nests Digital Creative Academy(ネストデジタルクリエイティブアカデミー)とは?

受講形態は「通学」または「オンライン」から選択できます。オンラインでの受講を選べば、自宅、カフェなどネット環境さえあればいつどこでも学習できます。授業は週1回の受講スタイルを基本としており、仕事や学校で忙しい方の両立も可能です。
カリキュラム(授業内容)は?

nests Digital Creative Academyは制作会社が支援しているスクールであることから、カリキュラムでは現場が求めるスキルに直結した、実践的で現場の声を反映した教育メソッドを受講できます。
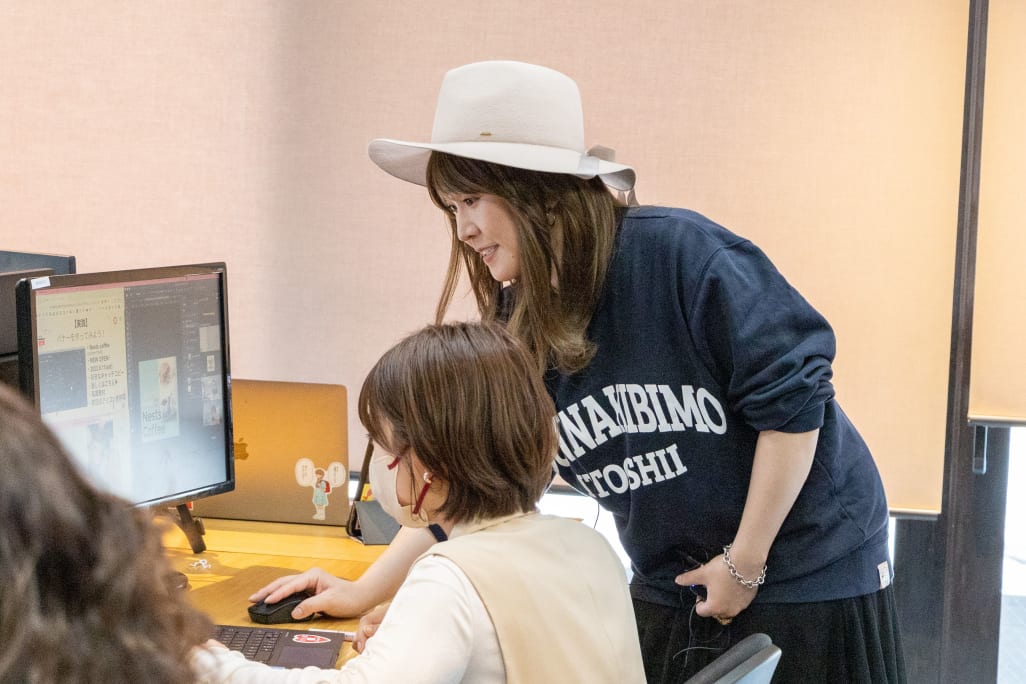
スクールでは各分野のプロフェッショナルとして活躍する現役クリエイターの講師陣から、技術や思考を直に学ぶことができるので、現場で役立つスキルが身につきます。
講座のなかでもスクールで提供している「プロゼミ」では、世界最高峰のクリエイティブアワードから学ぶ講座や世界のクリエイター達が取り組む脳みそトレーニングなど、刺激と発見に溢れたnestsが誇るトップクラスのカリキュラムを受けられます。さらにクリエイター向けの英語が学べるカリキュラムも設計しているため、海外での活動を視野に入れている方にもおすすめのスクールです。
コース内容は?
nests Digital Creative Academyでは、専門性の高い4つの分野とレベル別の11つのコースから、自身にマッチするものを選択して学べるので、本当に必要なスキルに特化して学ぶことができます。nests Digital Creative Academyの主なコースは、以下の通りとなります。web系分野

