Progateは意味ない?有料プランを体験して徹底調査

勉強=学校でするもの
仕事=オフィスでするもの
という固定概念がくずれ、さまざまな学校・企業がオンライン授業やテレワーク(リモートワーク)へ移行しているのです。
とはいえ、職種によってはテレワークが不可能な仕事もあります。現にSNS上では
「ウィルスに怯えながら仕事場に行くしかない」
「子どもが家にいるのに、一人で留守番させざるを得ない」
などの声が見受けられ、「テレワークのできる仕事」への転職需要が高まったように見えます。
テレワーク対応の筆頭といえばIT業界。
「プログラミングさえできれば……」と考える方も多いのではないでしょうか?
この記事では、初心者が気軽に学べるよう徹底的にこだわったプログラミング学習アプリ・Progate(プロゲート)をライターが実際に体験!
初心者向けレッスンを終えた率直な感想を交え、メリット・デメリット・向いている人・キャリアに役立ちそうかどうか……などをわかりやすくお伝えします。

頑張って初級編をマスターしました!
- 1. Progate(プロゲート)とは?
- 2. 中学時代の挫折経験
- 3. 「かじった程度の知識」でも役立った!
- 4. かわいいキャラクター、とっつきやすい見た目
- 5. Progateのアプリ版とWeb版の違いは?
- 6. アプリで学び、Webで復習がおすすめ
- 7. HTML & CSSコースにチャレンジ!
- 8. スモールステップでサクサク進む
- 9. コードとスライドを行ったり来たり
- 10. Progateは意味ない?経験値システムでモチベーションを維持
- 11. 後半レッスンはスマホ版だと見づらいかも
- 12. 強いてデメリットを挙げるなら……
- 13. Progateは意味ない?初心者向けレッスンを終えてみて
- 14. 実務には中級編以降が必須
- 15. 意味ないと感じたらスクールの無料相談も。スマホさえあれば一歩踏み出せる
- 16. 取材しました!代表取締役社長・加藤將倫氏へのインタビュー記事はこちら
Progate(プロゲート)とは?

株式会社Progate(プロゲート)が開発・運営するプログラミング学習アプリ。
初心者向けレッスンは完全無料、応用レッスンも月額980円(税別)と低価格に抑えられている。
初心者でも気軽に学べることに重きを置いており、初心者がつまずきがちな「プログラミングをするための環境構築」の工程を潔くカット。
スライドを読む → 手を動かす を繰り返し、必要な知識がサクサク学べるように設計されている。
ユーザー数は140万人(2020年5月現在)。学校にもカリキュラムを提供しており、幅広い層から支持されている。
App Store でProgateの「Progate」をダウンロード。スクリーンショット、評価とレビュー、ユーザのヒント、その他「Progate」みたいなゲームを見ることができます。

https://apps.apple.com/jp/app/progate-%E6%A5%BD%E3%81%97%E3%81%8F%E5%AD%A6%E3%81%B9%E3%82%8B%E3%83%97%E3%83%AD%E3%82%B0%E3%83%A9%E3%83%9F%E3%83%B3%E3%82%B0%E5%AD%A6%E7%BF%92%E3%82%A2%E3%83%97%E3%83%AA/id1335868128 >
Progateは未経験でも独学でも安心して学べるオンラインプログラミング学習サービスです。入門から実務レベルまで、ビジネス職やエンジニア職にも役立つAI時代に必要なスキルを身につけることができます。

https://prog-8.com/ >
プログラミング学習教材として定番になりつつあるProgate(プロゲート)。誰もが「プログラミングって楽しい!」と思えるような仕組みが好評を博しています。 今回は株式会社Progate 代表取締役社長 加藤 將倫(かとう・まさのり)氏にインタビューし、サービスにかける思いを語っていただきました。


2025/07/03

中学時代の挫折経験
いきなり自分の話になって恐縮ですが、実は中学生のころ一度だけ「Webサイト制作(HTML)」にチャレンジしてみたことがあります。当時は2000年代初頭。友達とノートにメモをとりつつ、Windowsの「メモ帳」を使ってカッコいいサイトを作ろうと試みたのでした。
で、結局できたのが

これだけ。
「文字を流す」動作だけ覚えて挫折してしまいました。
スマホなんてなかった時代、文字が流れるだけでも同級生にはそこそこウケました。でも、本来作りたかったはずのカッコいいサイトは作れずじまいでした。
「かじった程度の知識」でも役立った!
時は流れ、私も30歳目前です。ライター生活も定着し、プログラミングとは縁のない生活になったかと思いきや……実は、当時の(HTMLの)知識がたまに役立っているのです。
というのも、原稿を納品する画面(入稿画面)はときどき思い通りに動かないんですね。
「なんでここに改行が挟まるねん!!」
「なんでテキスト全体が『見出し』になるねん!!」
みたいなトラブルがちょいちょいあります。
そんなとき「HTML編集モード」に切り替えるとあっさり解決することが。

HTML編集モード。ちょっと見づらいのですが、通常は見やすく改行されています。
「ここの<br>を削除するか」
「HTMLタグのゴミが残ってたのか」
なんて調子で、記事の見た目を整えられるようになりました。
専門外の職種でも、ほんの少しの知識を持っておくだけで仕事がスムーズになる。
中学生時代にちょっとでも触れておいて良かったなあと感じています。
かわいいキャラクター、とっつきやすい見た目
とはいえ、あくまでかじった程度の知識です。より難しい編集をするにはエンジニアさんやデザイナーさんに依頼するしかありません。「自分に知識があれば、パパッと直せるんだろうな」
と思いつつ、「すみませんが……」と依頼していました。
学び直したい気持ちはあるものの、独学では中学時代と同じく挫折してしまいそう。
でもスクールはハードルが高いし、学んだからといって仕事に直結するかは未知数です。
その点、今回チャレンジするProgate(プロゲート)はWebブラウザ・アプリでサクッとチャレンジでき、基本レッスンなら無料。有料レッスンも980円/月額(税別)とリーズナブルです。
何より、公式サイトのキャラクターがとってもかわいい!
「これならできるかも」と期待が高まります。

