要な知識も学べます。
また、転職を目指す方には「転職支援プラン」が最適。
キャリア設計からポートフォリオ制作、面接対策までを専属カウンセラーがしっかりとサポートします。
完全買い切り型のサービスで追加費用は不要。
新しい学習コンテンツも継続的に視聴でき、チャットサポートも無期限で利用可能なため、学習環境にコストパフォーマンスを求める方にもぴったりです。
| 受講期間 | 無期限 |
| 転職支援 | あり(転職支援プラン) |
| ポートフォリオ開発 | あり(フリーランス特化型プラン、転職支援プラン、副業・案件獲得保証プラン) |
| 返金保証 | なし |
| 開講時間 | なし |
| 習得可能言語 | Illustrator、Photoshop、Figma、HTML、CSSなど |
| 教室/授業形式 | オンライン |
| 料金 | フリーランス特化型プラン:588,000円 転職支援プラン:448,000円~ →補助金使用で最大70%OFF →実質162,909円~ |
- 動画教材の説明が非常に分かりやすい。
- 実務をしたらすぐに元が取れる価格だったので、満足しています。
- 自分が勉強したいタイミングで勉強できたから、スキマ時間を有効活用できた。
- 適性があり、自力で学習を進められる人にはおすすめ。
- 質問の意図が伝わらず、返答が的を得ていないことがあった。
- カリキュラムが難しい。
※ 下記口コミは、ITスクール情報比較サイト「コエテコキャンパスbyGMO」に投稿された内容を使用しています。

- 30代 男性
- 情報
コスパが良すぎる自己投資(実務レベルの教材・質問無制限・教材買い切り)
★★★★★
5.0
初心者にわかりやすい教材になっていて、かつ実務レベルの内容が盛り込まれてる。また、わからないことやエラーが出た時に質問をすることができる環境だから自己投資をしたことがない人には非常に良いと思ったからです。

- 20代 男性
- フリーランス
24時間365日好きな時間にスキルの習得ができるプログラミングスクール
★★★★★
4.0
隙間時間に学習を進めることができ、効率的にスキルを習得することができるため。

- 30代 女性
- サービス業
自分で学習を進められる人にはかなりおすすめのスクールです
★★★★★
5.0
独学コースは比較的手が出しやすい値段設定ですし、全くの初心者だった私も簡単なコーディングはさほど時間がかからずできるようになったので自分で学習が進められる方にはおすすめです。

- 40代 男性
- 無職
Web系フリーランスを目指して奮闘中の記録 ~さあ、やるぞ!!~
★★★★★
5.0
受講期間の制限がなく買い切りなので、一度申し込めば内容がアップデートされればそちらも受講可能で、質問も学習が修了した後も半永久的に利用が可能なため。
ヒューマンアカデミー Webデザイン講座

ヒューマンアカデミーのWebデザイン講座では人材育成はもちろん就職・転職のサポートまで手厚く行っています。
こちらの講座を受講することで6ヵ月かけてWeb制作の基礎知識を学ぶことができます。
受講前にはカウンセリングを行い、目的に合った学習プランを立てられます。
受講は自由度の高いオンラインと、少人数制でプロから直接学べる通学スタイルから選ぶことができるのが特徴的です。
また教育訓練給付制度を利用することで受講料の20%が支給されます。
ヒューマンアカデミーではすでに17,400人以上がこちらの制度を利用しており、多くの人がスキルアップに活用しています。
| 受講期間 | 6~12ヵ月 |
| 転職支援 | 有り(求人紹介・履歴書添削・面接対策) |
| ポートフォリオ開発 | 有り |
| 返金保証 | なし |
| 開講時間 | 平日:10:00~21:00 土・日曜日:10:00~18:00 |
| 習得可能言語 |
|
| 教室/授業形式 | オンライン授業、対面授業 |
| 料金 | 656,663~1,020,563円(税込) |
※ 下記口コミは、ITスクール情報比較サイト「コエテコキャンパスbyGMO」に投稿された内容を使用しています。

- 20代 女性
- サービス業
現役Webデザイナー講師と就職サポートが揃うヒューマンアカデミー
★★★★★
4.0
現役Webデザイナーの講師がいるので質問をしやすいし、就職サポートも充実しているからです。

