Webデザインスクールおすすめ比較ランキング17選【2025年12月最新】
[PR]
※ 本コンテンツにはプロモーション(PR)が含まれています。
-
監修者
-
GMOインターネットグループ デベロッパーエキスパート(プロダクトマネージャー)
沼田 直之2009年よりGMOメディア株式会社でBtoC向けの大規模ウェブサービスの開発・運用に携わる。2017年にはプログラミング教育ポータル「コエテコ」の編集長を務め、デザインやマーケティング教育領域を含む幅広いIT教育分野での取材と調査を行う。 現在は、社内でのマーケティングリーダーと開発を横断したプロダクトマネジメントを行い、広報、イベント登壇など多岐にわたる経験を活かして、ITスクールの運営支援も行っている。
-
未経験からWebデザインやWeb制作を学びたいとき、多くの人が検討するのが「Webデザインスクールに通うこと」です。
とはいえWebデザインスクールの種類は幅広く、「どのスクールを選べば本当にスキルが身につくの?」「費用やサポートの違いは?」と迷う人も少なくありません。
口コミや料金、カリキュラムの特徴まで徹底的に比較して、理想のキャリアにつながるWebデザインスクールを見つけましょう。
この記事の信頼性・専門性について
コエテコは、読者の皆様に正確で価値のある情報をお届けするため、以下の3つの視点を大切にしています。どこを選べばいいか分からない方は おすすめのWebデザインスクール記事をご覧ください。
-
1.独自調査や一次データに基づく信頼性
Webデザインスクールの公式サイトや取材情報を基に、比較分析。客観的な事実と独自性を大事にし、読者が最適な選択をするための情報を提供しています。
調査記事で詳しく見る -
2.実際の受講者による体験談・口コミによるリアルさ
机上の情報だけでなく、実際にサービスを利用した方のリアルな声を重視。受講経験者へのインタビューを通じて、メリット・デメリットを公平な視点でお伝えします。
体験記事で詳しく見る -
3.現場で活躍するデザイナーの専門性
制作の第一線で活躍する現役デザイナーが、専門家の視点から最新トレンドや現場で求められるスキルを解説。常に新鮮で実践的な情報をお届けしています。
現役デザイナーのブログを見る
- 1. なぜ今、Webデザインスクールがおすすめなのか?
- 2. Webデザインスクールおすすめ講座比較一覧
- 3. Webデザインスクールおすすめ17選
- 4. 【条件別】おすすめのWebデザインスクール
- 5. Webデザインスクールのおすすめの選び方
- 6. こんなWebデザインスクールはNG!避けるべきスクールの特徴3選
- 7. 「Webデザインスクールは無駄」と後悔しないために!上手な活用法 4選
- 8. Webデザインスクール卒業後に描ける3つのキャリア例
- 9. 【コエテコ独占取材】Webデザインスクール卒業生のリアルな体験談
- 10. 未経験からWebデザイナーになるまでの流れ
- 11. Webデザインスクールについてよくある質問
- 12. Webデザインスクールでキャリアアップにつながるスキルを身につけよう
なぜ今、Webデザインスクールがおすすめなのか?

社会のデジタルシフトと企業のマーケティング戦略の変化が、Webデザインスクールが人気を押し上げている主要因と言えます。
株式会社電通が発表した「2024年 日本の広告費」のデータによると、企業がインターネット広告に投じる費用が年々大きく拡大しています。

この市場の成長に伴い、企業が必要とするバナー広告作成やウェブページ制作の業務が急増し、Webデザイナーの需要はかつてないほど高まっています。
一方で、Webデザイナーを目指す人が増え、ライバルも多くなっているのが現状です。
単にスキルを習得するだけでなく、即戦力としての高い専門性と、安定したキャリアを築くための具体的な転職・副業支援が不可欠になってきました。
この背景から、実践的なスキル習得に加えて、卒業後のキャリアサポートや就職・副業のサポートまでを一貫して提供するWebデザインスクールが、未経験者やキャリアチェンジを志す人々にとって、市場で成功するための効率的かつ効果的な手段として認識され、人気を集めているのです。
Webデザインスクールおすすめ講座比較一覧

カンタン比較!
注目ポイントを比較表でチェック!
気になる特徴を一覧化!表内の名称をクリックすると、記事内の詳しい説明箇所に移動します。
スクロールできます
| スクール名 | 画像 | おすすめポイント | 受講形式 | 講座関連コース | 料金(税込) | 受講期間 | 習得スキル、ツール | 運営会社 |
|
マジデザ説明を 見る |
 |
受講中だけではなく、卒業後の独立支援&受講中に広告運用もあり。 | オンラインスクール | Webデザインコース | 3ヶ月429,000円〜 | 3〜9ヶ月 | Illustrator、Photoshop、Figma、生成AIツール、マーケティングなど | 株式会社estra |
|
デジタルハリウッドSTUDIO説明を 見る |
 |
マイナビワークスとの連携、約5000社以上の求人あり。 | 対面授業、オンラインスクール | Webデザイナー専攻 超実践型就職・転職プランなど | 6ヶ月613,800円(※リスキリング補助金利用で最大70%給付) | 6ヶ月 | Illustrator、Photoshop、Figma、JavaScript、jQueryなど | デジタルハリウッド株式会社 |
|
DMM WEBCAMP説明を 見る |
 |
オリジナルWebサイトの設計 ができる、8日間無条件返金保証。 | オンラインスクール | Webデザインコース | 8週間プラン268,400円、16週間プラン378,400円(24/32週間プランあり) | 2~8ヶ月 | Illustrator、Photoshop、Figma、JavaScript、jQueryなど | 株式会社インフラトップ |
|
nests説明を 見る |
 |
制作会社がプロデュース/運営するスクール。 | 対面授業、オンラインスクール | Webデザイン/XR/ECサイト系 | 入会金+323,400 円〜 | 6ヶ月前後 | Illustrator、Photoshop、figma、WordPressなど | 株式会社ネスト |
|
侍エンジニア説明を 見る |
 |
現役デザイナーによる専属マンツーマンで徹底サポート。 | オンラインスクール | Webデザイン転職コース、副業・フリーランスコースなど | コースにより大きく異なる(詳細は無料カウンセリングで) | 1〜12ヵ月 | Photoshop、figma、WordPressなど | 株式会社SAMURAI |
Webデザインスクールおすすめ17選

コエテコ編集部がおすすめするWebデザインスクールを紹介します。
就職/転職に強いスクール・副業・独立に強いスクールがあるので、受講目的を明確にしてチェックしてみてください。
マジデザ|案件保証&独立支援つきフリーランス特化

マジデザは、「結果を出せるWebデザイナー」の養成に注力しているWebデザインスクールです。
デザインの仕組みや意味を基礎から集中的に身につけることで、クライアントとの意思の共有やデザインの意図・背景への理解がよりスムーズになります。
またカリキュラム後のテストに合格すると実案件が保証される点も、受講者にとっては大きな魅力。
実績を作った状態で卒業できれば、副業・独立の第一歩はスムーズです。
- デザインだけを集中して学べる
- テストに合格すると、実案件保証を受けられる
- カリキュラムはフリーランスデザイナーが監修
- コーディングについて学ぶことができない
- 転職支援は提供していない
| おすすめのWebデザインコース | 3ヶ月コース・6ヶ月コース・9ヶ月コース |
| 講師 | 指導経験豊富なベテランデザイナー |
| サポート体制 | ・マンツーマン指導 ・チャットサポート ・副業やフリーランスへの案件保証 |
| 代表的な コースの受講期間 |
3ヶ月・6ヶ月・9ヶ月 |
| 受講料 | 3ヶ月:20,020円(税込)~/月 6ヶ月:30,800円(税込)~/月 9ヶ月:40,040円(税込)~/月 |
| 開講時間 | 24時間 |
| 授業形式 | オンライン |
| 学べるスキル | アドビ製品、Figma、タイポグラフィ、Webリテラシー、デザイン基礎、マーケティング など |
| 運営会社 |
株式会社estra |
Webデザインスクール・マジデザは、"即戦力を育てる"ことに徹底的にこだわっています。ただ動画を見るだけで終わらない、実務を意識した実践重視の学びを提供。未経験からでも「仕事として通用するスキル」を着実に身につけられる環境を整えています。今回は、マジデザ責任者の岩崎 敬信氏に、教育方針やカリキュラムのこだわりなどを伺いました。


2025/10/29

デジタルハリウッドSTUDIO|超実践型で転職支援&実案件も提供

デジタルハリウッドSTUDIO|Webデザイナー専攻 超実践型就職・転職プランは、最先端のスキルを学べるカリキュラムと、マイナビワークスとコラボした独自の就職・転職支援が魅力のおすすめWebデザインスクールです。
デジタルハリウッドSTUDIOが提供するカリキュラムは“超実践的”と受講者からの評価は高め。
一方、マイナビワークスからは実案件の提供があり、確実に実践力を鍛えられる仕組みです。
講義期間中、受講者は9つの課題に取り組むことが定められています。卒業時にはポートフォリオが充実しており、転職・独立に有利です。
受講料の最大70%が補助されるリスキリング補助金の対象コースがあります!
- マイナビワークスとコラボした独自の就職・転職支援を受けられる
- コミュニティが盛ん
- パソコンスキルが乏しくても個別トレーニングを実施してくれる
- カリキュラムに物足りなさを感じることがある
- WordPressが学べない
- 卒業後に動画コンテンツは閲覧不可
| おすすめのWebデザインコース | Webデザイナー専攻 超実践型就職・転職プラン |
| 講師 | 第一線で活躍&指導経験が豊富な講師 |
| サポート体制 | ・マイナビクリエイターのキャリアアドバイザーによる個別面談 ・受講者の強みを『推薦シート』で企業に売り込み ・マイナビワークスによる就職転職セミナー&個別面談サービス |
| 代表的な コースの受講期間 |
Webデザイナー専攻 超実践型就職・転職プラン:6ヶ月間(卒業制作含む) |
| 受講料 | 613,800円(税込)※補助金適用で受講料の最大70%が還元 |
| 開講時間 | - |
| 授業形式 | 対面(全国のデジタルハリウッドSTUDIO 34校)+オンライン |
| 学べるスキル | Illustrator / Photoshop / Dreamweaver / AdobeXD / HTML / CSS / JavaScript / jQuery /デザイン思考・概念 など |
| 運営会社 | デジタルハリウッド株式会社 |
現場ですぐに使えて活躍できる知識を身につけてもらうべく、とにかく実践を重視したカリキュラムを提供しています。
クリエイティブの分野は、知識をインプットするだけでは不充分です。ですから、在学中に実務につながるアウトプットまでできるようにカリキュラムを組み、スキルとして使えるようになってから卒業してもらっています。
デジタルハリウッドが運営するデジタルハリウッドSTUDIOは、スキル習得から就職・転職やフリーランスといった目標達成をがっちりとサポートしてくれるスクールです。加えて、忙しい社会人でも学びやすい自由な学習環境や受講生とのつながりができるのも嬉しい特徴です。今回は、運営に携わる吉井さんと牧野さんに、スクールやコースの魅力、未経験からのキャリア形成のポイントまで、詳しくお話をうかがいました。


2025/10/29

※ 下記口コミは、ITスクール情報比較サイト「コエテコキャンパスbyGMO」に投稿された内容を使用しています。

- 20代 男性
- 飲食
本気で変わりたい方【Webデザイナーを目指している方】におすすめです!
★★★★★
4.0
私は実際、本当に通ってよかったと思います。ただ全てにおいて個人の「やる気」に左右されると思います。本気で転職や手に職をつけたいと思われる方にとっては、とても素晴らしいきっかけになると思います。

- 20代 女性
- 金融
目標だった転職・スキルアップが叶いました。デジハリで学んでよかったです。
★★★★★
5.0
在学中は個人のカリキュラムの進み具合を定期的に確認して取りこぼされないようにしてくださったり、卒業後も転職活動のサポートをしていただけたので、通うことを決めて勉強をして目標を叶えることができて本当によかったと思います。自分の頑張りと活用の仕方次第ではありますがいい環境だったと感じたので、学びたい人が周りにいれば勧めたいです。

- 30代 男性
- 情報
満足です。繋がりも作れました。自分から動ける方には特にオススメです。
★★★★★
4.0
結論、おすすめできます。理由は、10〜20人ほどのクラスに必ず割り振られるので、自分自身と同じ時期から学習を始めた人との繋がりを作りやすいからです。スクール生活での不明点を相談しやすかったり、学習進捗を共有しやすかったりと助け合いができるので、モチベーションを維持しやすいです。ただスクールの授業だけで十分に親しくなるのは難しいと思うので、授業外の時間にオンライン勉強会をしたり、校舎などで直接会う機会を自分から呼びかけて作っていけると、より充実した生活になると思います。 僕自身、ここで出会ったクラスメイトは大変な時期を共に乗り越えた戦友のような感じなので、その後もフリーランスの仕事で関わったり、定期的に飲み会を開いたりなど、数名とは現在も繋がっています。

- 20代 男性
- サービス業
私は未経験からwebの世界に挑戦したいと思いスクール入学!
★★★★★
5.0
独学だと、わからないで挫折してしまうことがあると思うので、スクールに通ってしっかり実績のある講師に指導を受けたほうがいいと思うからです。
DMM WEBCAMP|バナー制作を実践できて毎日質問可能