ローディング画面もとってもキュート。ちょこちょこ走っていく新米忍者、良いですね
Progateのアプリ版とWeb版の違いは?
Progate(プロゲート)にはWebブラウザ版、アプリ版(Android/iOS)があります。初心者コースでは、両方でレッスン内容に違いはありません。自分の学びやすいスタイルを選択すれば良いでしょう。
二つとも触ってみた印象は以下の通りです。
アプリ版

メリット
- とにかく気軽
- スマホゲーム感覚
- お風呂上がりや料理中などちょっとした時間で進められる
デメリット
- 画面が狭い
- 後半、長めのコードを書くには字が小さく感じる
- スライドに戻ったり、レッスン一覧に戻ったりする操作が少し分かりにくいかも
その一方で、後半になり長めのコードを書こうとするとそこそこ目を凝らす必要があり、パソコンの大きな画面が欲しくなりました。

前半で学習ペースを作り、後半はWeb版でしっかり作業……と使い分けてもいいかもしれません。
Web版

メリット
- 「これぞプログラミング」感
- 実際の作業画面に近い
- 腰を据えてやりたい方、キャリアアップ志向の方はこっちがいいかも
デメリット
- 「やるぞ!」スイッチを入れる必要がある
気軽な一方で「記憶に定着するか」「実際の仕事のイメージが湧くか」は人によるかもしれません。

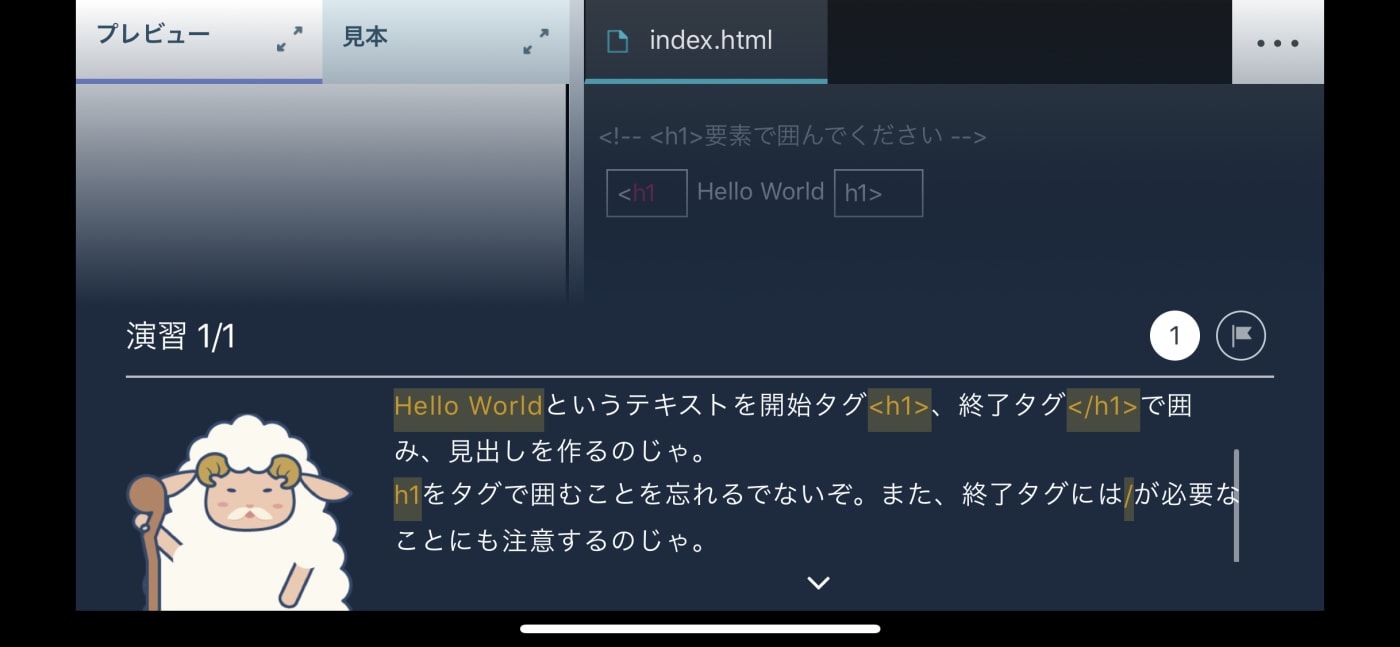
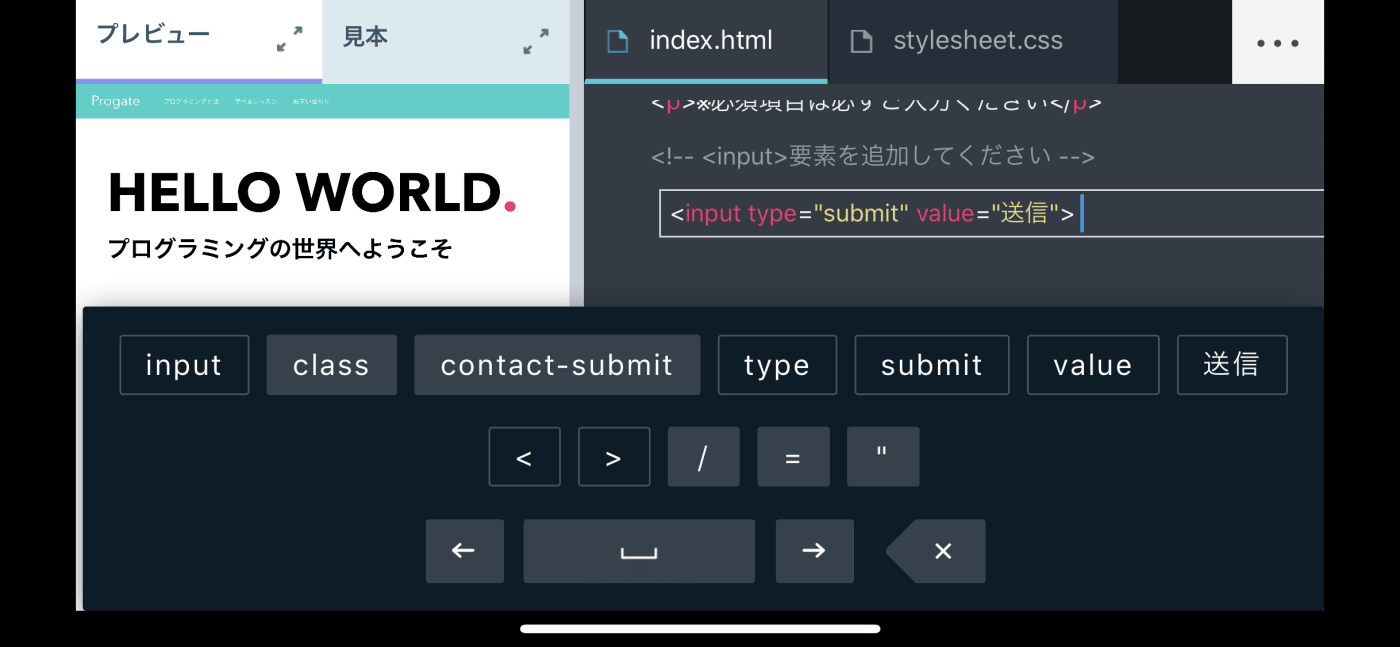
アプリ版の画面。必要なタグのパーツがボタンとして配置されているので、ミスタイプ(タイピングミス)による不正解を避けられる
Webブラウザ版ではしっかりとキーボードで書き進めることもできますし、面倒な場合は必要なパーツを「コピペ」できる機能もあります。
ズルじゃないの?と思われるかも知れませんが、実際の作業でもよく使うタグを「ユーザー辞書」等に登録しておくことがありますし、個人的には良い仕組みだなと感じました。