nests Digital Creative Academyでは、 プロ、一般、学生の方から学べるコースが豊富に用意されています。制作会社のニーズやデジタルクリエイティブの進化に対応したスクールでのカリキュラム受講により、デジタルクリエイティブ業界のエキスパートとして活躍できるスキルが身につきます。
WEBデザイナーコース
Webデザイナーに不足がちなデザインの基礎理論を理解し、現場で必要な基本スキルから最新テクニックまで実践的に学習できるコースです。就職してからでなければ体験できない本当のデザインワークを踏まえた実践的なカリキュラムを学習することにより、Web業界未経験からでも経験者として新たに仕事をスタートできるようになります。こんな方にオススメ
- Webデザイン未経験者
- 外部案件に触れてスキルアップを目指したい現役デザイナー
- Webに転向予定の出版系デザイナー
UIUXデザイナーコース
制作現場が求める、クライアントのニーズに応える、実践スキルを集約したコースです。こんな方にオススメ
- 独学でWebデザインを学んでいたが、現場で役立つようなスキルがほしい
- スキルアップを目指したい現役のWebデザイナー
Webデザイン基礎コース
WEBデザイナーコースのデザイン基礎部分を学べる、初心者向け短期3ヶ月スタートコースです。こんな方にオススメ
- WEBデザインの根本的なところから学びたい方
フロントエンド基礎コース
フロントエンドコースの実績ある実践的カリキュラムを採用しているコースです。こんな方にオススメ
- フロントエンドの根本的なところから学びたい
XR系分野

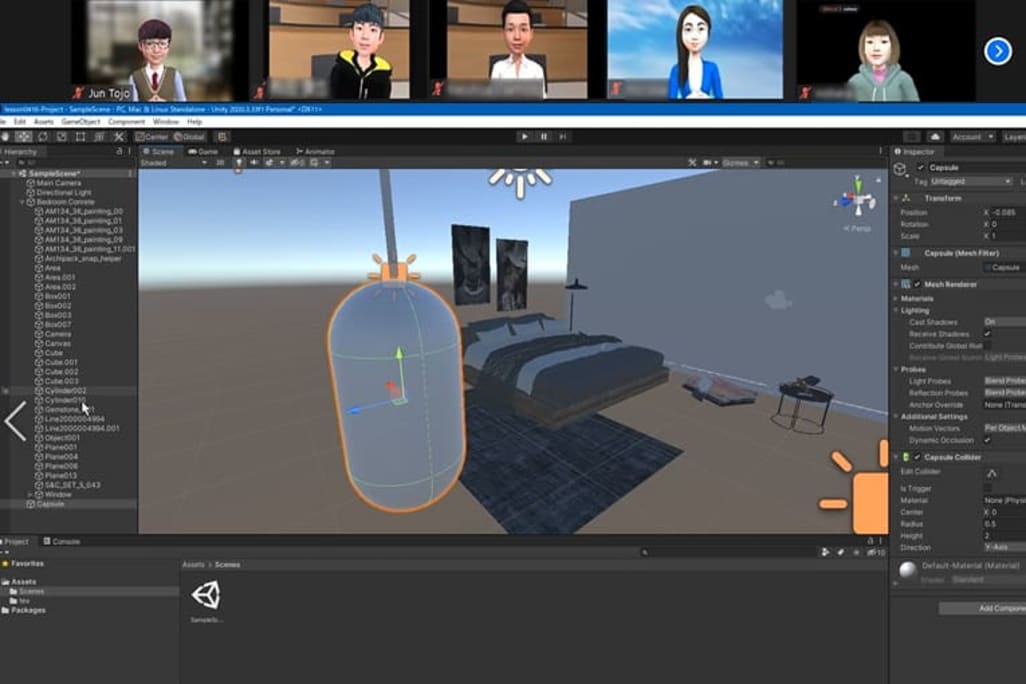
nests Digital Creative Academyでは、 VRソフトやプログラム初心者の方でもUnityでのソフト開発ができるコースから、VRプラットフォームの開発、Oculus対応のアプリ開発を目指せるコースまで用意されているので、自身のスキルやレベルに合わせて学習を進めることができます。
XRデザイン スタンダードコース(VR/AR)
3DモデリングやXRについて基礎から最新のテクニックまで実践的に学習し、この分野を支えるクリエイター、エンジニアを目指す方におすすめのコースです。こんな方にオススメ
- エンタメ業界で活躍したい方
- メタバースやゲームに興味がある方
- 3Dなど興味はあるけど学び方がわからない方
- VRなどの仮想現実が気になる
- 3DモデリングやXRについて基礎から勉強したい
XRデザイン アドバンスコース(VR/AR)
Unityの基本機能から応用まで学び、VRプラットフォームの開発、Oculus対応のアプリ開発を目指せるコースです。制作会社や企業からのテーマに基づいたVRコンテンツ制作をハッカソンにより実践を行います。さらに開発制作手順をトレースして確実に習得しながら、チーム開発を実体験し、実践的なスキルを定着させます。こんな方にオススメ
- 基礎がある程度わかるが、より実践的な技術を学びたい方
- メタバースやゲームに興味がある方
- XRのサイトやサービスを作ってみたい方
Design / ART系分野