DMM WEBCAMPWebデザインコースは、WebデザインスキルとWeb制作スキルを身に付けられるWebデザインスクールです。
Webデザインの基礎からWeb制作に必要なIT技術・SEO対策まで幅広く学べるため、未経験からでも転職・副業・独立Webデザイナーを目指せます。
スクールの受講期間は最短で約2ヶ月となっており、受講者はメンターによるメンタリングと自己学習を繰り返しながら学ぶのが特徴。
メンターと二人三脚で学習を進めることにより、受講者はデザインからサイト制作まで一人でできるスキルが身につきます。
受講料の最大70%が補助されるリスキリング補助金の対象コースがあります!
- オンラインによって24時間学習可能
- メンターへの質問が無制限
- 卒業後のキャリアアップ支援が用意されている
- 対面指導は受けられない
- 専属のキャリアアドバイザーが付くわけではない
- 転職支援がない
| おすすめのWebデザインコース | Webデザインコース |
| 講師 | 現役デザイナー |
| サポート体制 | ・週2回マンツーマンのメンタリング ・無制限のチャットでの質問 ・隔週開催の集団(最大10名)での相談会で副業に関して現役技術者に質問可能 |
| 代表的な コースの受講期間 |
Webデザインコース:8週間、16週間、24週間、32週間 |
| 受講料 | 8週間プラン268,400円(税込)、16週間プラン378,400円(税込)、24週間プラン488,400円(税込)、32週間プラン598,400円(税込) ※デザイン・サイト制作の両方を学ぶ場合 ※初期費用:なし |
| 開講時間 | 24時間利用可能 |
| 授業形式 | オンライン授業 |
| 学べるスキル | UI基礎実践(情報設計)、Photoshop、Illustrator、Adobe XD、求人バナーのオリジナルデザイン、オリジナルデザインのサイト制作 |
| 運営会社 | 株式会社インフラトップ |
nests|少人数制クラスで現役デザイナーの指導が魅力

netsは、デジタルクリエイティブ業界で求められるスキル・知識を学べるITスクール。
Webデザイナーを目指す人は、「Web系分野」の「Webデザイナーコース」でデザインの基礎理論や現場レベルの最新テクニックを学べます。
カリキュラムはインプットとアウトプットのバランスがよく、実際に手を動かす課題が豊富です。
後半には Webサイトの構築・検証といったフロントエンドの基礎を学ぶカリキュラムもあり、サイト構築の実践力も身につきます。
コースには就職・転職のサポートも含まれており、書類作成支援や面接対策にも不足はありません。
Webデザイナーとして、就職・転職を目指す人に特におすすめのスクールです。
受講料の最大70%が補助されるリスキリング補助金の対象コースがあります!
- 制作会社が運営しているスクールのため、実践スキルが学べる
- 就職・転職サポートが手厚い
- 学べる分野が広い
- 対面とオンラインが選択できる
- マンツーマン指導はない
- 課題作成の時間確保が大変
| おすすめのWebデザインコース | Webデザイナーコース |
| 講師 | プロ講師 |
| サポート体制 | ・業界のプロによるポートフォリオ指導 ・転職支援 ・支援会社直結の求人/インターン紹介 |
| 代表的な コースの受講期間 |
Webデザイナーコース:6カ月 |
| 受講料 | Webデザイナーコース:323,400円(税込) ※入学金:55,000円(税込) |
| 開講時間 | 毎週土曜日:14:30~17:30 |
| 授業形式 | 対面授業、オンライン授業、オンデマンド授業 |
| 学べるスキル | WordPress、HTML5、CSS3、jQuery、Illustrator、Photoshop、Adobe XD |
運営会社 |
株式会社ネスト |
キャリアサポートではWeb業界への転職のためにご尽力くださり、大変助かりました。どんな相談にも丁寧に対応いただき、結果Web運用系業務を行う企業への転職もできました。わからないことも多かったので、非常に心強かったです。
デジタル領域でのクリエイティブを担う人材は常に不足しています。制作会社運営の「nests」(ネスト)は、本気のカリキュラムで一人前のクリエイターを育てる、本格派スクールです。プロのクリエイター講師からの直接指導に加えて、キャリアサポートも充実。クリエイターとしての一歩を踏み出したい方におすすめです。今回は、nestsの修了式で、卒業生4名の方をリアル取材!運営者からもお話を伺いました。


2025/10/29

※ 下記口コミは、ITスクール情報比較サイト「コエテコキャンパスbyGMO」に投稿された内容を使用しています。

- 30代 女性
- IT/WEB
受講スタイルが選べて、働きながらでも学習しやすいスクール!
★★★★★
5.0
特に対面受講では、すぐ質問しやすいところが魅力。教室の雰囲気も明るいのでモチベーションが上がる。生徒同士の交流もできるため横のつながりも出来やすい。

- 20代 女性
- パート
Nests Digital Creative Academyについて
★★★★★
5.0
実は私、他のデザイン専門学校で受講した経験もあるのですが、スピード感はあれど、劣らない授業の質だと思います。この業界は常にアップデートが必要とされてくるのですが、ネストは時代に沿った知識をきちんと教えてくれているなと感じます。デザイン学校時代の知識が一昔のものだと分かった時はネストで新しい技術をしっかり学んで行こうという気概にも繋がりました。また、講師やスタッフも横の繋がりを大事にしている方々ばかりなので、日々授業で声掛けしてくれたり、寄り添ってくれる対応も助かっていました。 卒業してからも、卒業生向けのコンテンツもあるので、最初から最後まで生徒さんを大事にしてくれる所だと思います。

- 20代 男性
- 人材
未経験からでもきちんとスキルを身につけることができました!
★★★★★
5.0
講義だけでなく、転職活動や副業案件など多方面からの支援を受けることができるため。

- 20代 女性
- 保育士
半年間でデザインもコーディングも学ぶことができ、転職へ繋げることができました。
★★★★★
5.0
全く知識のない状態から入学して勉強をする中で難しいと感じる部分もありましたが、躓いた時に対面でも質問ができたり授業外の時間もslackを通して質問ができることから最後まで学習を続けることができたように感じます。 先生もアシスタントの方も温かくその雰囲気もよかったです。
関連記事:nestsの評判・口コミ
SAMURAI ENGINEER|マンツーマン指導で副業・転職支援も充実

SAMURAIエンジニアのWebデザインコースは、WebサイトのデザインからWebサイト制作までを学べるWebデザインスクールです。
受講者はWebデザインの基礎理論からHTML / CSSの基本、Photoshop・Figmaの使い方まで幅広く学習できます。
スクールの受講形式は、プロのWebデザイナーがメンターに付くマンツーマン式です。
受講者のレベルや理解度に合わせた授業が行われるため、Webデザイン未経験者でも挫折の心配はありません。
授業では、Webデザイナーとしてのスキルはもちろん、営業方法から案件獲得方法まで幅広く学べます。
「卒業後も質問掲示板や教材を無料で閲覧できる」「転職・就職サポートを受けられる」などのメリットもあり、Webデザイナーとして不安なく働くための仕組みが整っているのが魅力です。
受講料の最大70%が補助されるリスキリング補助金の対象コースがあります!
- 勤続3年以上の講師が87%を占め、実務に即した指導が受けられる
- 短期集中(4週間プラン)と長期(12週間プラン)の選択肢あり
- オリジナルWebサイトの制作スキルが身につく
- 受講期間が長くなると価格が比較的高くなる
| おすすめのWebデザインコース | Webデザイナー転職コース:24週間 |
| 講師 | 現役で活躍しているデザイナーや過去に雑誌のデザインに携わったことのある人 |
| サポート体制 | ・1人ひとりに合わせたオーダーメイドカリキュラムを提供 ・手厚い転職・副業・フリーランス支援 ・挫折させないマンツーマンレッスンを提供 |
| 代表的な コースの受講期間 |
Webデザイン教養コース:24週間 |
| 受講料 | Webデザイナー転職コース:24週間297,000円(税込) ※入学金:99,000円 (税込) |
| 開講時間 | - |
| 授業形式 | オンライン授業 |
| 学べるスキル | Adobe XD、Photoshop、HTML/CSS、WordPress |
| 運営会社 | 株式会社SAMURAI |
今回インタビューするカエルさんは、お子様が生まれたことをきっかけに大きくキャリアチェンジされた方のひとり。子育てに専念しながら、フリーランスとして柔軟な働き方をしています。「やはり、楽しいと思う仕事をしたほうがいいですよ!」そう語るカエルさんのキャリアプランとは?そして、生徒一人ひとりの目標や習熟度に合わせたオーダーメイドのカリキュラムを提供する侍エンジニアの魅力とは?詳しくお伺いしました。


2025/10/29

※ 下記口コミは、ITスクール情報比較サイト「コエテコキャンパスbyGMO」に投稿された内容を使用しています。

- 40代 男性
- フリーランス
プログラミングを初めたきっかけ、わたしの人生の分岐点
★★★★★
5.0
自分の専属インストラクターがすごくわかりやすく理解しやすいので。

- 30代 女性
- サービス業
とても親切なスクールです。あとは自分がどれだけ主体的に取り組めるか
★★★★★
4.0
・教材が分かりやすい ・困りごとが発生した際もサポート体制が整っているので安心して相談できる ・実案件の獲得をするためのトレーニングを受けることができ、実践的なことが学べる まだ受講し始めたばかりで結果が見えていないため、その分は減点しました。

- 20代 女性
- メーカー/製造業
プログラミングスクールに通って、日々やりがいを感じています!
★★★★★
5.0
インストラクターや面談の方が話しやすく、質問したら丁寧に説明してくれるし分かりやすかったから。

- 30代 女性
- インフラ
素晴らしいSAMURAIエンジニア!やる気と努力で実る夢!
★★★★★
4.0
内容の満足度は高いですが、受講料が高いです。 しかし、やる気により、受講料が取り返せます!
関連記事:侍エンジニアの口コミ・評判
日進月歩のIT技術習得は決して簡単ではなく、スクール受講生のモチベーションを維持するのは難しいもの。そんな中SAMURAI ENGINEERの挫折率は2.1%!未経験者が多数を占める中でも、受講生のほとんどがカリキュラムを継続しているとのこと。そこで今回は、SAMURAI ENGINEERのサポートの魅力や注目のコースについて詳しく伺いました。


2025/08/16

デジタルハリウッドSTUDIO by LIG|LIG運営の実践的カリキュラム
デジタルハリウッドSTUDIO by LIGは、短期間の学習でも現場レベルのスキルが身につくWebデザインスクールです。
受講スタイルは、現役クリエイターによる双方向のライブ式。
授業では制作会社LIGのノウハウが詰まったオリジナルカリキュラムを使用して、デザイン基礎や写真、Webマーケティングなどを学びます。
実際に手を動かす実践課題も充実しており、学んだ内容を実践して定着させることが可能です。
作品に対してのフィードバックも充実しており、未経験からでも着実にWebデザインの基礎が身につきます。
卒業生には転職サポートや案件獲得サポートもあり、転職したい・副業・独立したいなど、キャリアプランに合わせたサポートを受けることが可能です。
受講料の最大70%が補助されるリスキリング補助金の対象コースがあります!
- 経済産業省 「リスキリングを通じたキャリアアップ支援事業」に採択され、受講料が最大70%補助
- 現役クリエイターによるLIVE授業が存在
- コミュニティが活発で、在学中に人脈が広がる
- 自由度が高い分モチベーション管理が必要
| おすすめのWebデザインコース | Webデザイナー専攻・Webデザインベーシック講座 |
| 講師 | 現役デザイナー |
| サポート体制 | ・直接フィードバックがもらえる実践講座を提供 ・充実の転職・就職サポート ・セミナー・講習会の実施 |
| 代表的な コースの受講期間 |
Webデザイナー専攻:6ヶ月 Webデザインベーシック講座(旧:Webデザイン入門プラン):2ヶ月 |
| 受講料 | ・Webデザイナー専攻:517,000円(税込) ・Webデザインベーシック講座(旧:Webデザイン入門プラン):149,600円(税込) ※初期費用:なし |
| 開講時間 | 平日:10:00~22:00(月曜日のみ10:00~19:00) 土・日曜日:10:00~20:00 |
| 授業形式 | 対面授業、オンライン授業 |
| 学べるスキル | Illustrator、Photoshop、XD、DreamWeaver、デザインスキル |
| 運営会社 | 株式会社LIG(リグ) |
もっとも力を入れているのは、ポートフォリオの制作サポートです。企業の求めるレベルに到達するまで、マンツーマンで添削・アドバイスを繰り返しおこないます。
業界の採用基準を熟知した制作会社だからこそ、履歴書や経歴書の添削サポートや面接対策も万全です。これらの転職サポートは卒業後も無期限でおこないます。
Webクリエイターを育成するスクールは多く存在しますが、卒業しても就職できるのか、現場で通用するレベルになれるのか不安ですよね。個性的なセンスを求められるイメージもあり、クリエイターへの憧れがあっても躊躇してしまう方も多いのではないでしょうか。そんな不安を解消するべく"現場ゼロ距離"の環境で、超実践的な学習を提供するのがデジタルハリウッドSTUDIObyLIG、通称「デジLIG」。デジLIG...


2025/11/17

※ 下記口コミは、ITスクール情報比較サイト「コエテコキャンパスbyGMO」に投稿された内容を使用しています。

- 20代 女性
- 情報
忙しい人や自分のペースでじっくり学習したい人におすすめ。
★★★★★
4.0
忙しくても自分のペースで学習ができ、分からない部分は気軽に聞くことができるため

- 20代 女性
- メーカー/製造業
就職・転職を目標に頑張りたい方へ、本気でおすすめできるスクールです。
★★★★★
5.0
自信を持っておすすめできます。 現役のトレーナーさんのフィードバックを受けられるところと手厚い転職支援を受けられるところが特に良いなと感じました。

- 20代 女性
- IT
同じ志を持った仲間に会いたいならデジタルハリウッドStudioby LIG
★★★★★
3.0
勉強する環境が欲しい人にはオススメです。 オンデマンド授業の質はあまりよくないので、自己学習は必要です。
ヒューマンアカデミー|全国校舎ありでデザインとコーディングを学習可能

ヒューマンアカデミーWebデザイン講座は、未経験からWebデザイナーを目指せるWebデザインスクールです。
入学前から就職後まで専任のカウンセラーとプロ講師が伴走するため、受講者は不安なくWebデザイナーとしての理想のキャリアを目指せます。
カリキュラムは実践重視型で、Webデザイン業界の「今」に即した学びが可能です。
添削課題も豊富に準備されており、受講者は学んだ内容を実践しながらスキルや知識の定着を図ることができます。
受講料の最大70%が補助されるリスキリング補助金の対象コースがあります!
- ヒューマングループならではの手厚い就職支援がある
- 教育訓練給付制度の対象なのでお得
- オンライン・対面どちらにも対応している
- 他のスクールと比較して費用が高い
- 教材が古い
おすすめのWebデザインコース |
ヒューマンアカデミーWebデザイン講座 |
| 講師 | 現役クリエイター |
| サポート体制 | ・就職率90.9%の手厚い就職サポート ・オンライン・通学&担任スタイル・フレンドスタイルから自分に合った勉強法を選択できる ・充実の割引制度・支払いサポート |
代表的な コースの受講期間 |
6ヶ月 |
| 受講料 | ・Webデザイナーコース:588,500円(税込) ・Webデザイナー総合コース:828,432円(税込) ※入学金:55,000円 (税込) |
| 開講時間 | オンライン:24時間 新宿南口校:月~金曜日10:00~21:00、土日10:00~18:00(祝日は休校) (校舎によって開講時間・曜日は異なります) |
| 授業形式 | 対面授業、オンライン授業 |
| 学べるスキル | Photoshop、Illustrator、Adobe XD、Webリテラシー、デザイン基礎、Webサイト制作基礎、HTML/CSS |
| 運営会社 | ヒューマンアカデミー株式会社 |
※ 下記口コミは、ITスクール情報比較サイト「コエテコキャンパスbyGMO」に投稿された内容を使用しています。