Web版にはコピペ機能が。タイピングに自信がない場合は頼ってしまうのもあり
アプリで学び、Webで復習がおすすめ
ちなみに、アプリ版とWeb版で進捗状況は同期されません。(記録はされる)「アプリ版でレッスン10まで終わったから、Web版でレッスン11からやろう」
という進め方はできませんので注意しましょう。

Web版のダッシュボード。アプリ版で「HTML & CSS」を修了しているが、こちらではレッスン1のまま
とはいえ、これがデメリットか?と言われれば「むしろプラスになるかも」というのが正直なところです。
プログラミング学習に限らず学んだ記憶を定着させるには復習が必須です。
私自身、すでに学んだレッスンであっても次の日には「なんだっけ……」と詰まる場面がありました。
そんなとき、まったく同じレッスンを繰り返し行うより「アプリ版で学んだことを次の日にパソコン版で復習する」ほうが新鮮味があり、モチベーションが続きやすいと感じました。
さあ、いよいよレッスン内容を詳しくご説明します。
HTML & CSSコースにチャレンジ!
Progateにはアプリ版とWebブラウザ版があるとご説明しました。私の場合、学ぶ目的
- ライター業の周辺知識を広げたい
- エンジニア志望ではない
- お風呂上がりや寝る前、料理中
- オフの時間に学びたい
かわいらしいデザインのアプリを起動すると……

