Web制作は独学や自作で可能?ロードマップや期間も解説

※ 本コンテンツにはプロモーション(PR)が含まれています。
クリエイティブなWeb職種の中でも、ひと際高い人気を誇っている「Web制作」。身につけたい・挑戦してみたいとは思いつつ「実際、どうやって勉強したらいいんだ…?」と悩んでいる方は多いのではないでしょうか。
当記事では、Web制作での活動に興味がある人に向けて「独学でWeb制作を身につけるためのロードマップ」をご紹介していきます。学習に便利な本・サイトなども交えつつ6ステップで詳細にまとめているので、ぜひ参考にしてみてください。
この記事の信頼性・専門性について
コエテコは、読者の皆様に正確で価値のある情報をお届けするため、以下の3つの視点を大切にしています。どこを選べばいいか分からない方は おすすめのWebデザインスクール記事をご覧ください。
-
1.独自調査や一次データに基づく信頼性
Webデザインスクールの公式サイトや取材情報を基に、比較分析。客観的な事実と独自性を大事にし、読者が最適な選択をするための情報を提供しています。
調査記事で詳しく見る -
2.実際の受講者による体験談・口コミによるリアルさ
机上の情報だけでなく、実際にサービスを利用した方のリアルな声を重視。受講経験者へのインタビューを通じて、メリット・デメリットを公平な視点でお伝えします。
体験記事で詳しく見る -
3.現場で活躍するデザイナーの専門性
制作の第一線で活躍する現役デザイナーが、専門家の視点から最新トレンドや現場で求められるスキルを解説。常に新鮮で実践的な情報をお届けしています。
現役デザイナーのブログを見る
Web制作を独学で身につけるロードマップ
ここでは、Web制作初心者の方にぜひ活用してほしい「独学でのWeb制作習得ロードマップ」を6ステップでまとめました。Web制作で活動するためには実に多様なスキルが求められるため、行き当たりばったりでは早々に挫折してしまうことも十分考えられます。「何からやればいいの?」と悩んだら、まずはこのステップを活用してみてください。- ①Web・Webサイトの仕組みの理解
- ②HTML/CSSの学習
- ③JavaScriptの学習
- ④WordPressの学習
- ⑤Webデザインの学習
- ⑥制作・実績作り
①Web・Webサイトの仕組みの理解
何はともあれ、Web系の職種を始めるからには、Webに関する基本的な用語・仕組みについては理解しておくようにしましょう。- Webサイトが成り立っている仕組み
- Webアプリが動作するための処理
- クラウド技術
- セキュリティ etc…
上記のようなWebの基礎を知っていなければ、そもそも開発ができなかったり、動作が不安定になったり、セキュリティ面で重大な欠陥が生じてしまったり…おおよそ使いやすいサービスを生むことはできないでしょう。
WebやWebサイトの仕組みの理解に便利な教材は以下の通りです。
| 名前 | 種別 | 備考 |
|---|---|---|
| 国民のための情報セキュリティサイト | サイト | 総務省監修。初心者向けにまとめられているほか、情報に安心感がある |
| 図解まるわかり Web技術のしくみ | 本 | 豊富な図解で理解しやすい。2021年4月発売 |
| イラスト図解式 この一冊で全部わかるWeb技術の基本 | 本 | Webにかかわる人が知っておきたい内容を網羅。2017年3月発売と少し古め |
②HTML/CSSの学習
Web制作の基礎の基礎ともいえるのが、マークアップ言語のHTML/CSSです。Web上にあるほとんどのサイトを構築している言語であるため、まずはここから始めていきましょう。HTMLとCSS、それぞれの大まかな役割は以下の通り。基本的にどちらか一つでは成り立たないため、セットで習得するようにしましょう。
- HTML:Webサイトの枠組みを作る