- 20代 女性
- サービス業
現役Webデザイナー講師と就職サポートが揃うヒューマンアカデミー
★★★★★
4.0
現役Webデザイナーの講師がいるので質問をしやすいし、就職サポートも充実しているからです。

- 20代 その他
- サービス業
ヒューマンアカデミーWebデザイントータルコースを受講して。
★★★★★
4.0
基本動画視聴しながら学ぶので、働きながら学べます。(本人のやる気次第)。また就職に力を入れている学校の為、webデザイナーの案件が持ってきてくれるので、転職したい人にはオススメです。

- 40代 男性
- 会社員
ヒューマンアカデミーのWEB制作講座を受講しました
★★★★★
3.0
WEBデザインについて、デザインの基本やイラストレーター、フォトショップなどのソフトを含めて全体的に学ぶことができた。また、WEBサイトとして実装するためのコーディングについてもある程度は習得できた。 ただ、たまたまそういうクラスにあたったのかは分からないが、雑談の時間が多くカジュアルな雰囲気があった。それはそれでフィットする人もいるかもしれないが、真剣に学びたい気持ちが強かったり、時間を無駄にしたくないと思ったりしたときにイマイチと感じる人もいるかもしれない。
未経験からスキルを身につけて、転職を目指す方に人気の職業Webデザイナー。スクールで実践的に学んでも、転職活動で苦労する方も少なくありません。今回は、ヒューマンアカデミーWebデザイン講座の魅力とメリット・デメリットの両面から、詳しくお伺いしました。


2025/11/17

忍者CODE|実践形式のWebスクール

忍者CODEは、未経験者からWebデザイナーを目指せるオンラインWebデザインスクールです。
動画視聴型の授業を提供しているため、好きな時に好きな場所で学べる点が嬉しいポイント。
短い受講期間でも、Webデザイナーに必要なスキルを効率よく学べます。
Webデザイナーを目指す人が選択できるのは、低価格で受講できる独学コース・プロのメンターがマンツーマンでサポートしてくれる案件獲得保証プラン・転職支援プランです。
どのプランも充実した学びと手厚いサポートがあり、ライフスタイルに合わせた学習が可能。
Webデザイナーとして転職したい人・副業・独立フリーランスを目指す人、全てにおすすめできるWebデザインスクールです。
受講料の最大70%が補助されるリスキリング補助金の対象コースがあります!
- 好きな時間・場所で学べる
- 案件獲得保証プランでは5万円分の案件紹介あり
- 転職支援プランでは転職成功までサポート
- 独学コースはサポートが少ない
| おすすめのWebデザインコース | Webデザインコース |
| 講師 | - |
| サポート体制 | ・24時間いつでも質問可能なチャットサポート ・手厚い転職支援 ・講座終了後には、5万円分の案件紹介 |
| 代表的な コースの受講期間 |
■Webデザインコース 独学プラン:2~3カ月 副業・案件獲得保証プラン:3~4カ月 転職支援プラン:3~4カ月 |
| 受講料 | ・独学プラン:98,000円 ・副業・案件獲得保証プラン:488,000円 ・転職支援プラン:448,000円 |
| 開講時間 | 24時間(動画視聴型) |
| 授業形式 | オンライン動画視聴型 |
| 学べるスキル |
Web制作の基礎知識、バナー・ロゴ制作の知識、Webサイトのデザイン知識 |
| 運営会社 | 株式会社ラグザス・クリエイト |
※ 下記口コミは、ITスクール情報比較サイト「コエテコキャンパスbyGMO」に投稿された内容を使用しています。

- 30代 男性
- 情報
コスパが良すぎる自己投資(実務レベルの教材・質問無制限・教材買い切り)
★★★★★
5.0
初心者にわかりやすい教材になっていて、かつ実務レベルの内容が盛り込まれてる。また、わからないことやエラーが出た時に質問をすることができる環境だから自己投資をしたことがない人には非常に良いと思ったからです。

- 20代 男性
- フリーランス
24時間365日好きな時間にスキルの習得ができるプログラミングスクール
★★★★★
4.0
隙間時間に学習を進めることができ、効率的にスキルを習得することができるため。

- 30代 女性
- サービス業
自分で学習を進められる人にはかなりおすすめのスクールです
★★★★★
5.0
独学コースは比較的手が出しやすい値段設定ですし、全くの初心者だった私も簡単なコーディングはさほど時間がかからずできるようになったので自分で学習が進められる方にはおすすめです。

- 40代 男性
- 無職
Web系フリーランスを目指して奮闘中の記録 ~さあ、やるぞ!!~
★★★★★
5.0
受講期間の制限がなく買い切りなので、一度申し込めば内容がアップデートされればそちらも受講可能で、質問も学習が修了した後も半永久的に利用が可能なため。
TechAcademy|現役デザイナー講師による実務スキル重視の講座を提供

出典:TechAcademy
TechAcademy(テックアカデミー)は、パーソナルメンターが学習をサポートしてくれるWebデザインスクールです。
Webデザインコースでは、コーディングやバナー・キャラ制作など幅広い知識を学べます。
スクールの特徴は、マンツーマンのメンタリングシステムを採用していること。
受講者は受講中の質問や悩みをメンターに相談できるため、学習に集中しやすい環境を構築できます。
「自ら学習を進める→わからないことをメンターに質問する」というシステムは効率がよく着実に現場レベルのWebデザインスキルを身につけることが可能です。
受講料の最大70%が補助されるリスキリング補助金の対象コースがあります!
- パーソナルメンターによる週2回のマンツーマンメンタリング
- 幅広いWebデザインスキル(コーディング、バナー制作等)が学べる
- 短期間(4週間プランあり)で集中的に学習可能
- 学習ペースが速く、自己管理が必要
| おすすめのWebデザインコース | Webデザインコース |
| 講師 | 通過率10%の選考に合格した現役クリエイター |
| サポート体制 | ・業界唯一、仕事紹介保証 ・仕事の進行管理・不明点の回答などプロが納品までサポート ・給付金対象 |
| 代表的な コースの受講期間 |
Webデザインコース:4週間、8週間、12週間、16週間 |
| 受講料 | 学生:4週間273,900円(税込)~ 社会人:4週間284,900円(税込)~ |
| 開講時間 | チャットサポート:15:00~23:00 |
| 授業形式 | オンライン授業 |
| 学べるスキル | Photoshop、HTML/CSS3、ワイヤーフレーム、Sass、jQuery、Webデザインの原則 |
| 運営会社 | キラメックス株式会社 |
※ 下記口コミは、ITスクール情報比較サイト「コエテコキャンパスbyGMO」に投稿された内容を使用しています。

- 20代 男性
- 公務員(市役所職員)
「テックアカデミー」はコスパ最高。IT企業に転職したいなら強くおすすめします!
★★★★★
5.0
カリキュラム中に出る課題は学習内容を応用する内容が多く、自身での検索力や講師への質問力を鍛えられる。これは現場に出てからもとても重要であると、IT企業に転職してから実感しているため。また、プログラミング言語の基礎中の基礎を学ぶことで、その言語を扱う現場にスムーズに入っていけるのもメリットだと感じた。

- 20代 その他
- メーカー/製造業
副業したいならおすすめ。ただし受講期間には要注意。
★★★★★
4.0
教材は若干丁寧すぎるかなと思うほどしっかりしている。チャットサポートも時間内なら送って既読連絡が来るのは1~2分程度。とてもレスが早いので疑問点はすぐに解消する。まずは副業から始めてみようかな、程度の感覚ならコスパが良いと思う。

- 40代 女性
- フリーランス
受講期間の間に修了出来ませんでしたが、基本技術は身に付きました。
★★★★★
4.0
受講期間中に学習時間をきちんと確保できるのであれば良いと思います。 カリキュラムもわかりやすくて理解しやすかったです。

- 30代 女性
- フリーランス
初めてのオンラインスクールを受講中ですが満足しています!
★★★★★
5.0
チャットでの質問システムや,音声通話でプロの方達と直接お話ができてアドバイスをもらえるのがすごく勉強しやすく助かっています。 アドバイスの際も丁寧に対応してくれます。
関連記事:テックアカデミーの評判・口コミ
デイトラ|受講者数No.1!現役プロから学べるスクール-webdes
デイトラは、SNSから生まれたオンラインプログラミングスクールです。
費用は129,800円(税込)で、業界最安値水準。
完全オンラインの学習スタイルと広告費の抑制により、高コスパを実現しています。
カリキュラムは「実務レベルのスキルを身に付けること」に重点が置かれており、実践的な課題が豊富です。
作成した課題にはプロのWebデザイナーによる丁寧なフィードバックが入るため、未経験からでも「Webデザイナーに必要な視点とは何か」を学べます。
受講料の最大70%が補助されるリスキリング補助金の対象コースがあります!
- 日々アップデートされ続けるサイトに無期限にアクセスできる
- Slackでプロエンジニアにいつでも質問できる
- 卒業後のサポートが手厚い
- 転職保証制度がない
- マンツーマンレッスンに対応していない
| おすすめのWebデザインコース | Webデザインコース |
| 講師 | 現役Webデザイナー |
| サポート体制 | ・カリキュラム閲覧無制限 ・現役で活躍するプロが学習のサポート ・各コースごとの専用チャットスペースで仲間と交流可能 |
| 代表的なコースの受講期間 | Webデザインコース:1年間 |
| 受講料 | Webデザインコース129,800円(税込) ※初期費用:なし |
| 開講時間 | - |
| 授業形式 | オンライン授業 |
| 学べるスキル | Figmaの操作方法、LPデザイン、中規模サイトデザイン、クライアントへ営業する方法 |
| 運営会社 | 株式会社デイトラ |
デザインの基本的な原則や、LP、コーポレートサイト、Webページのデザインを学べる点は他のスクールさんと同じです。
しかしデイトラではこれにプラスして、要件定義や営業の仕方といったデザイナーの仕事術をしっかりと学習できるカリキュラムにしています。これは、他スクールにはない弊社ならではの特徴です。
デイトラWebデザインコースは、約10万円と低価格ながら、デザインの基本からUI/UXデザイン、さらには仕事術も学べるオンラインスクールです。「SNSから生まれたオンラインスクール」ということもあり、受講生・卒業生の口コミも豊富で、生の情報を知ることができるのも嬉しいポイントです。今回は、コース教材作成者の船越 良太さんに、スクールならではの強みやこだわりについて、お話を伺いました。


2025/10/29

※ 下記口コミは、ITスクール情報比較サイト「コエテコキャンパスbyGMO」に投稿された内容を使用しています。

- 40代 女性
- フリーランス
デイトラ WEB制作コース 口コミについて
★★★★★
4.0
webの世界でフリーランスとして自立していくことを目的としたスクールだったので、てとり足取り教えてくれるのではなく、自分で調べて解決する自走力が鍛えられる。

- 30代 その他
- サービス業
やる気のある方なら初心者でも着実にステップアップできるとおもいま
★★★★★
5.0
自分で調べ、質問しながら進められる姿勢がある方にはおすすめできます。 受け身の方は難しいかと感じます。

- 20代 男性
- 医師
プログラミングを本気で仕事にしたい方におすすめです!
★★★★★
5.0
基礎から応用、実践まで幅広いジャンルを網羅できるので良いと感じた。
出典:デイトラの口コミ・評判
WEBCOACH|デザイン・マーケ・プログラミング特化

WEBCOACHは、Web業界のプロたちも強く推薦しているスクールです。
質問対応やマンツーマン指導などのサポート体制と、実際の仕事を経験できるカリキュラムがバランスよく充実。
未経験からWebデザインを学ぶ人も、挫折することなくWebデザインの実務スキルを身に付けられます。
またスクールでは、動画編集やマーケティング、コピーライティング、SNS運用などといった、幅広いスキルも習得することが可能です。
商談のスキルや税務・法務などのビジネススキルが身につくことで、副業・独立フリーランスとしての活動もスムーズにスタートできます。
受講料の最大70%が補助されるリスキリング補助金の対象コースがあります!
- 現役Webフリーランスの88%が推奨するスクール
- 実際の仕事を経験できるカリキュラムがある
- Webデザイン以外にマーケティングやSNS運用なども学べる
- 転職支援目的には向かない
| おすすめのWebデザインコース | ー |
| 講師 | 採用率7%以下の選考を突破した最高水準のコーチ陣 |
| サポート体制 | ・24時間質問可能 ・マンツーマン指導 ・仕事獲得のサポートあり ・オーダーメイドの学習計画 |
| 代表的な コースの受講期間 |
6ヶ月/9ヶ月/12ヶ月 |
| 受講料 | ・6ヶ月コース:425,600円 ・9ヶ月コース:522,800円 ・12ヶ月コース:598,400円 |
| 開講時間 | - |
| 授業形式 | オンライン授業 |
| 学べるスキル | Webデザイン基礎、動画編集、バナー制作、TikTok広告、マーケティング、コピーライティング、Instagram運用など |
| 運営会社 | 株式会社アップグレード |
※ 下記口コミは、ITスクール情報比較サイト「コエテコキャンパスbyGMO」に投稿された内容を使用しています。

- 20代 女性
- サービス業
Webデザインスクール(WEBCOACH)卒業生の声
★★★★★
4.0
完全オンライン受講だったので対面と違い交通費や通う時間の問題は一切なくよかったが、スクールの強みが転職も出来てサポートもあったがフリーランスになりたい人に特化していた。

- 20代 女性
- 健康食品
色々迷っていたけど、WEBCOACHに決めてよかったです!
★★★★★
5.0
コーチとマンツーマンで受講できますし、月に2回はコーチングも受けられて、今の不安や悩みなどを共有することができる点