- 20代 その他
- サービス業
ヒューマンアカデミーWebデザイントータルコースを受講して。
★★★★★
4.0
基本動画視聴しながら学ぶので、働きながら学べます。(本人のやる気次第)。また就職に力を入れている学校の為、webデザイナーの案件が持ってきてくれるので、転職したい人にはオススメです。

- 40代 男性
- 会社員
ヒューマンアカデミーのWEB制作講座を受講しました
★★★★★
3.0
WEBデザインについて、デザインの基本やイラストレーター、フォトショップなどのソフトを含めて全体的に学ぶことができた。また、WEBサイトとして実装するためのコーディングについてもある程度は習得できた。 ただ、たまたまそういうクラスにあたったのかは分からないが、雑談の時間が多くカジュアルな雰囲気があった。それはそれでフィットする人もいるかもしれないが、真剣に学びたい気持ちが強かったり、時間を無駄にしたくないと思ったりしたときにイマイチと感じる人もいるかもしれない。
デジタルハリウッド STUDIO by LIG Webデザイナー専攻

デジタルハリウッド STUDIO by LIGのWebデザイナー専攻では、6ヵ月間でWebデザインの基礎からWebサイトの構築まで、実践的なスキルが身につけられます。
創業時から数々のデザインアワードを受賞しているWeb制作会社LIGと9万人以上のクリエイターを輩出してきた専門学校・デジタルハリウッドが運営しており、信頼感も抜群ですね。
動画授業によるインプットと、課題制作やオリジナル作品制作を通して、着実にスキルが身につけられるようになっています。
具体的には、AdobeのIllustrator、Photoshopや、デザインスキル、HTML5/CSS3、JavaScriptなどを習得できます。
また就職サポートも充実していて、履歴書・経歴書の添削やポートフォリオの添削などWeb制作会社の目線で行ってくれるのもポイントです。
オンラインまたは教室、自分の環境に合わせてどちらのスタイルでも学習できて、質問回数も無制限。
受講料は一括で495,000円。分割で5,400円〜です。
| 受講期間 | 6ヵ月 |
| 転職支援 | 有り(履歴書・経歴書の添削) |
| ポートフォリオ開発 | 有り |
| 返金保証 | - |
| 開講時間 |
|
| 習得可能言語 |
|
| 教室/授業形式 | オンライン授業、対面授業 |
| 料金 | 495,000円(税込) |
※ 下記口コミは、ITスクール情報比較サイト「コエテコキャンパスbyGMO」に投稿された内容を使用しています。

- 20代 女性
- 情報
忙しい人や自分のペースでじっくり学習したい人におすすめ。
★★★★★
4.0
忙しくても自分のペースで学習ができ、分からない部分は気軽に聞くことができるため

- 20代 女性
- メーカー/製造業
就職・転職を目標に頑張りたい方へ、本気でおすすめできるスクールです。
★★★★★
5.0
自信を持っておすすめできます。 現役のトレーナーさんのフィードバックを受けられるところと手厚い転職支援を受けられるところが特に良いなと感じました。

- 20代 女性
- IT
同じ志を持った仲間に会いたいならデジタルハリウッドStudioby LIG
★★★★★
3.0
勉強する環境が欲しい人にはオススメです。 オンデマンド授業の質はあまりよくないので、自己学習は必要です。
RaiseTech

RaiseTechの『デザインコース』は、最速で稼げるスキル習得を目指すコースです。
RaiseTechの強みは、他にない圧倒的なサポート体制。
次のような、手厚い学習支援が魅力です。
- サポート期間無制限
- 無制限の作品添削
- 現役Webデザイナーのメンター支援
- 講座終了後の無期限オンラインサポート
- 代表との個人面談受け放題 など
卒業後も動画視聴やオンラインサポートを受け続けられる点は、トレンド流動や業界変化の激しいWebデザイン業界を目指す人にとってうれしい支援と言えるでしょう。
また毎月イベントが開催されるため、同じ目標を持った仲間とつながれる点も魅力。
コミュニティでは受講生同士はもちろん、講師やメンターともコミュニケーションを図ることができます。
卒業後の活動向けて半永久的なサポートを受けたい人、Webデザイナー仲間を作りたい人におすすめのスクールです。
| 受講期間 | 4ヵ月 |
| 転職支援 | あり(履歴書添削、案件の獲得支援) |
| ポートフォリオ開発 | あり |
| 返金保証 | 2週間全額返金保証 |
| 開講時間 | 質疑応答:10:00~24:00 |
| 習得可能言語 | Photoshop、Illustrator、Adobe XD、Figma、LPデザイン |
| 教室/授業形式 |
オンライン |
| 料金 | 448,000円(税込) |
※ 下記口コミは、ITスクール情報比較サイト「コエテコキャンパスbyGMO」に投稿された内容を使用しています。