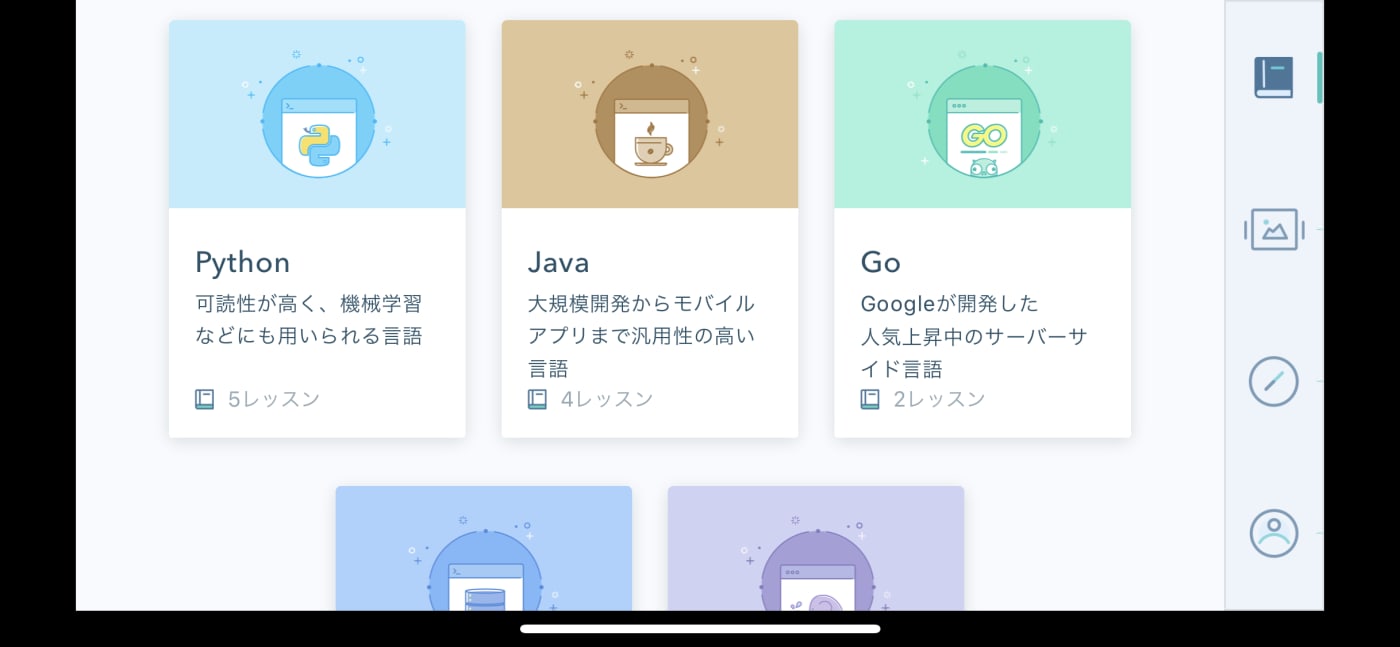
「学べる言語」がずらりと並んでいます。
Progateの扱っている言語は幅広く、この記事を執筆している時点(2020年5月20日)で以下のコースがあります。
- HTML & CSS
- JavaScript
- jQuery
- Ruby
- Ruby on Rails5
- PHP
- Java
- Python
- Command Line
- Git
- SQL
- Sass
- Go
- React
- Node.js
今度こそカッコいいサイトを作れるようになるのでしょうか?
スモールステップでサクサク進む