- 20代 女性
- ピアノ講師
期間を決めて集中して勉強したい人にとてもおすすめです!
★★★★★
4.0
マンツーマンでコーチとスケジュールを組むところや、卒業が決まっているのでダラダラと時間を使うことなく集中して学習に取り組むことができて、目標を持って学習したい人におすすめだなと思いました。
クリエイターズファクトリー|現役クリエイター講師の少人数制

クリエイターズファクトリーは、通学・オンラインでの学習に対応するWebデザインスクールです。
「卒業」という概念がなく、1度受講を開始すれば転職や学習相談などのサポートを継続的に利用できます。
会員サイトにはデザイン・コーディング・マーケティングまで網羅した600本超の動画教材が公開されており、24時間視聴できます。
忙しい社会人も学習時間を捻出しやすく、仕事と学習のスムーズな両立が可能です。
またスクールでは、定期交流会・オフ会・もくもく会などといった仲間とつながるイベントも豊富です。
仲間と切磋琢磨しながら学ぶことで、学習のモチベーションを上げたり横のネットワークを広げたりできます。
- 教材の閲覧期限がなく、何度でも学び直せる
- 半永久的に転職・案件獲得サポートが受けられる
- オンラインと通学(大阪のみ)を選択できる
- 教室が大阪にしかない(通学希望者にとっては不便)
| おすすめのWebデザインコース | ー |
| 講師 | 現役Webデザイナー |
| サポート体制 | ・各コースは何度でも受講可能 ・期限なしで質問可能 ・転職サポート ・チーム制作研修 |
| 代表的な コースの受講期間 |
Webクリエイティブ:5~6ヶ月 実践Webデザイン特化:3.5ヶ月 |
| 受講料 | あり |
| 開講時間 | - |
| 授業形式 | オンラインor対面 |
| 学べるスキル | Photoshop、Illustrator、JavaScript、jQuery、SCSS、Git / Github、WordPress、AdobeXD、Figma、HTML / CSS |
| 運営会社 |
株式会社Startkit |
カリキュラムのすべてが勉強になりました。ツールの使い方はもちろんのこと、オンラインでも自習室などで直接話せる環境があったことが、とてもありがたかったです。イベントもたくさん開催してくれて、たくさんの学びがありました。
中でも、実際の現場での仕事の進め方や失敗を防ぐ方法など、講師やメンターの方々の体験談が聞けたことが、大変勉強になりました。
クリエイターズファクトリーは、大阪にあるWebデザインスクールです。オンライン/オフラインで自分のスタイルに合わせて柔軟に学ぶことができ、質問回数・内容も無制限。学習から実務に至るまで、プロに無期限で質問できるため、Webデザインを学びたい方/仕事にしていきたい人にぴったりのスクールです。今回は、フリーランスのWebデザイナーとして活躍するクリエイターズファクトリーの卒業生にインタビューしました。


2025/10/29

※ 下記口コミは、ITスクール情報比較サイト「コエテコキャンパスbyGMO」に投稿された内容を使用しています。

- 20代 男性
- サービス業
クリエイターズファクトリーで学んだおかげで自走力が身につきました。
★★★★★
5.0
発言しにくい人も質問できるように講師がフォローしてくださったり、サポートが充実しているから。

- 30代 女性
- フリーランス
クリエイターズ・ファクトリーに入学して~受講生の口コミ~
★★★★★
5.0
かなり進めたいと思っています。 どのような状況の人でも学習が続けられるようサポートがあり、質問、レビューも無制限で、卒業もありません。
RaiseTech|即戦力を目指せる講座に副業・転職支援も存在
RaiseTechは、現役のプロ講師から実践的な指導を受けられるWebデザインスクールです。
プロの指導によってPhotoshopやIllustratorの使い方、Webデザインの実践などを学ぶことにより、短期間でも現場で役立つスキルや知識を習得することが可能です。
またコースの受講者は、卒業後も動画教材を使用できるのも見逃せないポイント。
メンターへの質問も無期限で利用できるため、Webデザイナーとしてデビューした後も継続的な学習・キャリア相談が可能です。
- 現場にこだわった実践的なプログラミングを学べる
- AWSのスキルを学べる
- 受講生コミュニティが用意されている
- 転職支援・案件獲得の無期限サポートを提供している
- 対応分野があまり広くない
- 紹介される求人や案件の質が微妙という声もある
| おすすめのWebデザインコース | デザインコース |
| 講師 | 月収80万円以上を稼ぐ現役WEBデザイナー |
| サポート体制 | ・無制限のチャットでの質疑応答 ・サポート期間無期限&課題添削無制限 ・希望者には代表に直接相談できる個別面談を実施 ・受講生同士の繋がりを重視したコミュニティの提供 |
| 代表的な コースの受講期間 |
デザインコース:4カ月 |
| 受講料 | デザインコース:通常498,000円(税込) ※初期費用:なし |
| 開講時間 | 質疑応答:10:00~24:00 |
| 授業形式 | オンライン授業 |
| 学べるスキル | Photoshop、Illustrator、Adobe XD、Figma、LPデザイン |
| 運営会社 | 株式会社RaiseTech |
授業は現役講師によるリアルタイムのディスカッション形式で、受講者は口頭で質問可能です。授業の録画も用意しているので、見逃した授業は好きなタイミングで学習できますし、復習や予習にも活用していただけます。
また、授業に入る前に個別面談でRaiseTechの使い方や学習方法をお伝えしていますので、未経験者やスクール受講が初めての方でも取り組みやすい環境です。事前学習用のロードマップもあり、授業に入る前に基礎知識を習得しておける点も安心材料になるかと思います。
IT技術の発展やWeb業界の市場規模拡大に伴ってWebデザイナーの需要が高まっている昨今、Webデザインスクールの受講を検討する方も増えています。そこで今回は自走力の獲得を最大の目的とする「RaiseTech デザインコース」について代表・エナミコウジさんにお話を伺いました。転職や副業を考えている方や、稼げるWebデザイナーに必要なスキルを知りたい方はぜひご覧ください!


2025/08/13

※ 下記口コミは、ITスクール情報比較サイト「コエテコキャンパスbyGMO」に投稿された内容を使用しています。

- 30代 女性
- パート
私の人生を変えてくれた場所!胸を張ってお勧めするスクールです!!
★★★★★
5.0
DiscordやGatherなどの交流ツールやサイトがとても盛んで、独学で陥りがちな孤独感に苛まれることなく、気軽に質問できて一緒に学ぶ仲間ができるので挫折せず完走することができるから。 (受け放題コースで、つい先日デザインコースを無事完走しました。)

- 30代 男性
- サービス業
コスパ最強クラスのプログラミングスクール”RaiseTech”
★★★★★
5.0
無期限サポートなど、余所のスクールではないようなサポート体制が整っているところ

- 30代 男性
- サービス業
レイズテック Javaコース 2023/10〜 学習を開始して感じた事。
★★★★★
5.0
IT未経験でも転職ができるというのはスクールではもう当たり前になってくるが、卒業後に、そこから稼ぎ続ける人材にはどうやったらなれるかというところに注力しているスクールなのでおすすめです。
出典:RaiseTechの口コミ・評判
INTERNET ACADEMY|最先端技術を学べて転職支援も充実

INTERNET ACADEMY(インターネット・アカデミー)は、Web特化型のWebデザインスクールです。
Webデザイナーのコースは6種類あり、目的やレベルに合わせて選択できます。
受講スタイルは、「ライブ授業」「マンツーマン授業」「オンデマンド授業」のいずれか。
受講場所は校舎・自宅を選択できるので、忙しい人もライフスタイルに合わせた学習が可能です。
またWebデザイナーとして就職・転職したい人には、求人情報の提供や書類作成サポートなどのキャリア支援もあります。
スクール受講生・卒業生限定の求人も多くあり、Webデザイナーとして就職・転職したい人には特におすすめのスクールです。
「Reスキル講座」とWebデザイン講座を組み合わせれば、受講料の最大80%が支給される「専門実践教育訓練給付金」の対象となります!
- 授業スタイルが豊富
- 資格取得の対策まで行ってくれる
- 選択できるコースが多い
- 講義の予約がすぐに埋まる
- インストラクターの質にばらつきがある
| おすすめのWebデザインコース | Webデザイナーコース |
| 講師 | Web技術の世界最高位団体W3Cのメンバー |
| サポート体制 | ・専任の講師から直接質問やフィードバックを受けられる ・経済産業省認定のReスキル講座が多い ・選べる授業形態 |
| 代表的な コースの受講期間 |
Webデザイナーコース:3~4カ月 |
| 受講料 | Webデザイナーコース:403,040円(税込) |
| 開講時間 | 新宿AVENUE校:月・金曜日:10:00~18:00 火・水・木曜日:10:00~21:00 土・日曜日:10:00~18:00 (校舎によって開講時間・曜日は異なります) |
| 授業形式 | 対面授業、オンライン授業、オンデマンド授業 |
| 学べるスキル | HTML、CSS、JavaScript、Photoshop、Illustrator、コーディング |
| 運営会社 | インターネット・ビジネス・ジャパン株式会社 |
※ 下記口コミは、ITスクール情報比較サイト「コエテコキャンパスbyGMO」に投稿された内容を使用しています。

- 30代 女性
- サービス業
初めての転職で不安だったけど、インターネット•アカデミーへ通ってよかった
★★★★★
5.0
来校で対面で質問もできて、オンラインも可能なため、勉強しやすい環境であること。講師もかなり教育されており、非常にわかりやすく、デザインであればデザイナーが教えくれますし、プログラミングの部分の質問であれば、プログラマーが教えてくれたり、その都度専門性の高い方がかなりわかりやすく教えてくれるため。初心者はもちろんおすすめですし、ちょっと知識ある人でも、レベル感に応じて対応してくれる。何よりも、親身になって教えくれるのが良いため。

- 40代 男性
- サービス業
インターネット・アカデミーでWeb制作会社に中途入社できました。
★★★★★
4.0
スクールに入会する前に各クラス詳しい説明があり、将来就きたい職種の希望に合わせてコースを選ぶことができる。
関連記事:インターネット・アカデミーの口コミ・評判
Find me!|月額制で学び放題&仕事紹介も魅力の女性向けスクール

Find me!は、女性・未未経験者が受講しやすいWebデザインスクールです。
料金は月額定額制が採用されており、初期費用の負担が少ないのが大きな魅力。、
育児や仕事の合間の時間を活用することで、未経験からでも最短1ヶ月でスキルを習得できます。
授業形式は、200本以上提供されている動画カリキュラムを受講者が自分で視聴するオンデマンド型です。
受講中の不明点・不安な点は24時間いつでもチャットサポートに質問できるので、Webデザイン未経験者も心配はいりません。
カリキュラムの受講が終了したあとも、オリジナル作品やポートフォリオの制作など、Webデザイナーとして案件獲得するための徹底的なサポートを利用できます。
入受講料の最大70%が補助されるリスキリング補助金の対象コースがあります!
- 月額制で動画視聴し放題のため、ライフスタイルに合わせて学習可能
- 24時間質問可能なチャットサポート
- 仕事獲得支援あり
- 入会金が高額
- 返金保証がない
- 学べるスキルがWebデザインに特化しており、プログラミング学習は含まれない
おすすめのWebデザインコース |
ー |
| 講師 | 現役フリーランスWebデザイナー |
| サポート体制 | ・24時間質問し放題 ・報酬あり案件の獲得保証(5件分) ・カリキュラムは卒業後も見放題 |
代表的な コースの受講期間 |
約2ヶ月 |
受講料 |
・ライトプラン 月額4,980円(税込) ・スタンダードプラン 月額13,980円(税込) ・プロプラン 月額29,800円(税込) ※入会金:249,800円(税込) |
開講時間 |
チャットサポート:24時間 |
授業形式 |
動画視聴、オンラインでマンツーマン授業 |
学べるスキル |
Photoshop/XD/バナー制作/Figma/Illustrator・Webサイト制作/Webマーケティング |
| 運営会社 | 株式会社Zealox |
体調を崩していたこともあり、最初の2ヶ月はゆっくりと学習していました。本当に全くできない日もあれば、1日2時間ほど集中して作業できる日もあるという感じです。
このようなペースで、だいたい1ヶ月ほどでPhotoshopの基本操作を習得できました。
Webデザイナーは、ネットで完結でき自由な働き方を選びやすいこともあり、女性人気の高い職業です。「Find me!」は、Webデザイナーを目指せる女性向けの月額制スクール。Webデザインの基礎習得から就/転職、フリーランスまで、一人ひとりの学習の目的に合わせたサポートを受けられます。この記事では、スクールに在籍しながらフリーランスを目指すN・Mさんをインタビューしました。


2025/06/24

※ 下記口コミは、ITスクール情報比較サイト「コエテコキャンパスbyGMO」に投稿された内容を使用しています。


- 30代 女性
- サービス業
入会してよかった!ぜひおすすめしたいスクールです。
★★★★★
5.0
おすすめしたい理由は下記です。 ①まずスクール説明会の段階でWEBデザイナーとはどのような案件があり、どのような稼ぎ方が出来るか、どういったステップを踏んで収益を上げていくかなど、カリキュラム以外にも質問した事を具体的に説明してもらえたスクールは初めてでした。 しつこい勧誘もなく、有料の体験レッスンでかなり楽しいと感じ、納得した上で入学を決めることができましたので、誠実さを感じた為。 ②レッスンを進める上で分からないことがあればLINEですぐに質問できます。講師の方がご自身のPC画面を音声入りで返してくださったり、文章でもフォローしてくださるのでオンライン学習を進めやすいため。 ③自分の選択するコースによって、オンライン面談を申請できます。面談では副業案件のこと、学習のこと、仕事と学習の両立がうまくいかなくて悩んでいる…など色んなことを相談できるので肩の荷がおります。 また頑張ろうと!と思える環境がある為。 ④講師陣が現役WEBデザイナーの方ですので、初めての副業でどうしたらいいか分からない、やり取りが不安、どのサイトを使ったらいい…?など初歩的なことも教えて頂ける為。

- 20代 女性
- 百貨店/小売
挫折しない環境を導いてくれる初心者でも安心のwebデザインスクールです!
★★★★★
5.0
慣れていないチャットツールではなく、LINEでいつでも質問ができるため。 質問の回数も無制限なので、疑問に思ったことは都度聞くことができ質問する内容を選ぶ必要もありません。