- 30代 女性
- パート
私の人生を変えてくれた場所!胸を張ってお勧めするスクールです!!
★★★★★
5.0
DiscordやGatherなどの交流ツールやサイトがとても盛んで、独学で陥りがちな孤独感に苛まれることなく、気軽に質問できて一緒に学ぶ仲間ができるので挫折せず完走することができるから。 (受け放題コースで、つい先日デザインコースを無事完走しました。)

- 30代 男性
- サービス業
コスパ最強クラスのプログラミングスクール”RaiseTech”
★★★★★
5.0
無期限サポートなど、余所のスクールではないようなサポート体制が整っているところ

- 30代 男性
- サービス業
レイズテック Javaコース 2023/10〜 学習を開始して感じた事。
★★★★★
5.0
IT未経験でも転職ができるというのはスクールではもう当たり前になってくるが、卒業後に、そこから稼ぎ続ける人材にはどうやったらなれるかというところに注力しているスクールなのでおすすめです。
studio US WEBプロ

studio US WEBプロは、Webデザインスキルに限らず、ノーコードツール「studio」やAIの活用も同時に学べる、次世代型のカリキュラムを提供するオンラインWebデザインスクールです。
デザイン制作の効率とクオリティを向上させる技術を学べるため、卒業後は“稼げる”クリエイターへと成長できるでしょう。
さらに、Webプロ総合コースでは、Webデザイナーとしての市場価値を高めてくれるWebマーケティングの知識を同時に習得できます。
Webデザイナーには、数字を獲得できるデザインが求められますが、Webマーケティングに関する知識を習得することで、よりクライアントニーズを汲んだデザインを創造できるようになるでしょう。
また、動画教材は、半永久的に視聴可能。
網羅的に学習を終えた後も引き続きピンポイントでスキルを学べる点は、うれしいポイントです。
| 受講期間 | 無期限 |
| 転職支援 | チャットでの履歴書・職務経歴書の添削や案件獲得支援が可能 |
| ポートフォリオ開発 | 〇 |
| 返金保証 | サービス提供開始より8日以内に申請を行うことで受講キャンセル可能 |
| 開講時間 | 24時間(動画視聴型) |
| 習得可能言語 |
Photoshop、Adobe XD、ChatGPT、v0、STUDIO、HTML、CSS、VScode、Canva など |
| 教室/授業形式 |
オンライン |
| 料金 | ・Webデザイン:143,000円(税込) ・Webプロ総合コース(Webデザイン+AI+Webマーケティング):198,000円(税込) |
※ 下記口コミは、ITスクール情報比較サイト「コエテコキャンパスbyGMO」に投稿された内容を使用しています。

- 30代 女性
- サービス業
デザインとマーケティングを武器に、フリーランスになれました
★★★★★
4.0
デザインやマーケティングに関する質問が制限なくできるところ、サポートの回答が丁寧だったので、満足しています。

- 20代 女性
- サービス業
仕事が忙しくて時間が無くても、スキルアップできるスクール
★★★★★
5.0
仕事が忙しくて時間が無くても、スキルアップできる場所を提供してくれているので、他の忙しい人にもオススメしたいです!
INTERNET ACADEMY(インターネット・アカデミー)Webデザイナー入門コース

開講1995年以来の実績を誇るINTERNET ACADEMYならではのカリキュラムが特徴的で、制作会社で使われているデザインのノウハウやECサイトの加工技術を勉強できるのが魅力的なポイントです。
授業では実際にWebページのデザイン制作を行います。
オンラインのライブ授業やマンツーマン授業、渋谷・新宿にある校舎への通学などさまざまな受講方法が選択できるのも人気の理由でしょう。
受講料は209,000円で、授業数は全12回です。受講期間の目安は1~3ヵ月程と比較的短期間で勉強をすることができます。
| 受講期間 | 1~3ヵ月 |
| 転職支援 | 有り |
| ポートフォリオ開発 | 有り |
| 返金保証 | 有り(申し込み後8日以内) |
| 開講時間 | - |
| 習得可能言語 |
|
| 教室/授業形式 | オンライン授業、対面授業 |
| 料金 | 209,000円(税込) |
※ 下記口コミは、ITスクール情報比較サイト「コエテコキャンパスbyGMO」に投稿された内容を使用しています。