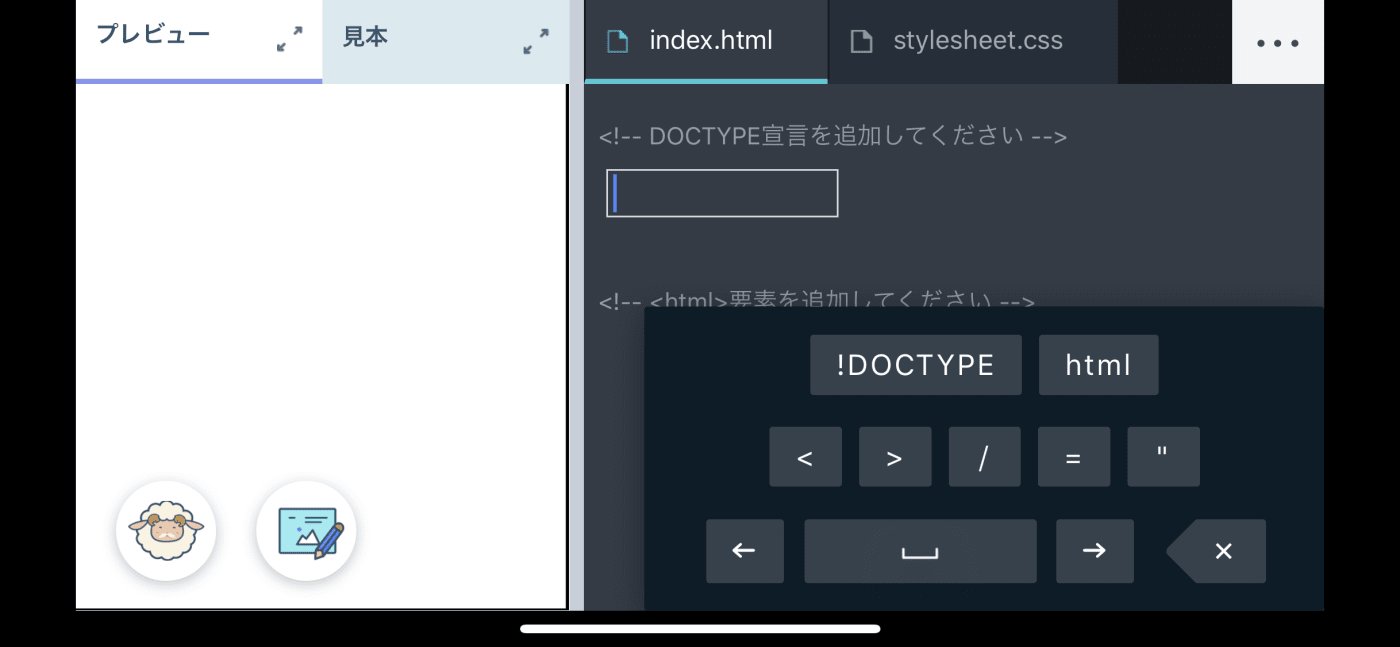
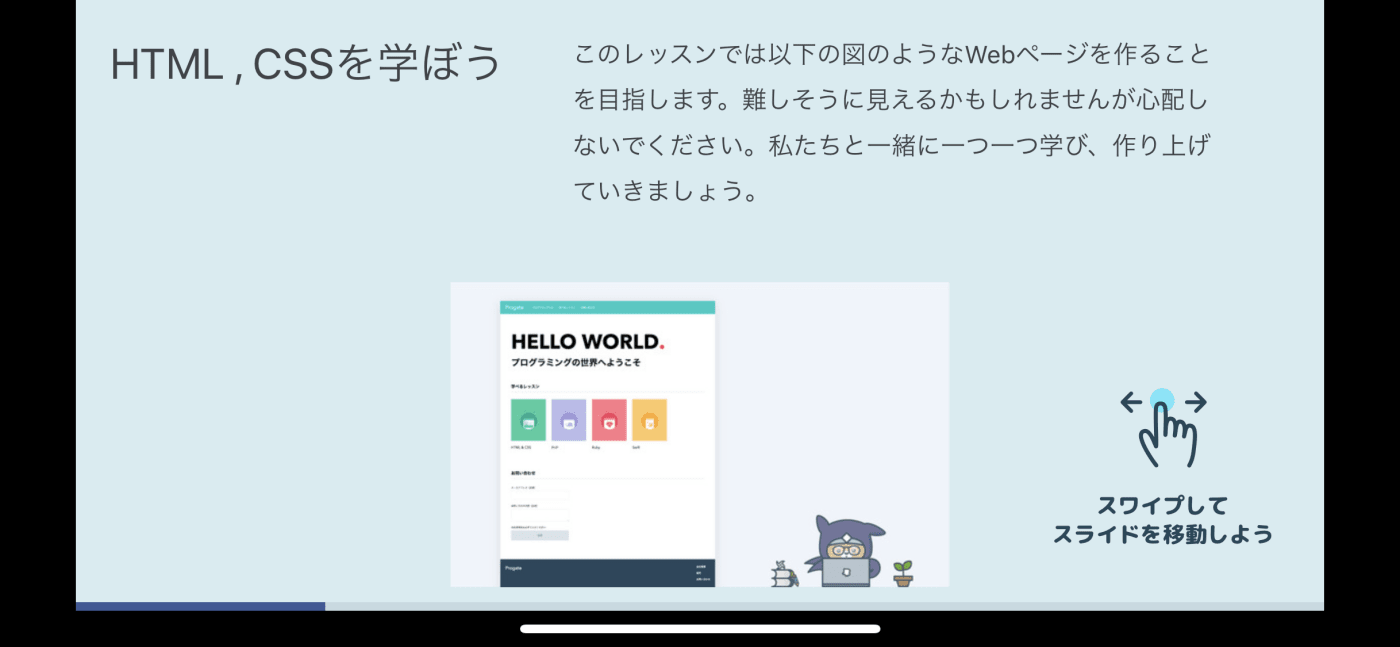
「レッスンを始める」ボタンを押すと、わかりやすいスライドが表示されました。
「難しそうに見えるかもしれませんが心配しないでください」
「ここはあとで説明します」
など、ひっかかりそうなポイントを先回りして教えてくれるので安心です。
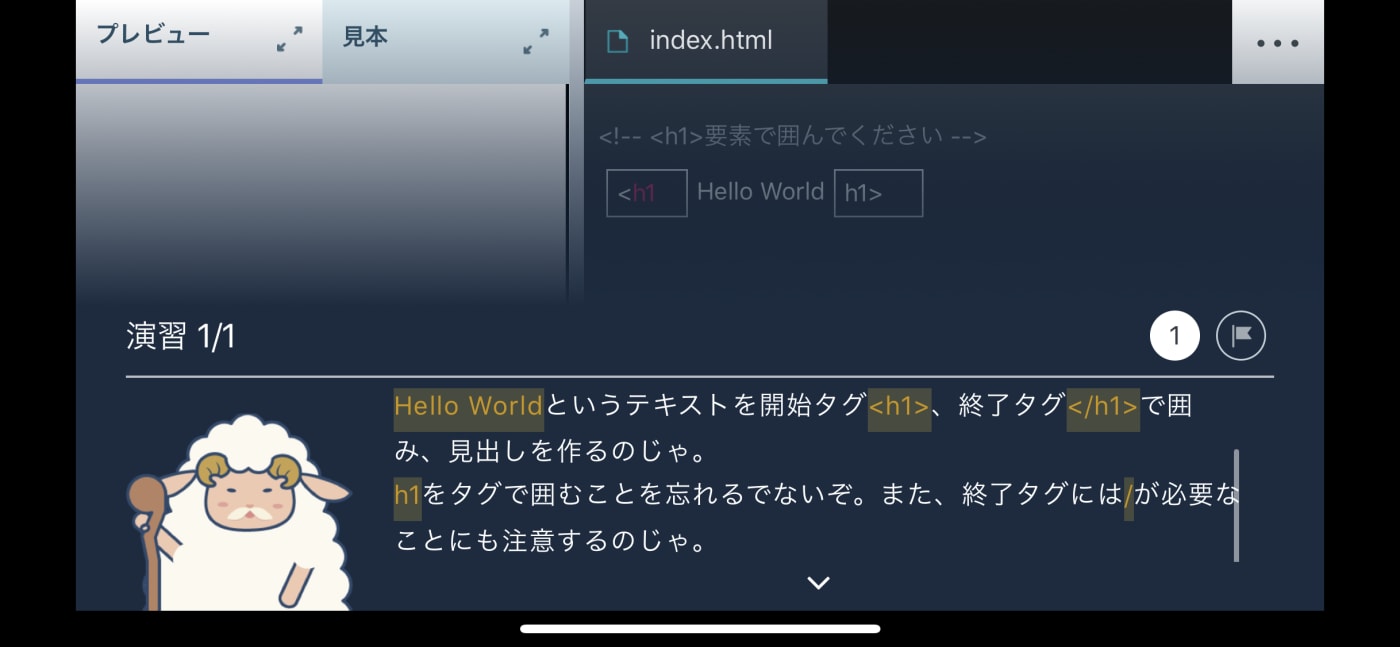
数枚のスライドを読んで概要を把握したら、いざ演習問題にトライします。演習問題のページでも”やるべきこと”を再度説明してくれます。どこまでも親切だな……