- 20代 女性
- メーカー/製造業
Find me!でフリーランスになる夢を叶えました!
★★★★★
5.0
レッスンの動画が5分程度のものもあり、取り組みやすいことや、実案件の添削もしていただけ、未経験でも安心して案件に応募することができるため。 また、質問や添削には画面録画などを使いながら、実際にソフトを使って解説してもらえ、わかりやすいため。
SHElikes|45職種学び放題の女性向けキャリアスクール

SHElikes(シーライクス)は、WebデザインなどPC一つで働けるクリエイティブスキルを学べる、女性向けのWebデザインスクールです。
Webデザインコースでは、Photoshopを使用したデザインの方法やHTML/CSSなどのコーディングの知識を学習。
未経験者でも、2ヶ月でWebサイト制作の基礎を身につけられます。
受講者には月に1度のコーチングや「お仕事獲得チャレンジ」などのチャンスがあり、挫折しにくい仕組みが整っているのが魅力。
コミュニティも活発に活動しており、気の合う仲間と励まし合いながら学習を進めることが可能です。
入受講料の最大70%が補助されるリスキリング補助金の対象コースがあります!
- 40種類以上のスキルが定額で学び放題
- 女性向けのコミュニティがあり、仲間と学べる
- 副業・フリーランス向けの仕事獲得サポートあり
- 入会金+月額料金が高め
- 受講者主体の学習スタイルのため、受動的な学習には向かない
- 動画コンテンツが中心で、対面指導の機会は少なめ
| おすすめのWebデザインコース | Webデザインコース |
| 講師 | - |
| サポート体制 | ・一緒に学習を進める仲間を見つけ、夢の実現へと近づくためのコミュニティを提供 ・卒業後、副業・フリーランスとしての仕事獲得をサポート ・月1回のコーチング提供 |
| 代表的な コースの受講期間 |
Webデザインコース:6カ月、12カ月 |
| 受講料 | Webデザインコース:レギュラープラン352,000円(税込) ※入会金:162,800円(税込) |
| 開講時間 | - |
| 授業形式 | 対面授業、オンライン授業 |
| 学べるスキル | Webデザインの基礎知識、Illustrator、WordPress、ロゴ・CI、UI/UXデザイン |
| 運営会社 | SHE株式会社 |
講師の方がいつも励ましてくれたり、受講生同士でtipsを共有したり、助け合う環境があったので挫折するようなことはは一度もなかったです。
毎日Slackで日報のようなものを書いており、そこに誰かがコメントをしてくれたり、応援してくれたりすることもあったので、「仲間と一緒に頑張っている感」がありました。
この記事では、SHE株式会社が運営する「SHElikes MULTI CREATOR COURSE Designer」(通称、SHElikesデザイナー転職)を受講された嶋田さんにインタビュー!IT企業やスタートアップで社内広報、人事総務に携わり、憧れのデザイナーに転職できたレッスン内容とは?詳しくお話を伺いました。


2025/10/29

※ 下記口コミは、ITスクール情報比較サイト「コエテコキャンパスbyGMO」に投稿された内容を使用しています。

- 30代 女性
- フリーランス
満足度MAX 期待を超えて進化し続けるSHElikes
★★★★★
5.0
Web全般を体系的に学べる。(プログラミング以外のことも学べる)仮にプログラミングを勉強してみて、合わなかった、好きになれなかったとしても他のコースもつまみ食いできるので、シフトチェンジができる。「払った受講料を無駄にした」という経験をする可能性が限りなく低いと思う。コーチングがあったり、仕事紹介が随時あったり、サポート体制が徹底している。

- 20代 女性
- インフラ
1人では学習が続かない方におすすめ!一緒に頑張る仲間ができます!
★★★★★
5.0
他のスクールに通ったことが無いので比較が難しいですが、SHEでは同じ目標に向かって努力する仲間ができたり、理想の働き方を実現されている先輩がたくさんいるので「私にもできるかも」と思わせてくれるからくれます! 実際にモチベーションアップに繋がる機会がたくさんあります。

- 40代 女性
- フリーランス
SHElikesでキャリアチャレンジを達成しちゃおう!
★★★★★
4.0
講座が受け放題で、スキルの掛け合わせをすることができる。 また、お仕事チャレンジなど、受講以外に仕事を獲得する機会が豊富にあり、勉強したことを仕事につなげる環境が整っているから。 またコミュニティーも活発で、交流の機会も多いし、コーチング、もくもく会などのサポートも充実している、アクティブで良心的なスクールだから。
Famm|主婦・ママ向けの育児と両立できる学習

Fammは、カリキュラム受講中に無料でシッターを利用できるWebデザインスクール。
受講者のほとんどはWebデザイン未経験のママであるため、似た環境の受講者と切磋琢磨できるのが魅力です。
カリキュラムは1ヶ月で完結するように作成されている上、授業の時間は平日午前中に集中しています。家事や育児で忙しいママも、学習時間を確保しやすと好評です。
スクール卒業後は案件5件保証制度もあり、Webデザイナーデビューがスムーズ。
卒業後もIllustrator、SEO、WordPressなどの応用講座を無料で視聴できるため、スキルアップにも役立ちます。
なお主婦以外の女性は、主婦以外の女性向けコースを選択可能です。
入受講料の最大70%が補助されるリスキリング補助金の対象コースがあります!
- 受講中に無料シッターサービスを利用でき、育児中の学習がしやすい
- クライアントワークを経験でき、在学中に実績を積める
- 卒業後の案件5件保証がある
- 開講時間が平日午前中のみで、時間が限られる
- 主婦・ママ向けのため、他の層には適さない可能性がある
| おすすめのWebデザインコース | ー |
| 講師 | ・LIVE配信講座:184,800円(税込) ・対面講座:184,800円(税込) |
| サポート体制 | ・1ヶ月完結型(その後は100以上の講座から希望のスキルに合わせて受講) ・報酬あり案件の獲得保証(5件分) ・無料のベビーシッターサービスの提供 |
| 代表的な コースの受講期間 |
1~1.5ヵ月間 |
| 受講料 | あり(ページ制作、バナー制作) |
| 開講時間 | 10:00~13:00 |
| 受講形式 | 対面授業、オンライン授業 |
| 学べるスキル | Webデザイン、グラフィックデザイン、動画制作 |
| 運営会社 | 株式会社Timers(株式会社Scalehackと業務提携) |
主婦・ママ向けをうたっているスクールは他にもありますが、バリバリ勉強しなきゃいけなかったり、開講時間が合わなかったり、シッター紹介なんてなかったり……。
私の条件には、FammのWEBデザインスクールが一番合っていたんです。当時はライブ配信ではなく通学だったので、自宅から近い場所にスクールがあるのも決め手でした。
今回は、主婦・ママ向けFamm(ファム)WEBデザインスクールを受講した鈴木さん(仮名)にインタビュー。仕事に家事・育児と寝る間もないほど忙しいママたちが、1ヶ月でスキルアップできるよう工夫されたサポート体制とは?第2子の育児休暇中に、未経験でFammのWEBデザインスクールに入会し、他の受講生とのスキル差に心折れながらも、卒業後に職場でスキルを活かし、転職に成功した秘訣についてお伺いしました。


2025/11/13

※ 下記口コミは、ITスクール情報比較サイト「コエテコキャンパスbyGMO」に投稿された内容を使用しています。

- 30代 女性
- メーカー/製造業
私は卒業後に開業しました。夜は忙しいママにおすすめのスクールです。
★★★★★
5.0
他のスクールは夜の時間帯がメインのため、ママの空き時間には不向きで諦めていました。しかし、このスクールなら効率よくスキルを得られるので、他のママさんにはオススメします。

- 40代 女性
- フリーランス
子育て中のママにこそおすすめ!在宅で仕事したいなら絶対やってみてほしい!
★★★★★
5.0
もしスキルを身につけたくてスクール選びに迷っているなら100パーセントおすすめできます! 授業も講師のフォローが手厚く質問がしやすかったので受講前と後では手応えが変わり、仕事としてやっていける自信がつきました。 卒業後はずっと料金がかかる事なくサポートしてもらえるので、退会という概念がないところもすごく良いです。 今でも卒業生のサポートを活用させてもらっています。

- 20代 女性
- サービス業
将来の働き方を見直すきっかけに。未経験から自信がついた1ヶ月!
★★★★★
5.0
はい、おすすめできます! 私は未経験からのスタートでしたが、授業内容がわかりやすく、先生やサポート体制もしっかりしていたので、安心して学ぶことができました。 私は妊娠中でしたが子育て中の方が多く、そのなかでも学びやすい環境が整っているので、同じような状況の方にはぜひ紹介したいスクールです。

- 20代 女性
- 住宅設計士
新しい私が始まった大きな一歩と努力を忘れなかった自分へのご褒美
★★★★★
5.0
私は自信を持っておすすめできます! 受講前にはどんな自分になりたいのかを考えさせてくれるしっかりとしたカウンセリングがあり一気にやる気スイッチが入り、講座ではなりたい自分に向けて努力した分のスキルがしっかり身についたと感じています。私の場合はその結果がコンペ入賞にも表れています。 毎日の勉強とX投稿を日課にすることでフリーとして働いていくための計画性もここで身につけられたと思います。 また、受講中の学習集中サポートをはじめ、卒業後は無料のマネーリテラシー講座やアシスタントオンライン、無料で受講できる応用講座など色々なサポートが充実しているところがすごく助かっているので、他の講座でサポート面に不安がある方でもこのFammスクールなら安心してください!と伝えたいです。 さらに、受講料の高さに驚きスクールに入るか検討されている方にとって魅力的に感じる受講料無料キャンペーンは、自分が勉強を続ける意欲にも直結したり、これがあるから手を抜けない!と気合の入るキャンペーンなのでだらだらやらないようにしたい人には特におすすめだと思います!
【条件別】おすすめのWebデザインスクール

本章では、下記5つの条件別におすすめのWebデザインスクールを紹介します。
- 未経験者
- 女性・ママ
- 就職・転職
- 副業・独立
- 費用を抑えたい人
【未経験者】におすすめのWebデザインスクール
未経験者におすすめのWebデザインスクールは、次の通りです。| 未経験者におすすめのスクール | 特徴 |
|---|---|
| マジデザ | 体系的なカリキュラムで、Webデザインの基礎から応用までを網羅的に学習できる。 |
|
DMM WEBCAMP Webデザインコース |
専属メンターによるサポートが充実しており、質問しやすい環境がある。 |
|
nests |
実践的な課題が多く、手を動かしながら知識を定着させやすい。 |
未経験者の場合、基礎をしっかり固められるカリキュラムと学習を挫折しないための手厚いサポート体制が最も重要です。
具体的には、専門用語の解説やツールの使い方など、基礎の基礎からステップアップできる丁寧な指導が行われているかを確認しましょう。
また、疑問点をすぐに解消できる回数無制限の質問体制や、学習の進捗を管理してくれる専属メンターの有無も、モチベーション維持に直結します。
そのため、各サポートやサービスを受けられるスクールを選びましょう。
【女性・ママ】におすすめのWebデザインスクール
女性・ママにおすすめのWebデザインスクールは、次の通りです。関連ページ:女性におすすめのWEBデザインスクールランキング10選
関連ページ:主婦におすすめのWebデザインスクール14選
| 女性・ママにおすすめのスクール | 特徴 |
|---|---|
| マジデザ | 受講生のスケジュールに合わせた柔軟な学習プランを提供しており、家事や育児と両立しやすい。 |
| DMM WEBCAMP Webデザインコース | オンライン完結型で場所を選ばず学習できる。 |
|
nests |
キャリアや働き方について相談しやすい環境がある。 |
女性やママの場合、ライフスタイルに合わせた柔軟な学習形態と、安心してキャリアを相談できる環境やサポートが重視されます。
具体的には、オンライン完結で自分のペースで学習を進められるか、また急な用事があっても振替や休学が可能かといった柔軟な受講形態であるかを確認しましょう。
また、細切れの時間でも学習しやすいように、動画教材が充実しているか、または短時間のセッションがあるかを確認すると、学習時間の確保が容易になります。
加えて、スキル習得後の在宅ワークやフリーランスとしての働き方についての情報提供や、キャリアに関する相談ができるサポート体制が充実していることが望ましいでしょう。
【就職・転職】におすすめのWebデザインスクール
就職・転職におすすめのWebデザインスクールは、次の通りです。| 就職・転職におすすめのスクール | 特徴 |
|---|---|
| デジタルハリウッドSTUDIO | 業界とのパイプが太く、就職サポートや求人紹介が充実している。 |
|
nests |
実務直結型の課題が多く、卒業後に即戦力として活躍できるスキルを養いやすい。 |
|
侍エンジニア |
オーダーメイドのカリキュラムで転職に特化した学習が可能。 |
就職・転職を目的とする場合、企業が求める実践的なスキルの習得と、徹底したキャリアサポートが必須条件となります。
履歴書・職務経歴書の添削、模擬面接、求人紹介など、どこまでキャリアサポートしてくれるかを確認しましょう。
特に、万が一転職が成功しなかった場合の転職保証があるかどうかも選ぶ際の判断基準になります。
また、企業の採用担当者に響く、プロレベルのポートフォリオを作成する指導があることや、架空ではなく実際のクライアントワークに近い課題を通じて、現場で使えるスキルを習得できるかどうかもチェックしておくと安心です。
【副業・独立】におすすめのWebデザインスクール
副業・独立におすすめのWebデザインスクールは、次の通りです。| 副業・独立におすすめのスクール | 特徴 |
|---|---|
| マジデザ | 案件獲得ノウハウやフリーランスとしての働き方に特化した講義を提供していることが多い。 |
|
DMM WEBCAMP Webデザインコース |
クラウドソーシングを利用した副業案件の紹介や、営業方法に関する指導が受けられる。 |
|
nests |
卒業生同士のコミュニティがあり、案件の紹介や情報交換が活発に行える。 |
副業やフリーランスとしての独立を目指す場合、クライアントとのコミュニケーション、見積もりの作成、契約書の結び方など、フリーランスとして必須のビジネス・営業スキルを学べるかを確認しましょう。
さらに、スクール内で実際の案件に挑戦できる機会を提供しているかなど、実績作りの機会があることも重要です。
また、卒業後も質問や相談ができるコミュニティやサポート体制が整っていると、案件獲得や独立後の不安を軽減できます。
【費用を抑えたい人】におすすめのWebデザインスクール
費用を抑えたい人におすすめの安いWebデザインスクールは、次の通りです。| 費用を抑えたい人におすすめのスクール | 特徴 |
|---|---|
| デジタルハリウッドSTUDIO | 給付金制度対象コースがあり、条件を満たせば費用を大幅に抑えられる。 |
|
DMM WEBCAMP Webデザインコース |
8週間プランを選択すると、費用を最小限に抑えられる。 |
| nests | 必要なスキルに絞ったコースを提供しており、総額を抑えやすい。 |
まず、厚生労働省の「教育訓練給付制度」の対象講座があるか確認しましょう。利用できれば、費用の最大70%が戻ってくる可能性があるため、大きなコスト削減につながります。
また、長期コースはサポートが手厚い分高額になりがちなので、必要なスキルだけを学べる短期間のコースで総額を抑える選択肢も検討しましょう。
ただし、費用が安すぎる場合、質問回数に制限があったり、ポートフォリオの添削がないなど、サポートが手薄な可能性があるため、最低限必要なサポートが得られるかどうかのバランスを見極めることも重要です。
Webデザインスクールのおすすめの選び方