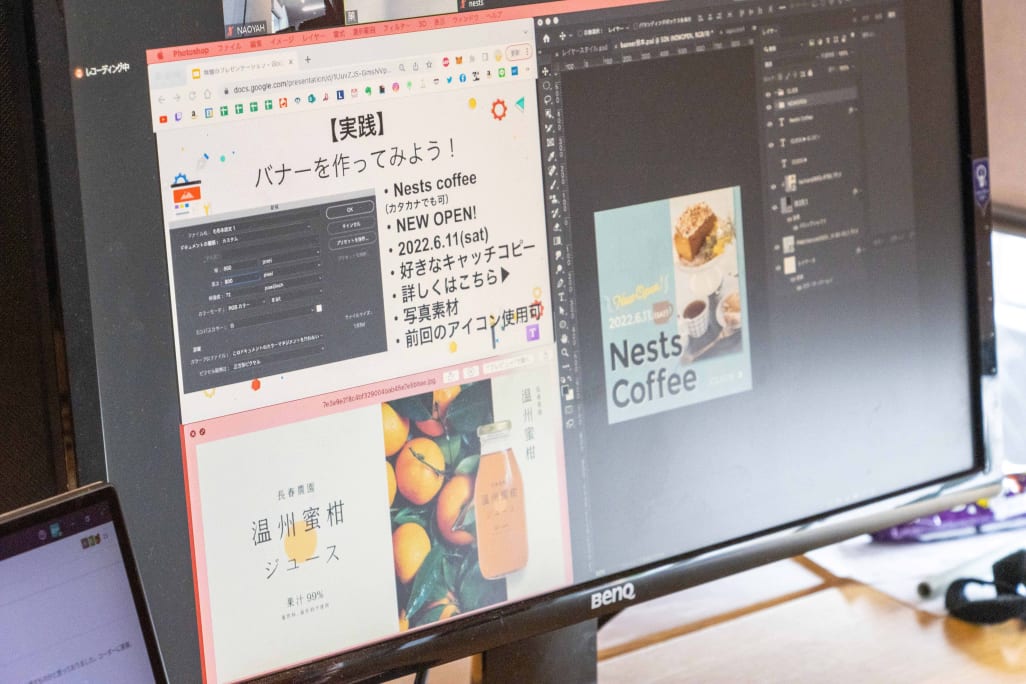
デザインを心理効果の視点から基本原則を身に付けていく講座や、画像や動画素材の加工、編集、撮影テクニックなど、WEBデザインのクオリティを上げるスキルを短期間で学べます。
デザインⅠ (デザイン心理効果・基礎)
カラーやレイアウトの基本原則を学び、心理効果の高いデザイン力を身につけられるコースです。デザイン基礎、カラー&レイアウト、色・文字・余白、「近接・整列・強弱・反復」レイアウト、三分割法のコツなどを学ぶことができます。こんな方にオススメ
- 伝わるデザインを作りたい
- デザインの理論を学びたい
- 基礎から学び直したい
デザインⅡ (デザイン心理効果・応用)
デザインⅠで学習したデザインの基本原則を、作品制作やプレンテーションに生かす応用スキルを学べるコースです。さらに、心理効果に最も影響の強い色彩について深く掘り下げ、心理を誘導するより戦略的なカラーテクニックを学習することができます。参考:動画撮影スクールEC系分野
nestsなら、EC の基本から運用実践まで学ぶことが可能です。ECクリエイターコース
EC の基本から運用実践まで学べるので、現場で必要とされるスキルを身に着けることが可能です。その他にも、EC サイト運営に携わる様々な職種と業務内容、またはEC システムの実装など受講生自身で運営ワークまで行い、一連の流れを体験・体感しながら実践力を身に着けることができます。programming分野
nestsなら、フロントエンドエンジニアになるためのスキルを身に着けられるコースが豊富に揃っています。フロントエンド総合コース
フロントエンドエンジニアに向けてHTML/CSSの基礎から、JavaScriptのフレームワークまで実践的な技術を5ヶ月で学べるコースとなります。Webサイトを実際に作成するところまで行うので、即戦力が身につきます。フロントエンドスタンダードコース
Webページ制作の応用React/Vue.js、TypeScriptを3ヶ月で学べるコース。現場で役立つスキルが身につくので、フロントエンドエンジニアとして就職/転職したい方におすすめです。フロントエンドベーシックコース
Webページ制作の基礎HTML/CSS、JavaScriptを2ヶ月で学べるコース。短期集中で、基礎を身に着けたい方におすすめです。バックエンド講座
各言語の基礎から、現場で必要な最新テクニックまで実践的に学習できます。nests LITE
nests LITEとは、副業等で注目されるWEBデザインやSNSを学びたいが、「何からはじめていいかわからない」、「仕事や家庭、子育てで時間がとれず、指定の時間で受講できない」という方におすすめのコース。nests(ネスト)の講義実績あるカリキュラムを、「未経験者」からでも入りやすい内容にカスタマイズされています。コースは、現在以下の3種類があります。