演習問題の画面でも再度説明してくれるので安心
コードを入力する画面には、必要なコード(タグ)のパーツがボタンの形で配置されています。これをポチポチ押しながら正解のコードを組み立てていきます。
わけが分からなくなったら「コードをリセット」してみたり、スライドの説明に戻ってもいいでしょう。
一応「答えを見る」ボタンもあるので、どうしても自力で解けない場合は答えを見てしまうのもアリです。(「どうしても」のときだけですが)

「本当にいいのか?」と問いかけてくるポップアップ。奮い立ちます
遠い記憶があっただけに、初めの数レッスンはサクサク進めることができました。コードを書くボタンを押す作業もリズムゲームのようで楽しく進められます。
体感として、1レッスン3分〜10分弱でしょうか。集中力と記憶の効率を考えると、1日に3レッスン程度進めていくのがいいかも知れません。
※個人差はあります
コードとスライドを行ったり来たり
書いたコードはリアルタイムで「プレビュー」エリアに反映されます。コードが正しいかどうかを確認しながら書き進め、間違いをその場で修正できるのは良いなと感じました。

画面左はプレビューエリア。「見本」ボタンを押すと、正しい見た目を教えてくれる。
とはいえ、中盤からは知らない知識が増え、少しずつ詰まることも。
「””で囲むのって、どこだっけ……」
「えーっ、ダメなの?どこが?」
と悩みつつ、スライドを参照しなんとかクリアしていきます。

スライドに戻るには、「プレビュー」エリアのこのボタンを押せばOK
Progateは意味ない?経験値システムでモチベーションを維持
無事に演習問題を終えると経験値が貯まり、レベルが上がります。ちょっとしたことですが、こういう仕組みがあるとモチベーションが継続しやすくなります。

実は「リングフィットアドベンチャー」にも同様の仕組みがあって、「あと1つレベルが上がるまで!」と思うと決まった量よりちょっとだけ多く頑張れます。そうこうしていると、けっこうな筋肉量がつきました。


初めは5分運動しただけで吐きそうになっていたライター。まさかこんなに運動するとは!ゲーム性は大切
プログラミング学習も筋トレと同じく長期戦。普段の自分よりちょっとだけ多く頑張れるのはなかなか嬉しいポイントではないでしょうか。
この記事では、おすすめのプログラミングスクールと、エンジニアを目指すオンラインプログラミングスクールおすすめや選ぶときのおすすめポイントをわかりやすく比較します。ITスクールやエンジニアスクール、プログラミング講座とも呼ばれていて、IT業界への転職や副業、フリーランスを目指す方におすすめです。


2026/01/02

後半レッスンはスマホ版だと見づらいかも
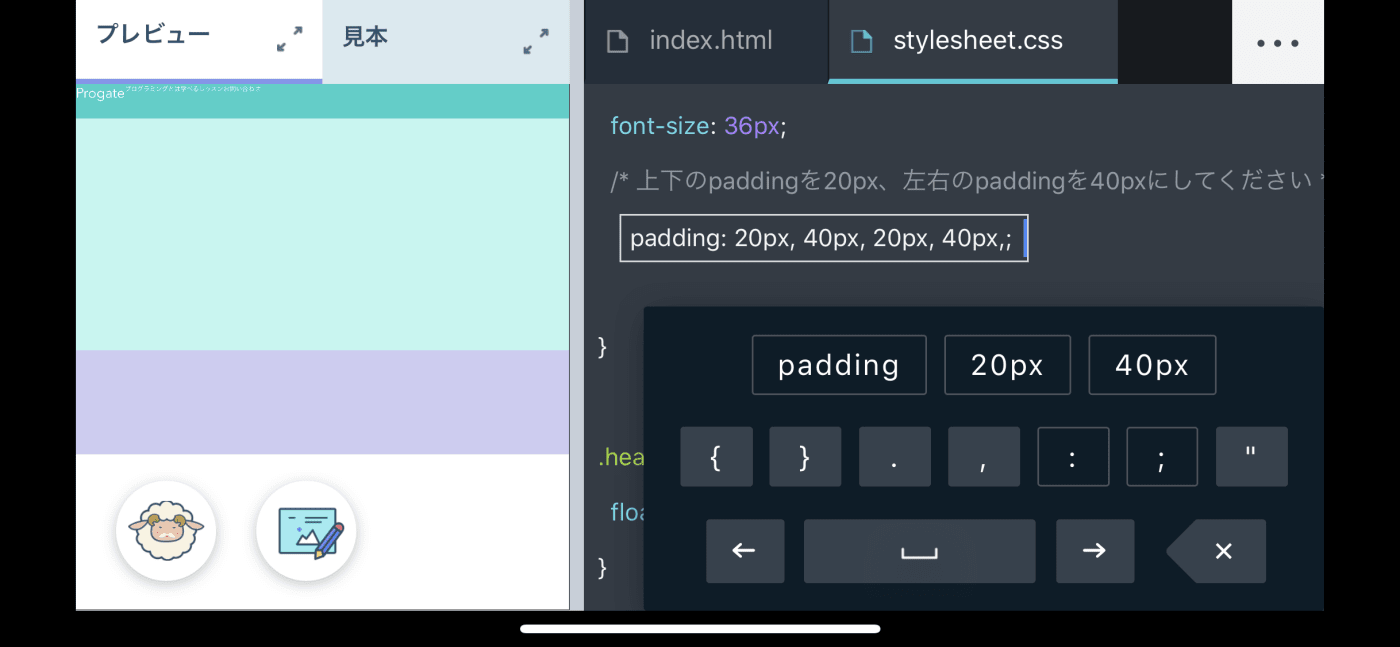
初級編は23レッスンに分かれているのですが、さすがにレッスン22あたりになると「アプリ版だときついな……」と感じることも増えてきました。Progateでは正解のコードを組み立てると入力欄が緑に光ります。
ところが、「絶対にこれ、正解でしょ」ってコードを書いているはずなのに、全然緑に光らない。おかしいなと思ってスライドに戻り、見比べても間違いが見つからない。
数分間悩み、「アプリのバグか?」と責任転嫁しつつよくよく目を凝らしてみると、文頭につける「.(ドット)」が抜けていました。スマホの画面では分かりづらい!23レッスン中で最も苦労したポイントかも知れません。