- 30代 女性
- サービス業
初めての転職で不安だったけど、インターネット•アカデミーへ通ってよかった
★★★★★
5.0
来校で対面で質問もできて、オンラインも可能なため、勉強しやすい環境であること。講師もかなり教育されており、非常にわかりやすく、デザインであればデザイナーが教えくれますし、プログラミングの部分の質問であれば、プログラマーが教えてくれたり、その都度専門性の高い方がかなりわかりやすく教えてくれるため。初心者はもちろんおすすめですし、ちょっと知識ある人でも、レベル感に応じて対応してくれる。何よりも、親身になって教えくれるのが良いため。

- 40代 男性
- サービス業
インターネット・アカデミーでWeb制作会社に中途入社できました。
★★★★★
4.0
スクールに入会する前に各クラス詳しい説明があり、将来就きたい職種の希望に合わせてコースを選ぶことができる。
たのまな Web制作コース
たのまなのWeb制作コースは、最短2ヵ月で未経験者や初心者をWebサイト制作が可能なWebデザイナーに育成する講座です。PhotoshopとIllustratorの操作方法や、簡単なWebサイトを一から制作する力、名刺やポストカードの作成スキルを身に着けることができるようになります。
カリキュラムはオンライン学習とスキルアップ実習、副業セミナーに効率的よく取り組む内容になっており、Webデザインの副業案件で稼ぎたいという人にもおすすめです。
受講料は146,300円からで、受講期間は3ヵ月からが目安です。
| 受講期間 | 最短2ヵ月 |
| 転職支援 | 有り(無料副業セミナー) |
| ポートフォリオ開発 | 有り |
| 返金保証 | - |
| 開講時間 | - |
| 習得可能言語 |
|
| 教室/授業形式 | オンライン授業 |
| 料金 | 146,000円~ |
Webデザイン初心者が挫折しないための3つのポイント

せっかく始めたWebデザインの勉強、途中で挫折してしまっては元も子もありません。
本章では、初心者が学習を続けるための3つのポイントをご紹介します。
1. 無理のない学習計画を立て、時間を確保する
Webデザインの学習で最も大切なのは「継続すること」です。「平日は夜に2時間、休日は4時間」のように、自分のライフスタイルに合わせて無理なく続けられる学習計画を立てましょう。
最初から高い目標を立てすぎず、まずは「毎日30分はコードに触れる」といった小さな目標から始めるのが継続のコツです。