自分に合ったWebデザインスクールを選ぶには、以下のポイントに注意することが大切です。
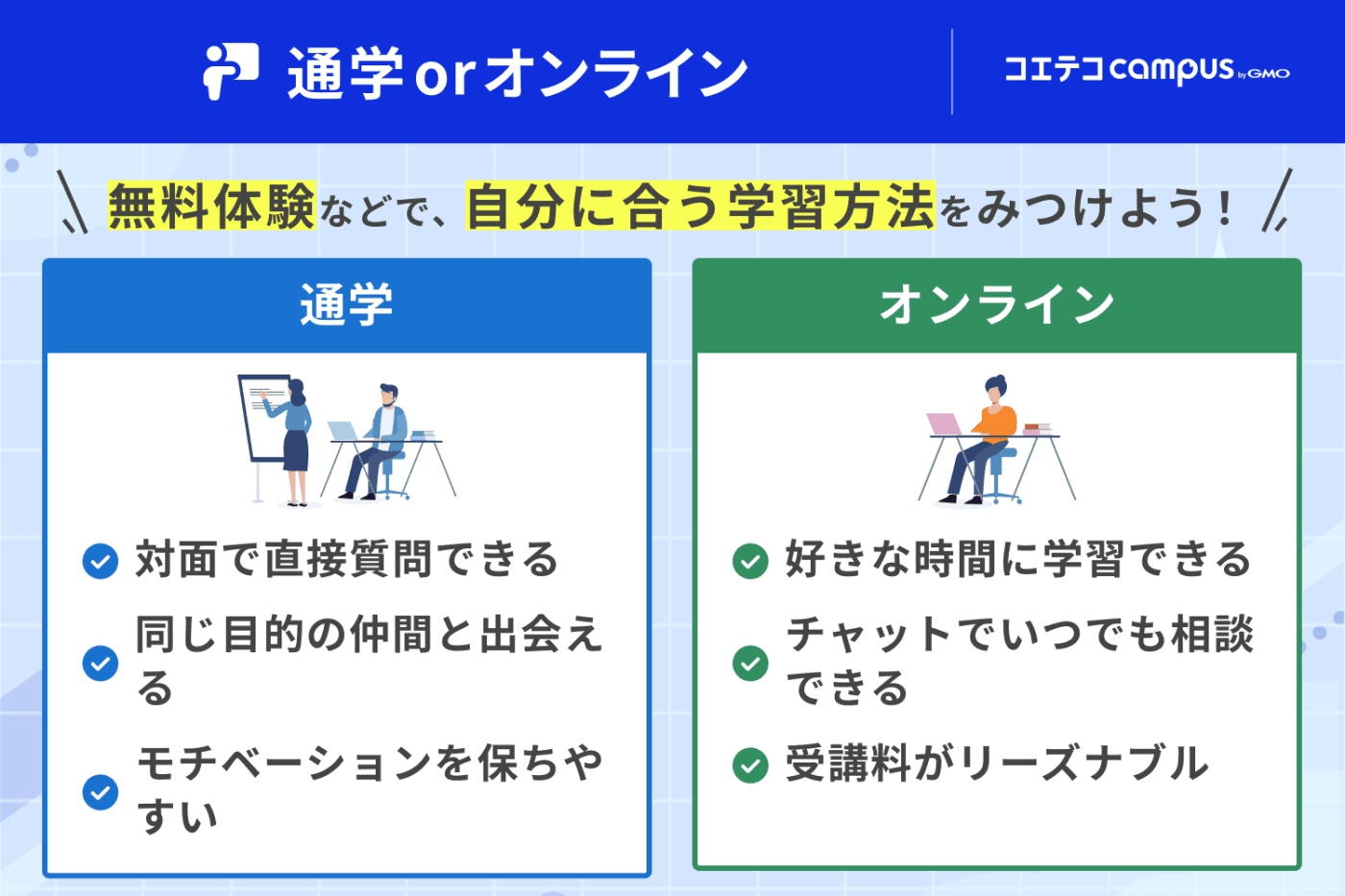
【選び方1】受講形式はライフスタイルに合っているか

Webデザインスクールの受講形式は、大きく分けて通学型とオンライン型の2種類があります。
| 通学型 | オンライン型 | |
| メリット | ・講師に直接質問できる ・受講生同士の交流が活発 ・学習のモチベーションを維持しやすい |
・時間や場所に縛られない ・自分のペースで学習を進められる ・受講料が比較的安価 |
| デメリット | ・通学に時間と費用がかかる ・スケジュールの自由度が低い ・自分のペースで進めにくい |
・モチベーションの維持が難しい ・講師や受講生との交流が少ない ・質問の回答にタイムラグがある |
| おすすめな人 | 対面によるコミュニケーションを求める人 Webデザイン学習を最優先できる人 通学圏に質の高いWebデザインスクールがある人 |
学習スケジュールを固定しにくい人 自分のペースで学習を進めたい人 通学の手間をかけたくない人 |
どちらの形式も一長一短あるため、自分の学習スタイルや生活環境を考慮して選びましょう。
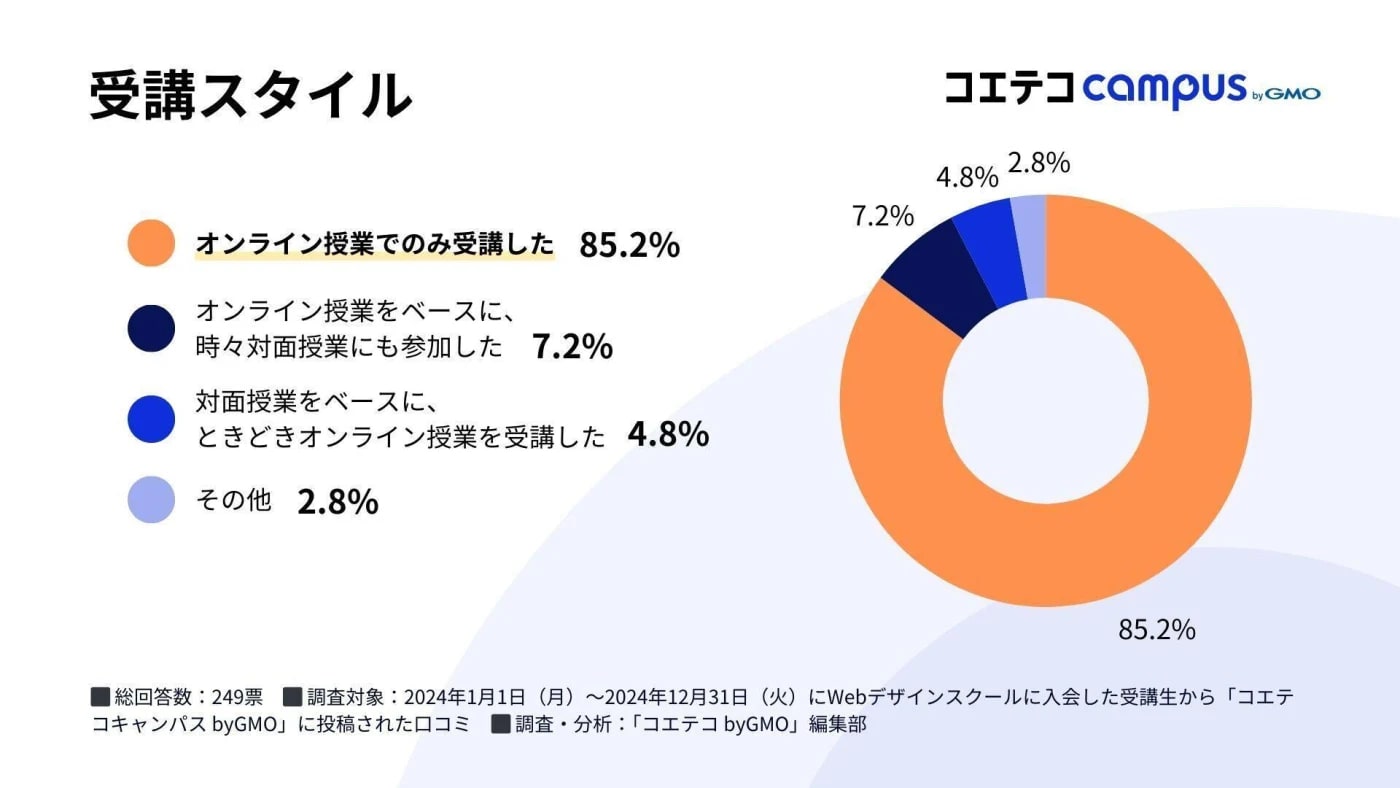
なお、コエテコキャンパス・コエテコ編集部が実施した調査では、オンライン授業のみで受講を完結した人が85%以上にも上りました。

受講の時間・場所を選ばないオンライン型は、学習の自由度が高いのが魅力です。
忙しい社会人や子育て中の主婦の人は、オンライン型の方がスムーズに学習を進められます。
【選び方2】目的を達成できるコースがあるか
まずは目的を明確にした上で、以下のポイントをチェックしてみてください。「何のためにWebデザインスクールに通いたいのか」によって、選択すべきスクールは異なります。
| 目的 | スクール選びのポイント |
| 就職・転職 | ・未経験向けのカリキュラムがあるか ・ポートフォリオ作成支援があるか ・就職・転職のサポート体制が充実しているか ・実績のある企業への就職事例があるか |
| 副業 | ・案件獲得のサポートがあるか ・実践的なスキルの習得に特化しているか ・受講中に案件獲得を目指せるカリキュラムか ・卒業後も継続的なサポートを受けられるか |
| フリーランス | ・独立支援のサポートがあるか ・営業やブランディングについて学べるか ・単価の高い案件を獲得するためのスキルが学べるか ・コミュニティや人脈作りの機会があるか |
| スキルアップ | ・学びたいスキルに特化したコースがあるか ・短期間で集中的に学べるプランがあるか ・自分のペースで学習を進められるか ・最新の技術やトレンドを学べるか |
【選び方3】コストパフォーマンスに優れているか

受講にかかるトータルコストを計算して、「費用に見合った指導を受けられるか」を精査してください。
また現在雇用保険に加入している人・転職の意思がある人は、教育給付金制度やリスキリング補助金を上手に活用すれば、費用負担を減らせます。
関連記事:リスキリング補助金対象のWebデザインスクール
コエテコがおすすめするWebデザインスクールの見出しまで移動する方はここをクリック。
【選び方4】必要なサポートを受けられるか
Webデザインスクールは、受講者がWebデザイナーとして活躍できるようさまざまなサポートを提供しています。サポート内容を比較して、スムーズな学習を実現できるWebデザインスクールを選びましょう。Webデザインスクールで受けられるサポートには、以下のものがあります。
| サポート | 内容 |
| 学習プランのカスタマイズ | 受講生のニーズに応じて、最適な学習プランを提案 |
| 質問・学習サポート | 現役デザイナーや講師による個別指導、チャットやオンラインでの質問対応など |
| 実践課題・制作指導 | 実務を想定した課題や制作物のフィードバック |
| キャリア相談・カウンセリング | 専任カウンセラーや現役デザイナーによるキャリア相談、適性や目標設定のアドバイス |
| キャリア支援 | 求人紹介や転職支援、案件紹介など |
Webデザインスクールの多くは、受講前の無料体験や無料カウンセリングを実施しています。事前に申し込みを行って、不安な点・不明な点を解消しておくことが大切です。
【選び方5】案件獲得や情報収集に有益なコミュニティがあるか
副業や独立フリーランスとして活動したい人は、案件獲得に強みがあり、活発なコミュニティがあるWebデザインスクールがおすすめです。関連ページ:案件保証・案件紹介ありのWEBデザインスクール一覧
Webデザインスクールのコミュニティに参加することにより、以下のようなメリットがあります。
フリーランスのWebデザイナーは、紹介やツテで仕事が入ってくるケースが少なくありません。
Webデザインスクールで縦・横の人脈を広げておくことは、フリーランスとして活動していく上で有益です。
Webデザインスクールで学び、Webデザイナーに転職した嶋田さんは、「同期のコミュニティが温かかったこと」をWebデザインスクールのメリットの1つとして挙げています。

受講中は、週に1回くらいのペースで同期との雑談会を開いていました。課題が思うように進まず辛いときも、励まし合えました。特に未経験からWebデザインを学ぶ場合、同期の存在は心強いはずです。
今でも仲が良くて、昨日もZoomで雑談していたんですよ。
こんなWebデザインスクールはNG!避けるべきスクールの特徴3選