こういうのを見落としがちなんです。目が悪いので……
強いてデメリットを挙げるなら……
初級編レッスンは「初級編をマスターすると、このサイトが作れるよ!」というシナリオになっています。ゴールが明確なのも良いですし、手が届かないと思っていたものに少しずつ近づいていく感覚が気持ちよく、優れたシステムだなと思いました。
とはいえ、アプリ版だとコードの全貌が見えづらいのも事実。
これまでに書いてきたコードが積み重なって完成形に近づいてきているはずなのですが、スマホの画面では(現在取り組んでいる)ほんの数行しかコードを見ることができません。

プラモデルにたとえてみると、「腕」「足」の組み立て方や塗装の仕方は分かってくるのだけれど、それらが全体のどこに配置されるのか、全体が何%くらい完成したのか、パッと見で理解できない感じ。
後半になればなるほど、アプリ版だけでは物足りなさを覚えるかもしれないなという感想です。

Web版の見た目。自分が何をしているのか、全体像を把握しやすい
Progateは意味ない?初心者向けレッスンを終えてみて
Progateの初心者向けレッスンを終えた感想としては、純粋に「やってよかった!」と感じます。どこまでも気軽にスタートでき、世のWebサイトが「得体の知れないもの」「神の所業」から「じっくり取り組めば作れるかも」という存在になってくれます。しかも無料で試せるのだから、やらない理由はないでしょう。
その一方で、(少なくとも初級編に関しては)「これだけやればエンジニアとして仕事がバリバリ取れる」わけではないと知っておくべきかもしれません。
というのも、Progateでは気軽さを重視し、環境構築などの工程を潔くカットしています。
「さあ、Webサイトを作るぞ!」と思うなら、そこの部分を別途学ぶ必要があるからです。
たとえば「画像を埋め込むには、ここでURLを指定して……」という内容があるのですが、「そもそも、使う画像はどこにアップロードして管理すればいいんだ」の説明はなされません。
実務には中級編以降が必須
結論として、- 既存のテンプレートの改変や、ちょっとした調整
- (記事の入稿画面など)HTML部分の微調整
- Webサイトをイチから構築したい
- 流行りのデザインを学びたい
- エンジニアとしてバリバリ仕事を取りたい
それと、サラッと流すだけでは単純に練習量として足りない気がします。(私自身、すでにいくつかの機能を忘れている気がする……)
スキルをモノにするには、すでにあるサイトの構造を読む練習をしたり、簡単なサイトを手元で作ったりしながらスキルを体得していく必要があるのではないでしょうか。

Chromeなら「検証」を押せばページのソースコードが見られる。いつかこの意味を完全に理解したい
この記事では、おすすめのプログラミングスクールと、エンジニアを目指すオンラインプログラミングスクールおすすめや選ぶときのおすすめポイントをわかりやすく比較します。ITスクールやエンジニアスクール、プログラミング講座とも呼ばれていて、IT業界への転職や副業、フリーランスを目指す方におすすめです。


2026/01/02

意味ないと感じたらスクールの無料相談も。スマホさえあれば一歩踏み出せる
まったく知らない分野を勉強すると「何が分からないのか分からない」状態に陥りがちです。たとえばアスリートを目指すとして、いきなり五輪選手のトレーニングメニューをこなそうとしたら体を壊して終わりですよね。
まずは簡単なウォーキングや筋トレをするはずです。戦略だとか、スポンサーとの契約の仕方だとかを学ぶのはそのあと……と理解できるでしょう。
プログラミングも同じです。まずはやりやすい問題で基礎体力をつけ、少しずつハードなトレーニングをしていく。バランスよく筋肉がついたら、練習試合をして実践力をつける。
地味で地道なプロセスですが、結局のところスキルを定着させるにはこれしかないのでは?と感じます。