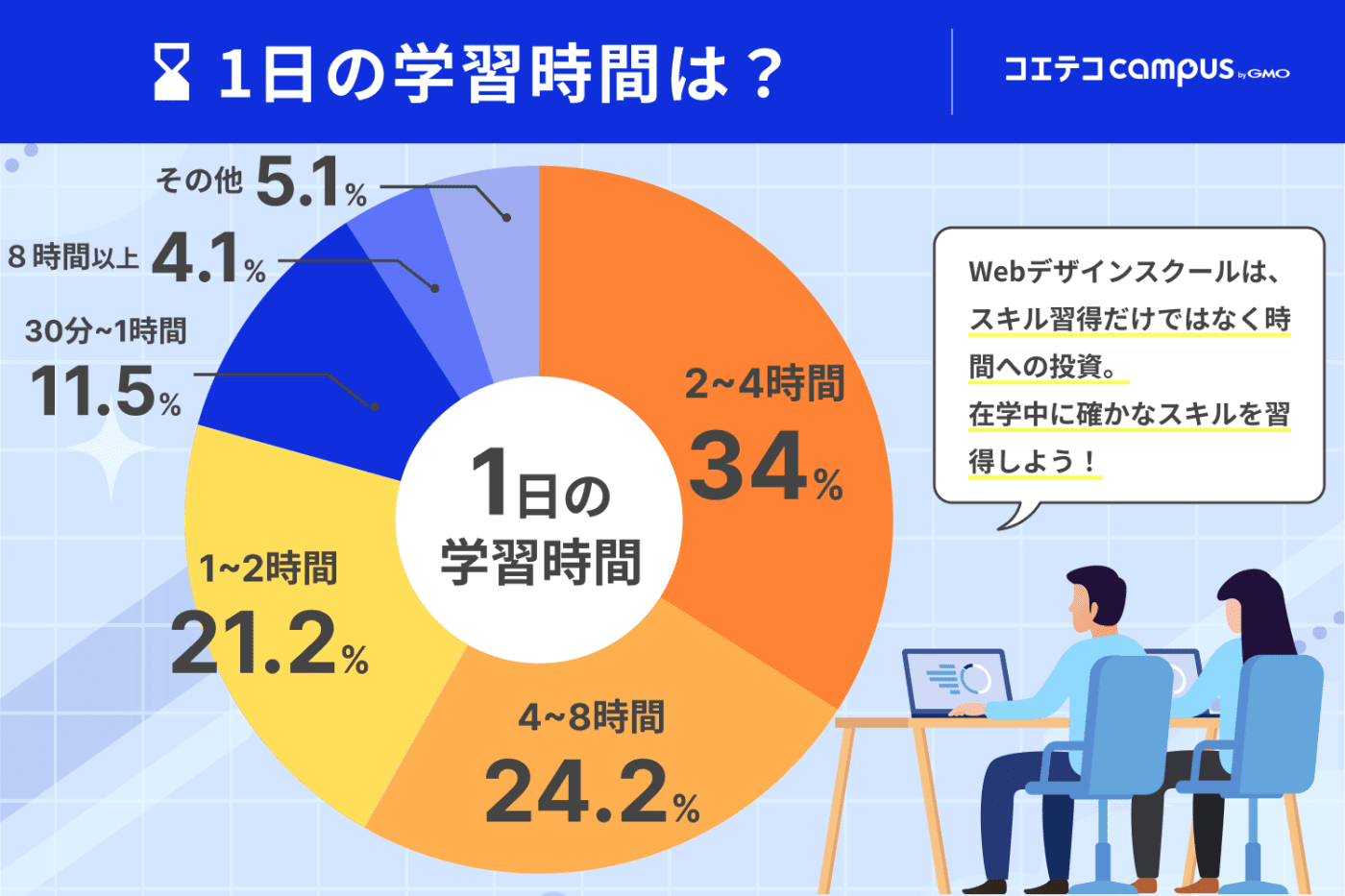
こちらの調査によると、Webデザイナーを目指す方の多くが1日に2〜4時間の学習時間を確保しているようです。
まずは、1日1〜2時間を目安に学習時間の確保から始めてみてはいかがでしょうか。

マジデザでは、限られた学習時間を“実務で成果を出すためのスキル”に集中する方針を大切にしています。
約500時間におよぶカリキュラムでは、特に「成果を意識したデザイン演習」に重きを置き、実践的なスキルを徹底的に鍛えます。演習量は一般的なスクールの5〜10倍。
単に知識を学ぶだけではなく、アウトプットを通して“提案できる力”を養う設計です。
学ぶ領域を広げすぎてすべてが中途半端に終わるよりも、一つの軸に集中して専門性を磨くこと。
その方が自信を持って仕事に臨める状態につながると考えています。
引用:マジデザ|未経験からプロのWebデザイナーへ。仕事につながる実践型デザイン教育とは
2. 質問できる環境や仲間を作る
独学でつまずく最大の原因は、「分からないことを解決できずに学習が止まってしまうこと」です。そうならないためにも、気軽に質問できる環境を確保しておくのが重要です。
周りに現役のデザイナーがいれば心強いですが、いない場合はSNSや学習コミュニティで仲間を見つけるのもよい方法でしょう。
同じ目標を持つ仲間との交流は、モチベーションの維持にもつながります。
もし、質問できる環境を自分で作るのが難しいと感じるなら、いつでもプロに質問できるWebデザインスクールが有力な選択肢となるでしょう。

3. ポートフォリオ(制作実績)を作成する
Webデザイナーとして仕事を得るためには、あなたのスキルを証明する「ポートフォリオ」が不可欠です。学習した知識やスキルを活かして、架空のサイトやバナーなどの制作実績を積極的に作っていきましょう。
ポートフォリオは、単なる作品集ではありません。
デザインの意図や制作過程を説明することで、あなたの思考力や問題解決能力をアピールする重要なツールとなります。
基礎学習と並行してポートフォリオ作りを意識して学習を進めるのが、Webデザイナーへの近道です。
実績を積めると、副業にも挑戦しやすくなります。
Webデザインの副業に興味がある方は、ぜひ下記記事も参考にしてみてください。
Webデザインで副業!始め方を初心者向けに徹底解説・案件も紹介
Webデザイン初心者のよくある質問