ここでは、避けるべきWebデザインスクールを見極める際に知っておきたい、次の3つの特徴について解説します。
- 教材学習のみで実践課題が少ない
- 講師に質問できる環境がない
- 費用が明瞭でない
教材学習のみで実践課題が少ない
教材学習のみで実践課題が少ないWebデザインスクールは避けるようにしましょう。なぜなら、Webデザインの仕事は、単にPhotoshopやIllustratorの操作方法を知っていることではなく、「クライアントの要望をどうデザインに落とし込むか」「ユーザーが使いやすいインターフェーンスは何か」といった問題解決能力が求められるからです。
そのため、実践課題が少ない場合、受講生は知識をアウトプットする機会を失い、卒業後、いざ実務や案件に取り組む際、ツールの操作はできても、企画や構成、デザインの意図など、現場で最も重要なスキルが身についていないという事態に陥ってしまう懸念も考えられます。
実践力や即戦力となるスキルを養いたいを考えている場合、実際の案件に近い複雑な課題を提供してくれるスクールを選びましょう。
講師に質問できる環境がない
専門的な知識を持つ講師に質問できる環境が用意されていないスクールも、受講を推奨できません。学習過程において、多くの未経験者が「エラー解決の壁」や「デザインの方向性に関する疑問」などに直面します。
これらの疑問をすぐに解消し、学習の停滞を防ぐためには、すぐに講師に質問できる環境が必須となります。
しかし、中にはメールでの質問に限定されていたり、回答までに時間がかかったり、そもそも質問対応自体がほとんど提供されていないスクールも存在します。
このような環境では、エラーにつまずいた際に自力で解決できず学習が中断し、最終的に挫折してしまうでしょう。
限りなく挫折する可能性を低減し、より効率的な学習を実現したいと考えている方は、チャットツールを使った即時性の高い質問対応や、定期的な面談・レビューを提供しているスクールを選ぶことをおすすめします。
費用が明瞭でない
Webデザインスクールを選ぶ際、受講料は大きな判断材料の一つですが、料金体系が不明瞭なスクールは信頼性に欠けるため避けるべきです。広告や説明会で提示される受講料が安く見えても、実際に入学手続きを進める段階で、教材費、ツールのライセンス料、ポートフォリオの添削費用、追加のサポート費用など、さまざまな「費用」が発生し、結果的に予算を大幅にオーバーしてしまうケースも少なくありません。
優良なスクールは、料金体系をウェブサイトなどで明確に公開しており、見積もり時にも総額と内訳を詳細に説明してくれます。
費用が明瞭でないスクールは、後々のトラブルの原因にもなり得るため、契約前に全ての費用項目を確認することを意識しましょう。
「Webデザインスクールは無駄」と後悔しないために!上手な活用法 4選

ここではWebデザインスクールを無駄にしないために、受講者におすすめの、Webデザインスクール活用法を5つ紹介します。
【活用法1】受講の目的を明確にする
受講目的を明確かつ具体的に設定すると、以下のようなメリットがあります。例えば「Webデザインを副業にして収入を得たい」という目的はあいまいで、学ぶべき内容・身に付けるべきスキルが見えてきません。
一方「副業で企業のホームページ制作案件を獲得できるようになる」とすれば、「HTML/CSSの基礎」や「ユーザー体験を向上させるデザインの知識」を学ぶ必要があると分かります。学ぶべき内容が明確になり、効率的な学習が可能です。
また具体的目標があれば、学習の進捗状況も把握しやすくなります。「目標に近づいている」と実感できることは、Webデザインを学ぶ上で大きなモチベーションとなるはずです。
【活用法2】予習・復習を欠かさない
未経験からWebデザインを学ぶ場合、専門用語に引っ掛かって理解が遅れることがあります。予習を通じて基本的な言葉や概念を学んでおけば、専門用語に迷うことなく内容に集中できます。関連記事:Webデザインの勉強
また馴染みの薄い内容は、すぐに実践しないと定着しません。Webデザインの授業で学んだ知識は復習で繰り返し確認しましょう。
復習で授業内容を実践することで、次の学習内容に進むための土台を構築することが可能です。
万が一学習中に分からないことが出てきた場合は、積極的に講師に質問しましょう。
質問を繰り返すことで、講師とのコミュニケーションも深まり、よりパーソナルなアドバイスをもらえる可能性も高まります。
【活用法3】在学中に案件に挑戦してみる
Webデザインスクール在学中に案件に挑戦することは、Webデザイナーとしての実践力を養う上で有益です。現場で求められる実践的なスキルや対応力を備えることで、卒業後の副業や転職がスムーズになります。またWebデザインスクール在学中であれば、メンターや講師のサポートを受けられるのも大きなメリット。プロによるフィードバックを得ることで、自分では気づかない改善点を発見できます。
Webデザインスクールの中には、カリキュラムに実案件やクライアントワークが含まれているところも少なくありません。即戦力を身につけたいなら、積極的に挑戦しましょう。
【活用法4】スクールが提供するサービス・支援を活用する
スクールにもよりますが、受講生は以下のサポートを受けることが可能です。Webデザインスクールが提供するサービスを最大限に活用することで、受講の後悔を防ぎ、理想とするWebデザイナーへと近づくことができます。
| 学習面のサポート |
|
| キャリア・案件獲得サポート |
|
| 学習継続・モチベーションのサポート |
|
| 技術環境のサポート |
|
Webデザインスクール卒業後に描ける3つのキャリア例

受講前にキャリア戦略を明確にし、理想のキャリアを実現させましょう。
【キャリア例1】Webデザインスキルを活かして就職・転職する
Webデザインスキルを獲得した場合、以下のような会社や職種に就職・転職できます。積極的に就活・転職活動を行いましょう。
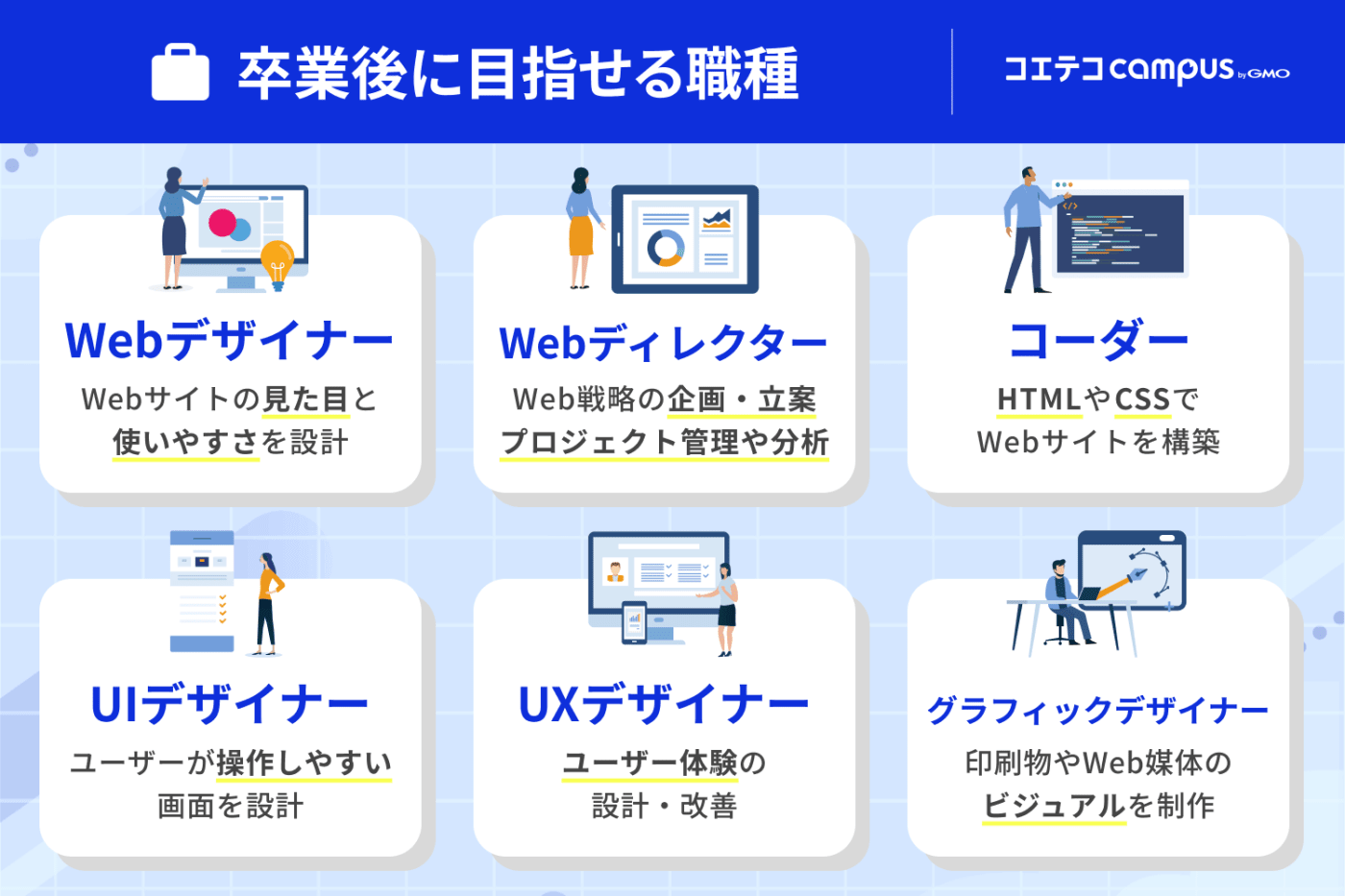
| Webデザインスクール卒業後に目指せる職種 | 仕事内容 |
| Webデザイナー | Webサイトやアプリの見た目・使いやすさを考えてデザインをする。 クライアントへのヒアリングやレスポンシブデザインの実装なども行うことも。 |
| Webディレクター | Web戦略の企画および立案、プロジェクト管理、パフォーマンス分析と改善などを行う。 |
| コーダー | HTMLやCSS、JavaScript、jQuery、CMSを用いてWeb上で表示できるように仕上げていく職種。 Webデザイナーが兼務をしていることもあります。 |
| UI/UXデザイナー | UIデザインであればWebページの見た目、UXデザインであれば、ユーザー体験を包括的にデザインしていきます。 |
| グラフィックデザイナー | PhotoshopやIllustratorなどを使用し、雑誌の表示や商品パッケージ、CVジャケットなどをデザインしていきます。 |
30代・未経験からWebデザイナーに転職したボンズさんは、「諦めないことが大切」と強調しています。
私が学び始めたのは30代半ばですが、厳しい現実はありつつも、スキルを身につけて希望のWebデザイナー職に転職できました。未経験だから、もう若くないからと年齢で諦めている人も多いかもしれませんが、何歳からでもチャレンジしてみるのは全然アリ!ぜひ、諦めずに頑張ってほしいと思います。

【キャリア例2】副業に挑戦する
Webデザインスクール卒業後は、副業に挑戦するのも一つの道です。Webデザイン案件は在宅で受注できるため、会社員の副業としても人気です。
現職のまま収入を上げたい人は、副業フリーランスとして案件を受注しましょう。
関連記事:Webデザイン副業
なお、独学からWebデザインスクールに切り替えたBさんは、「ゼロイチ」でWebサイトを作れるようになったそう。
スクールに通った意義は大きく、独学でやっていたころは、既存のサイトの画像を差し替えたり、編集したりするレベルだったのが、今では真っ白な状態から何かを作れる、いわゆる“ゼロイチ”でサイトを作れるようになりました。

【キャリア例3】フリーランスとして独立する
一定レベル以上のWebデザインスキル・実績のある人は、Webデザインスクールでスキルを磨くことにより独立が可能です。ただしWebデザインスクールを卒業してフリーランスになっても、継続的に案件を獲得できるとは限りません。
フリーランスとして安定した収入を得るためには、Webデザインスクールを卒業した後も学び続ける姿勢が必要です。
下記は、独立に向けてスクール在学中にしておくべき準備をチェックリストにして記載した表です。
独立を目指す方は、下記表に記載の準備を進めておきましょう。
| 独立に向けてスクール在学中にしておくべき準備 | |
|---|---|
| □ | ポートフォリオを充実させる |
| □ | 営業・交渉スキルを身につける |
| □ | 個人事業主としての知識(税金、契約など)を学ぶ |
| □ | Webデザイン以外のスキル(ライティング、マーケティングなど)も学ぶ |
| □ | コミュニティなどに加入し、業界のネットワークを広げる |
| □ | 独立後の具体的な目標(年収、仕事量など)を設定する |
| □ | 仕事の単価や見積もりの作成方法を学ぶ |
| □ | 自己ブランディングの方法を考える |
関連記事:フリーランスWebデザイナーとして独立は可能?案件の単価相場も解説
【コエテコ独占取材】Webデザインスクール卒業生のリアルな体験談

「実際にWebデザインスクールってどんな感じ?」
「通っている人の体験を聞いてみたい」
そんな方は、Webデザインスクール卒業生へのインタビュー記事をぜひ参考にしてください。
未経験からスキルを身につけて、転職を目指す方に人気の職業Webデザイナー。スクールで実践的に学んでも、転職活動で苦労する方も少なくありません。今回は、ヒューマンアカデミーWebデザイン講座の魅力とメリット・デメリットの両面から、詳しくお伺いしました。


2025/11/17

デジタル領域でのクリエイティブを担う人材は常に不足しています。制作会社運営の「nests」(ネスト)は、本気のカリキュラムで一人前のクリエイターを育てる、本格派スクールです。プロのクリエイター講師からの直接指導に加えて、キャリアサポートも充実。クリエイターとしての一歩を踏み出したい方におすすめです。今回は、nestsの修了式で、卒業生4名の方をリアル取材!運営者からもお話を伺いました。


2025/10/29

クリエイターズファクトリーは、大阪にあるWebデザインスクールです。オンライン/オフラインで自分のスタイルに合わせて柔軟に学ぶことができ、質問回数・内容も無制限。学習から実務に至るまで、プロに無期限で質問できるため、Webデザインを学びたい方/仕事にしていきたい人にぴったりのスクールです。今回は、フリーランスのWebデザイナーとして活躍するクリエイターズファクトリーの卒業生にインタビューしました。


2025/10/29

WEBCOACHは、WEBデザインやWEBマーケティング、サイト制作、動画編集など、47種類のWEBスキルを学べるWEBスクールです。自分にマッチするスキルを学んだり、スキルの掛け算によって市場価値を高めたりできるため、キャリアアップやキャリアチェンジを目指す人にもおすすめです。今回は、WEBデザインの副業でご活躍中の受講生に、スクールでの学びや学習継続のコツについて、お話をうかがいました