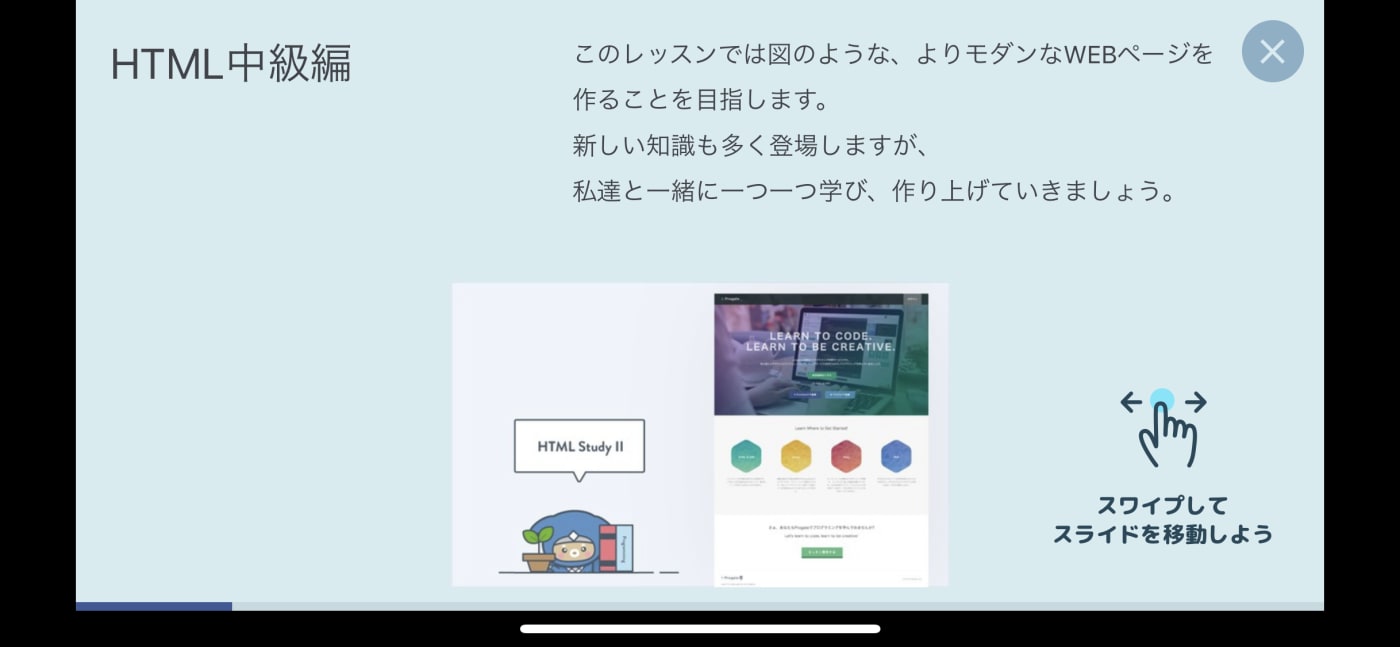
中級編レッスンの1ページ目。より「良い感じ」のサイトが作れそう!
無料でトライでき、料理中やトイレの中でもパパッと1レッスン進められるProgateは初めの一歩に最適です。
上級編までひと通り身についた頃には、目指すキャリアに向かうための道がよりはっきりと認識できているはず。
ダウンロードするだけならタダです。「善は急げ」精神で、まずはトライしてはいかがでしょうか。
App Store でProgateの「Progate」をダウンロード。スクリーンショット、評価とレビュー、ユーザのヒント、その他「Progate」みたいなゲームを見ることができます。

https://apps.apple.com/jp/app/progate-%E6%A5%BD%E3%81%97%E3%81%8F%E5%AD%A6%E3%81%B9%E3%82%8B%E3%83%97%E3%83%AD%E3%82%B0%E3%83%A9%E3%83%9F%E3%83%B3%E3%82%B0%E5%AD%A6%E7%BF%92%E3%82%A2%E3%83%97%E3%83%AA/id1335868128 >
(Android版ダウンロードページはこちら)
(公式サイトはこちら)
Progateは未経験でも独学でも安心して学べるオンラインプログラミング学習サービスです。入門から実務レベルまで、ビジネス職やエンジニア職にも役立つAI時代に必要なスキルを身につけることができます。

https://prog-8.com/ >
取材しました!代表取締役社長・加藤將倫氏へのインタビュー記事はこちら
コエテコでは株式会社Progate代表取締役社長 加藤將倫氏への独自インタビューを行いました。世界100ヵ国以上にユーザーを擁し、インドネシアに現地法人も設立されたProgateの"これから"とは?「実践には物足りない」の声にどう対応するのか?詳しくお伺いしました。
プログラミング学習教材として定番になりつつあるProgate(プロゲート)。誰もが「プログラミングって楽しい!」と思えるような仕組みが好評を博しています。 今回は株式会社Progate 代表取締役社長 加藤 將倫(かとう・まさのり)氏にインタビューし、サービスにかける思いを語っていただきました。


2025/07/03

WRITERこの記事を書いた人
RECOMMENDこの記事を読んだ方へおすすめ
-
(インタビュー)株式会社Progate代表取締役社長 加藤將倫|gate(入り口)からpath(道のり)へつなげたい
プログラミング学習教材として定番になりつつあるProgate(プロゲート)。誰もが「プログラミングって楽しい!」と思えるような仕組みが好評を博しています。 今回は株式会社Progat...
2025.07.03|夏野かおる
-
DMM WEBCAMPの挫折率やメンターサポート!30代や40代も受講可能?
エンジニア転職・副業・フリーランス独立ニーズに応えてきた大人向けプログランミングスクール・DMM WEBCAMPは2020年にブランドをリニューアルしました。「COMMIT」「PRO」...
2025.09.10|小春
-
DMM WEBCAMPは難しい?実際に入会して徹底レポート
ライターとして活動して3年、ついに法人成り(会社を設立)したライター。これで将来安泰!かと思いきや、やり残したことがあったのでした。それこそが、プログラミングの学習。この連載では、大好...
2025.09.10|夏野かおる
-
DMM WEBCAMP受講後半、Ruby体験談!リアルを解説
ライターとして活動して3年、ついに法人成り(会社を設立)したライター。これで将来安泰!かと思いきや、やり残したことがあったのでした。それこそが、プログラミングの学習。この連載では、大好...
2025.10.29|夏野かおる
-
技術スキルは勤務時間外に育つ!仕事の外で勉強するエンジニアのキャリア戦略
エンジニアと聞くと、パソコンを自在に操り、リモートワークで自由な時間に働く――そんなキラキラしたイメージを持つ人も少なくありません。でも実際のところ、その裏では多くのエンジニアが、地道...
2025.09.10|水無瀬あずさ









プログラミング経験はほとんどなし。
中学生のとき「カッコいいサイトを作りたい!」とHTMLに手を出したが、身につかないまま挫折した経験アリ。