- SNSマーケティングコース(オンデマンド)
- SNSマーケティング スタンダードコース
- 動画生成AIコース
- 万バズクリエーターコース
- 動画アニメーションコース
専用チャットでいつでも質問できる上に、定期的な学習会もあり充実のサポート体制となっているので、デザイン等未経験の方も安心です。
参考:SNSマーケティングスクール
nests Digital Creative Academy の料金体系は?
nests Digital Creative Academyの料金は、コース内容によって異なります。それぞれの料金体系は、以下の通りです。| コース | 料金(税込) | 入学金(税込) | 期間 |
| Webデザイナーコース | 323,400円 | 55,000円 | 6ヶ月 |
| UIUXデザイナーコース | 396,000円 | 55,000円 | 6ヶ月 |
| WEBデザイン基礎コース | 173,800円 | 55,000円 | 3ヶ月 |
| フロントエンド基礎コース | 173,800円 | 55,000円 | 3ヶ月 |
| XRデザイン スタンダードコース(VR/AR) | 323,400円 | 55,000円 | 6ヶ月 |
| XRデザイン アドバンスコース(VR/AR) | 396,000円 |
55,000円 | 6ヶ月 |
| デザインⅠ (デザイン心理効果・基礎) | 63,800円 | 22,000円 | 1ヶ月 |
| デザインⅡ (デザイン心理効果・応用) | 74,800円 | 22,000円 | 1ヶ月 |
| ECクリエイターコース | 162,800 円 | 33,000円 | 3ヶ月 |
| フロントエンド総合コース | 261,800 円 | 33,000円 | 5ヶ月 |
| フロントエンドスタンダードコース | 162,800円 | 33,000円 | 3ヶ月 |
| フロントエンドベーシックコース | 107,800 円 | 33,000円 | 2ヶ月 |
| バックエンド講座 | 79,200円 | 55,000円 | 2ヶ月(各言語) |
| SNSマーケティングコース | 39,600円 | 55,000円 | 1ヶ月 |
| SNSマーケティング スタンダードコース | 74,800円 | 55,000円 | 2ヶ月 |
| インフルエンサー育成コース | 108,900円 |
55,000円 | 2ヶ月 |
| 動画生成AIコース | 74,800円 | 55,000円 | 1ヶ月 |
| 動画アニメーションコース | 81,400円 |
55,000円 | 1ヶ月 |
就職・転職支援サポートは?