2025/10/29

未経験からWebデザイナーになるまでの流れ

未経験からWebデザイナーを目指す一般的な流れは、以下の5つのステップで構成されます。
- デザインの基礎学習
- Webデザインツールを操作するスキルの習得
- 実践課題・オリジナル作品の制作
- ポートフォリオの作成とブラッシュアップ
- 就職・転職活動(案件獲得)
まず、デザインのアイデアを形にするための必須ツールであるPhotoshopやIllustratorなどの操作スキルを徹底的に習得することが最初のステップです。
次に、デザインをWeb上で公開・機能させるために不可欠な、HTML/CSSといったコードの扱いを学びましょう。
ツールと技術の基礎が固まったら、いよいよ実践に移ります。
スクールや独学で提供される実践課題に取り組むか、オリジナルのWebサイトなどを制作し、インプットした知識を活用しながら実務経験を積みます。
次に制作した課題や作品を厳選し、自身のスキルとデザインセンスを証明するポートフォリオを作成します。
この際、プロのフィードバックを受けながら、採用担当者の目を引くレベルまで徹底的にブラッシュアッシュしておきましょう。
最後に、完成したポートフォリオと職務経歴書を武器に、企業への就職・転職活動を行うか、クラウドソーシングなどを活用して副業案件の獲得を目指し、プロのWebデザイナーとしてのキャリアをスタートさせます。
Webデザインスクールについてよくある質問

オンラインWebデザインスクールで学びたい人が疑問に感じやすい以下の質問について、回答をご紹介します。
無料のWebデザインスクールはある?
無料で学べるWebデザインスクールには、以下のものがあります。| 無料のWebデザインスクール | 特徴 |
| プログラマカレッジ(20代の方) | プログラミングに加え、コーディングなどが学べる |
Webデザインを無料で学べるスクールの多くは、以下のような収益モデルを採用しています。
受講者から料金を取る必要がないため、料金がかかりません。
ただし無料のWebデザインスクールは、サポートや質問対応が手薄な傾向です。
未経験からWebデザイナーを目指す場合は、体系的かつ実践的なカリキュラムを提供してくれる有料スクールがおすすめです。
関連記事:無料Webデザインスクールのおすすめ講座比較
関連記事:Webデザインの職業訓練校はおすすめ?スクールとの違いも解説
Webデザインスクールのメリット・デメリットは?
- 現役プロから直接指導やフィードバックを受けられる
- カリキュラムが体系的に組まれており、短期間でスキルを習得できる
- 最新の業界動向や、現場で求められるスキルを知ることができる
- 就職支援やポートフォリオ作成のサポートを受けられる
- 講師や業界関係者・同業者との接点ができる
- 授授業料が高額(数十万円かかることが多い)
- カリキュラムが固定化されていることが多く、受講者のペースや興味に合わせにくい
- 必ずWebデザイナーになれるとは限らない
- 社会人は仕事との両立が難しい場合がある
- 主体的に学ばないとスキルが身につかない
Webデザインスクールは、最短ルートで基礎を固めたい人や、転職・副業を本気で目指したい人に向いています。
しかし一方で、主体的に学習できる人でないとスキルが身につかない・受講料が高額などのデメリットもある点に要注意です。
メリット・デメリットをきちんと理解した上で、自分のライフスタイルや目的に合ったスクールを見極めてください。
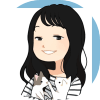
Webデザインスクールの受講期間は?

Webデザインスクールの多くは、受講期間を3~6ヶ月としています。
Webデザインスキルを身に付けるには、Webデザインやコーディングの知識・スキルを幅広く習得する必要があります。
参考までに、コエテコキャンパス・コエテコ編集部が実施した調査では、おおよそ3人に1人が1日あたり2~4時間程度の学習時間を確保していることがわかりました。
スクールの受講と併せて、自主的な学習時間の確保は必須です。

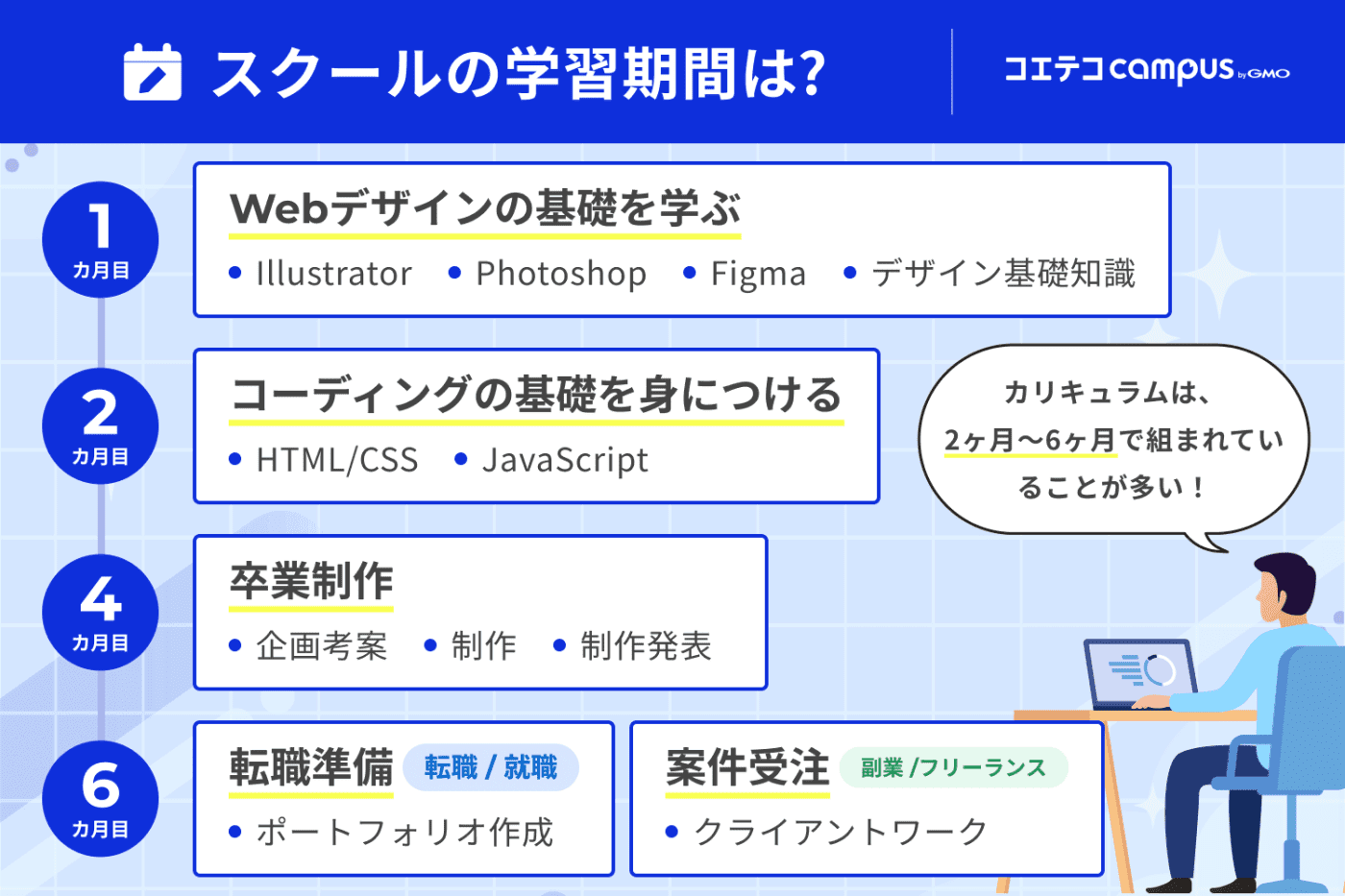
Webデザインスクールを受講する流れは?

Webデザインスクールを受講するまでの一般的な流れは以下の通りです。
Webデザインスクールで後悔しないためには、無料体験や説明会で不明な点・疑問点をきちんと解消しておくことです。
自主学習タイプのオンライン完結型のスクールの場合、申し込みから最短即日~3日以内に受講開始となります。
Webデザインスクールに通えば、未経験からでもWebデザイナーに転職できる?
Webデザインスクールに通うだけで必ずしも転職できるわけではありません。介護職からWebデザイナーに転職したボンズさんも、転職活動は厳しかったと語っています。
制作会社で働いている講師からも、「ぶっちゃけ、うちの会社は未経験者を取らない」と言われまして……。
正直に教えてくれたのは嬉しかったですが、厳しい現実を思い知ることになりました。

Webデザイナーとしてデビューしたいなら、スクール任せにせず、自分でも積極的にスキル習得や転職活動に励むことが大切です。
Webデザインを学ぶなら独学とスクールどちらのほうが良い?
どちらを選ぶべきかは、個人の学習スタイルや目的、予算によって異なります。独学とWebデザインスクールの違いは、以下で確認してください。
関連記事:Webデザインの独学勉強は何から始めるべき?デザイナーへの道
| 独学 | Webデザインスクール | |
| 費用 | 低コスト(書籍やオンライン教材の購入費用のみ) | 高額(数十万円の受講料が必要) |
| サポート | なし(自己解決が必要) | 講師からの直接指導やサポートを 受けられる |
| 学べる内容の深さ・幅 | 自分次第。遠回りや学び漏れが起きやすい | 基礎から応用まで幅広く網羅されている |
| 学習効果 | 自己評価が難しく、進捗が見えにくい | 定期的な評価やフィードバックで自分のレベルを把握できる |
一概にはいえませんが、Webデザインスクールがおすすめな人・独学が向いている人の特徴は、それぞれ以下の通りです。
学習の目的や環境、性格・スケジュールに応じて、Webデザインスクールまたは独学を選択しましょう。
| Webデザインスクールがおすすめな人 | 独学が向いている人 |
|---|---|
|
|
Webデザインスクールで習得しておきたいスキルは?
Webデザインスクールでは、Webデザイナーとして活動するために必要な技術的スキルやソフトスキルを習得することが大切です。| デザイン基礎 | デザインの原則 UI/UXの基礎 ワイヤーフレーム作成 |
| デザインツールの操作 | Figma / Adobe XD Photoshop / Illustrator |
| コーディング(フロントエンドの基礎) | HTML / CSS(Webページの基本構造とデザイン) JavaScript(基礎) |
| サイト運用に関する知識 | WordPressなどCMSの操作 SEO・Webマーケティング基礎 |
| ソフトスキル | クライアントワークの流れ(ヒアリング〜納品) 進行管理やコミュニケーションスキル 案件提案の仕方・見積もりの考え方 |
これらのスキルをバランス良く身につけることで、現場で活躍できるWebデザイナーに近づけます。
Webデザインスクールで取得したい資格は?

未経験・実績ゼロからWebデザイナーとしてのキャリアを歩む場合、資格があると有利です。
Webデザイン分野で評価される資格には、以下のものがあります。
関連記事:Webデザイン資格
| 資格名 | 試験内容 | 難易度 |
| ウェブデザイン技能検定 | Webサイト制作に必要なウェブデザインやシステム構築などの知識や技能、実務能力を問う試験 | 初心者~中級者向け |
| Webデザイナー検定 | Webデザインのコンセプトや制作、テストや運用などに関わる知識を問われる試験 | 初級者~上級者向け |
| Webクリエイター能力認定試験 | Webサイトのデザイン制作及びHTML・CSS等のコーディングスキルを問われる試験 | 初心者~上級者向け |
| HTML5プロフェッショナル認定資格 | HTML5やCSS3、JavaScriptなどを実践的に運用できる知識とスキルを問われる試験 | 初級者~中級者向け |
| ITパスポート | ITに関する基礎的な知識(経営全般・IT管理・IT技術)を問われる国家試験 | 中級者~上級者向け |
| Photoshopクリエイター能力認定試験 | 「Photoshop」に関する知識と制作能力を問われる技術認定資格 | 初心者~中級者向け |
| Illustratorクリエイター能力認定試験 | 「Illustrator」に関する知識と制作能力を問われる技術認定資格 | 初心者~中級者向け |
ただしWebデザイン業界全体としては、「資格よりも実務スキル・ポートフォリオを重視する」という考え方が一般的です。資格の取得はプラスアルファ程度に考えましょう。
Webデザインスクールで学ぶときは、「実践力を鍛えること」「実案件に応募してポートフォリオを充実させること」をより重視してください。
出典:Webクリエイター能力認定試験
出典:ウェブデザイン技能検定
関連記事:Webクリエイター能力認定試験とは?難易度も解説
Webデザインスクールでキャリアアップにつながるスキルを身につけよう

Webデザインスクールなら、現場で即戦力となるスキルを効率的に習得できます。就職・転職や副業・フリーランスとして活躍するための強力なサポートもあり、Webデザイナーとしてのキャリアを最短ルートで実現することが可能です。
まずは「何のためにWebデザインスクールに通うのか」を明確にし、ライフスタイルやキャリアプランにマッチしたWebデザインスクールを選択してください。
WRITERこの記事を書いた人
RECOMMENDこの記事を読んだ方へおすすめ
-
Webデザイン通信講座おすすめ11選【25年最新版】オンラインスクール
フリーランスや副業といった働き方が注目される昨今において、Webデザインは本業と両立しながら学べるスキルとして人気が高まっています。独学に自信がない人でも、通信講座やWebデザインスク...
2025.11.17|コエテコ byGMO 編集部
-
Webデザイナーに向いている人の特徴は?向いていない人も適職診断
Webデザイナーは制作会社で働いたり、自社サイトの運営をする大手企業に就職したり、あるいはフリーランスとして在宅で仕事をしたりと働き方の選択肢が広いことも人気のひとつ。 この記事では...
2025.11.17|コエテコ byGMO 編集部
-
副業向けWebデザインスクールおすすめ10選!メリットや選び方も解説
近年、働き方改革や政府からの促進などを受け、副業に取り組み始める人は増加傾向にあると言います。中でもWebデザインは未経験からでもスキルを習得できる職種です。しかし「全く知識がない状態...
2025.11.17|コエテコ byGMO 編集部
-
Webデザインに必要なパソコンのスペックは?おすすめや初心者向けも解説
副業解禁等に伴って多様な働き方が認められてきた昨今、さまざまな職業の中でも「Webデザイン」に興味を持つ人は増えています。副業・フリーランスとしても人気が高く、教材やスクールが充実して...
2025.10.29|コエテコ byGMO 編集部
-
Webサイト制作副業は稼げない?ホームページ制作相場も解説
この記事では、Web制作とは?ホームページ制作とは?ということから、副業で稼げるのか、相場はいくらくらいなのか、依頼を受けられるサイトは、などをわかりやすく解説します。「副業でWeb制...
2025.11.17|コエテコ byGMO 編集部






















マジデザでは、テキストを主体にしつつ、理解が難しい部分には動画で補完するハイブリッド型の構成を採用しています。
自分で読み、考え、言語化する力を育みながら、視覚的なサポートも適切に取り入れることで、効率よく実践力を高められるよう設計されています。