最後に、Webデザイン初心者の方からよく寄せられる質問にお答えします。
- A. 必ずしも必要ではありません。
Webデザインは、感覚だけでなく、論理的な知識や原則に基づいて設計される部分が大きい分野です。
デザインの4大原則や配色のルールなどの基礎をしっかり学べば、誰でも一定レベルのデザインは作れるようになります。 - A. 学習方法や学習時間によって大きく異なりますが、一般的には、基礎スキルの習得に3ヵ月〜半年。
その後実務経験を積んで安定的に稼げるようになるまでには、1年〜3年程度かかるケースが多いようです。
たとえば、クラウドソーシングで簡単なバナー制作から始め、少しずつ実績を積んでいくのがよいでしょう。
スクールによっては卒業後すぐに案件獲得をサポートしてくれる場合もありますので、早く稼ぎ始めたい方はそうしたサポートの手厚いスクールを選ぶのがおすすめです。
Webデザインスキルの習得にかかる期間は?メリット・デメリットまで解説 - A. 独学に役立つツールはたくさんありますが、ここでは特におすすめのものをいくつかご紹介します。
Q1. Webデザインの学習にセンスは必要ですか?
Q2. 未経験からWebデザイナーとして稼げるまで、どのくらい時間がかかりますか?
Q3. 独学で使うおすすめの書籍や学習サイトはありますか?
より詳しい情報を知りたい方は、以下の記事も参考にしてみてください。
Webデザイン本おすすめ!初心者向けに解説
まとめ|Webデザイン初心者はまず自分に合った勉強法を見つけよう

今回は、Webデザイン初心者の方が学習を始めるためのロードマップや勉強方法、挫折しないためのポイントについて解説しました。
Webデザインは、正しい手順で学習を継続すれば、未経験からでも十分にスキルを習得し、理想の働き方を実現できる魅力的な分野です。
まずは、独学で挑戦してみるのか、スクールで効率的に学ぶのか、自分に合った学習スタイルを決めましょう。
もし一人での学習に少しでも不安を感じるなら、まずは気になるWebデザインスクールの無料カウンセリングに参加してみることを強くおすすめします。
プロの視点から、あなたに合った学習プランやキャリアについてのアドバイスをもらえるはずです。
本記事が、あなたのWebデザイナーへの第一歩を踏み出すきっかけとなれば幸いです。
WRITERこの記事を書いた人
RECOMMENDこの記事を読んだ方へおすすめ
-
女性に大人気!Webデザイナーは未経験でも目指せる?おすすめスクールも紹介
IT業界のなかでも人気の高い職業「Webデザイナー」。WebデザインスキルはSNSの普及に伴って幅広い市場で需要が高まっているスキルです。 今回はWebデザイナーが女性におすすめの理...
2025.12.15|コエテコ byGMO 編集部
-
Webデザイン習得ロードマップ!コーディングまで完全独学
Webデザイナーは、時間や場所にとらわれずクリエイティブに働ける仕事として、近年特に人気の職種です。一方で、Webデザイナーというキャリアに憧れつつも、未経験なのでどのようにスキルを身...
2025.11.17|コエテコ byGMO 編集部
-
Webデザインツールおすすめ9選!無料のものも徹底解説
Webデザインツールにはさまざまなものがありますが、種類が多すぎて「どれを使えばいいの?」と悩んでいる人もいることでしょう。Webデザイン初心者の人は、まず無料のWebデザインツールか...
2025.11.28|コエテコ byGMO 編集部
-
Webデザインの独学勉強は何から始めるべき?デザイナーへの道
Webデザイナーとしてのスキルを身に着けて就職・転職に活かしたいという人も増えていますが、Webデザインを独学で勉強する際に何から始めるべきか悩んでいる方も多いでしょう。未経験からWe...
2025.11.17|コエテコ byGMO 編集部
-
Webデザインの上達には模写がおすすめ!模写の手順やメリット・注意点を紹介
Webデザインのスキルを効率よく上げたいなら、模写がおすすめです。しかし、「Webデザインの模写のやり方がよくわからない」と悩んでいる方は多いのではないでしょうか。 今回は、We...
2025.07.04|コエテコ byGMO 編集部