nests Digital Creative Academyは制作会社の支援が強みの業界直結のアカデミーであることから、就転職サポートを受けることができます。デジタルクリエイティブ業界に求められる作品集等の見せ方・伝え方など、業界のプロ講師からポートフォリオ指導を受けられるので、就活や転職活動を有利に進めることができます。
さらに希望者全員に、就転職や独立・副業など受講目的にあわせた個別カウンセリングを行うため、これから就活を検討しているけど具体的にどんな行動をすればいいかわからない方におすすめのスクールです。
参考:就職支援が手厚いWebデザインスクール
受講までの流れは?
スクール受講までの流れは、以下、3つの方法から選択できます。- 公式WEBサイトの申込フォームから直接申込む
- オンライン個別相談会での申込み→ 相談会の予約は
- nestsの教室見学(南青山)、入学相談会においての申込み→見学・相談会の予約

後日、入学事務局よりメールにて、受付確認と入学申込フォーム案内が届くので、必要事項や受講料の支払い方法を記入・選択します。
入学事務局から受付確認、入学までの予定等の案内メールが届いたら、入学・受講スタートとなります。
運営会社は信用できる?怪しくない?

Tech English Advance Courseを運営しているのは、東京都南区にある株式会社ネストです。資本金は2000万円であり、公式HPでも紹介されています。
株式会社ネストのスローガンは「すべてはお客様に喜んで頂くために」としており、顧客が抱える課題を解決するためにさまざまな事業を行っています。たとえば、デジタルコンテンツ制作会社が運営しプロも学べるWebクリエイタースクール『nests Digital Creative Academy』以外にも、飲食事業、EC事業などさまざまな事業を展開しています。株式会社ネストでは東京都内を中心に話題の罪悪感フリーのスイーツや、オーガニック無添加でグルテンフリー、ビーガン製品の全国発送可能商品などの取り扱いなど、幅広い事業を行っています。
さまざまな事業を多く、安定的に展開している企業なので、安心してスクール受講もできると言えるでしょう。
まとめ|プロ講師から実践的なスキルを学べるスクール
nests Digital Creative Academyは、デジタルクリエイティブ業界のエキスパート人材を育成するスクールです。各分野のプロフェッショナルとして活躍する現役クリエイターの講師陣から、技術や思考を学べるので即戦力が身につきます。カリキュラムでは欠かせない基礎の学び直しや、進化し続ける最先端スキルの習得を叶えるメソッドを構築しているため、役立つスキルを着実に身につけられます。さらに現役のプロからスキル取得のみならず、制作会社などからのニーズと受講生のマッチングなどのサポートを受けられるので、就職・転職を目指している方におすすめです。また、カリキュラムはオンラインでも受講できるので、仕事をしながら隙間時間に学習したい、スキルアップしたい方にも最適です。nests Digital Creative Academyのカリキュラムで実践的なスキルを身につけ、仕事のスキルアップ、就職・転職などに役立てていきましょう。































































「すぐに仕事へ活かせる、実践的なスキルを身につけたい」
そんな方におすすめなのが、現役クリエイター講師から現場のノウハウを学べるWebデザインスクール「nests Digital Creative Academy」です。
本記事では、nests Digital Creative Academy の学習システムとサポート体制を紹介します。