- CSS:HTMLで作った枠組みに装飾を施す
HTML/CSSは歴史が長いこともあり、学習教材が非常に充実しています。以下は、その中でも特におすすめ度が高いものです。
関連記事:HTMLとCSSが学べるおすすめスクール
③JavaScriptの学習
HTML/CSSの次に習得しておきたいのが「JavaScript」です。プログラミング言語であることもありHTML/CSSと比べると学習コストはかさみますが、Webサイトに動的な処理を追加できるようになり、一気にWeb制作の幅が広がります。なるべくストレスなく学習を進められるよう、可能な限り平易な表現でまとめられた初心者向け教材を利用するのがおすすめです。
関連記事:JavaScriptが学べるプログラミングスクール
③-1.必要に応じてjQueryにも挑戦してみよう
プログラミング言語には、開発によく使う機能をまとめた「ライブラリ」と呼ばれるものがありますが、JavaScriptライブラリの一つが「jQuery」です。JavaScriptよりも記述の簡素化を図っていたり、どのブラウザでも同じコードで動作する「クロスブラウザ」に対応していたりと、さまざまなメリットがあります。習得しておけると、より効率的な開発・制作が可能になるでしょう。ただし、2006年のリリース当初はかなり勢いがあったものの、以下のような理由から現在は使われることが少なくなってきていることも確か。
- jQuery以外の優秀なライブラリの登場
- JavaScriptの機能の充実
- CSSの機能の充実 etc…
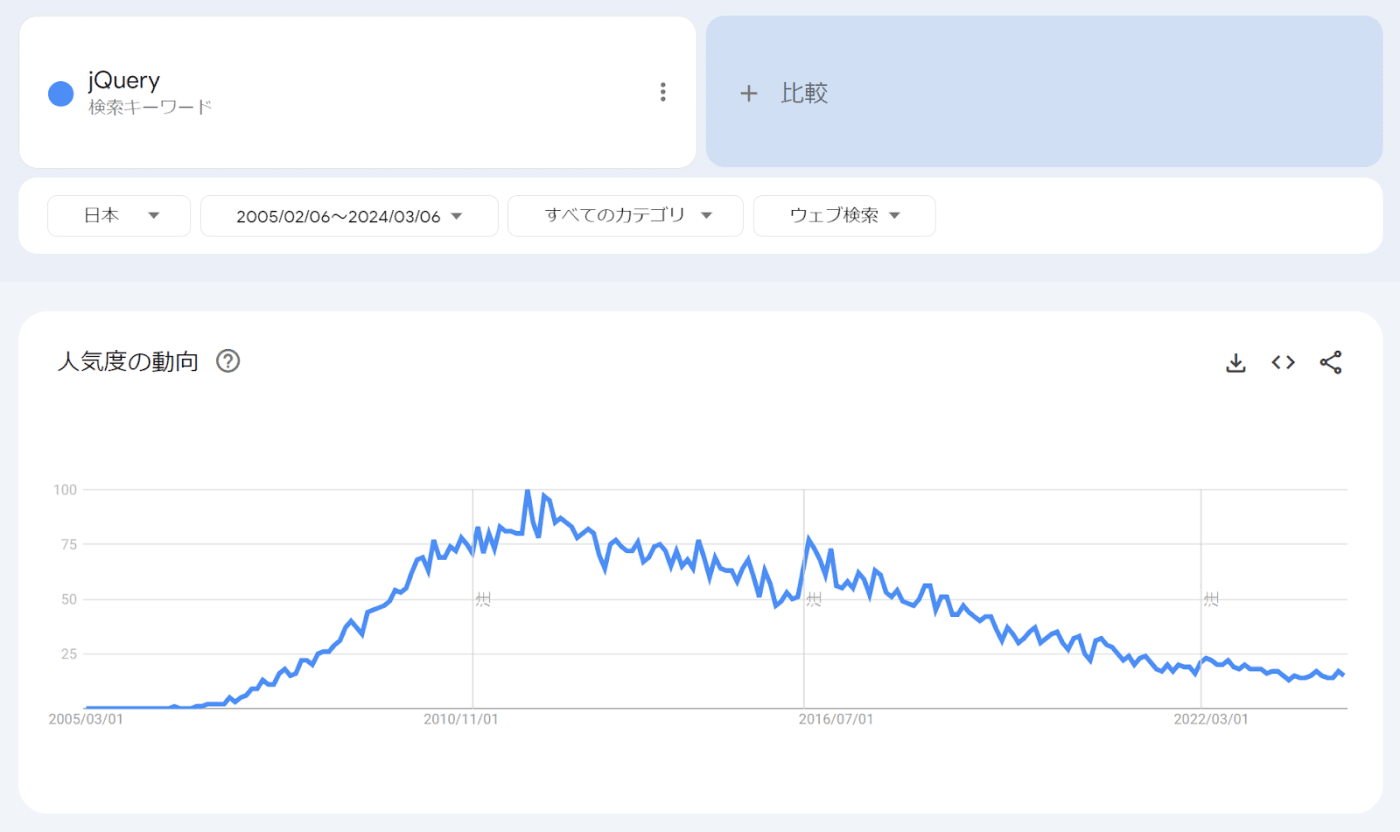
Googleトレンドを見てみても、2012年初頭にピークを迎えて以降、右肩下がりで下降していることが分かります。

トレンドの傾向から、jQueryがまた主流になる可能性は低いと言えるでしょう、もちろんまだまだjQueryを採用している現場もあるため、今から習得する価値がないわけではありません。学習コストに余裕があれば触れておいてみましょう。
④WordPressの学習
昨今は、HTMLやCSSに関する高度な知識がなくてもWebサイトを構築できる「CMS(コンテンツマネジメントシステム)」というものに注目が集まっています。その中の一つがWordPressで、数あるCMSの中でも世界トップシェア。WordPressを用いた開発・制作案件は非常に多いため、習得しておくことでスキルの幅をグンと広げられるでしょう。WordPressに関して、習得しておきたい内容は主に以下の通り。
- インストール、環境構築
- カスタム投稿/タクソノミー/フィールド
(オリジナルの投稿タイプ・カテゴリ・入力項目等を追加する機能) - 各種プラグインの扱い
- オリジナルWordPressテーマの作成 etc…
④-1.ドメイン・サーバー周りにも触れておくと◎
WordPress自体は無料のオープンソースソフトウェアですが、作成したサイトをWeb上に公開するためには「ドメイン」や「サーバー」に関する知識・構築技能が必要になります。-
ドメイン
インターネット上の住所のようなもの(そのサイトがWeb上のどこにあるかを示す) -
サーバー
インターネット上における土地のようなもの(Webサイトという家を建てるためには必須)
Web制作の現場では、完成したサイトをドメイン・サーバーごと管理する業務も少なからず存在します。ドメイン・サーバーの管理を誤るとサイトがWeb上に公開されなくなり、取引先に損失を与えてしまうことに。ぶっつけ本番になってしまわないよう、自分でドメイン・サーバーを借りてサイトを運営してみる等、実践形式で経験しておくのがおすすめです。
⑤Webデザインの学習
ここまででWeb制作のコーディング面の基礎が固まったと思いますので、次はWebデザイン面についても学習しておきましょう。大工さんが無計画で家を建てることがないように、Web制作においてもゼロからコーディングに取り掛かることはまずありません。「どんなサイトデザインにするか?」という案を考え形にするのがWebデザインです。関連記事:独学でWebデザインの勉強
Webデザインについて学習する際にやっておきたいことには、以下のような内容があります。
- 魅力的なWebサイトをたくさん見る
- Webサイトの良い点・悪い点をユーザー目線で見る
- Webデザインツールの使い方を覚える(Adobe XD、Figmaなど) etc...
以下のような教材を用いつつ、学習を進めてみましょう。
関連記事:Figmaが学べるスクール
| 名前 | 種別 | 備考 |
|---|---|---|
| chot.design | サイト | 完全無料で500本以上のレッスンを学べる。基礎・応用・実践の3コースに分かれており、段階的にスキルアップできる |
| ノンデザイナーズ・デザインブック | 本 | デザインの定番書として発売から18年間売れ続けているベストセラー。書籍でWebデザインを学びたいならこれ |
⑥制作・実績作り
コーディング・Webデザインの2つの柱が習得出来たら、Web制作の土台はあらかた固まったといっても過言ではないでしょう。ここからは得た知識を活かしてどんどん自主制作に取り組み、実績作りに励んでいきましょう。出来た作品はポートフォリオとして一つにまとめておくと、案件獲得のための営業時に効果を発揮します。なお、自主制作した作品は出来る限りスキルのある人に見てもらい、フィードバックをもらうのがおすすめです。自分では分からないミスやより良くするためのポイント等を教えてもらうことで、成長スピードを2次関数的に伸ばすことができます。Webデザインスクールでの学習もおすすめです。
副業も狙うことができるのがWebサイト制作の魅力でもあります。
関連記事:Webサイト制作副業
Web制作を独学で身につける方法
ここでは、独学でWeb制作を身につける方法を紹介します。本・参考書で学ぶ
書店等でWeb制作のスキルや知識を学べる本や参考書を購入し、熟読するのも1つ。レベルや分野別に分けられていたり、網羅的に学べるようになっていたりと、書籍によって様々であるため、レビューを参考に自分にあった書籍を購読しましょう。
自分のペースで学び進めていくことができる一方で、アウトプットの機会を設けにくい側面があります。知識だけが増えていく状態にならないよう、書籍等で勉強しながらも自分でWeb制作に取り組む時間も意識的に設けましょう。
関連記事:Webデザインの本
関連記事:マーケティングの本
学習サイトを利用する
学習サイトを利用するのも1つです。中には無料で閲覧できるサイトもあるため、「Web制作がどんなものか」「自分に合っているのか」など、サイトを見ながら自身とのマッチ度を確かめてみると良いでしょう。
また動画系SNSでは、無料で気軽にWeb制作について学ぶことができます。
様々な動画が発信されているため、お気に入りのコンテンツを探してみましょう。1つの動画だけでは分からない場合でも、複数の動画を閲覧することで、理解を深められることもあります。
Web制作が学べるスクールを活用する
Web制作について独学で勉強する場合、時には限界を感じたり、より高度なスキルを習得したいと思ったりすることもあるでしょう。その場合は、Web制作を学べるスクールに通ってみるのもおすすめです。独学と比較して費用がかかるものの、現場で求められる知識をしっかり身に付けていくことができます。また不明点は講師に質問できるため、時間を無駄にすることなく、最短でスキル習得が叶います。
特にWeb制作に関する仕事に就職・転職したいと考えている人は、スクールでしっかり知識を身に付けることを推奨します。
関連記事:Webデザインスクール
独学でWeb制作が学べる学習サイトおすすめ5選
続いて、独学でWeb制作が学べる学習サイトを紹介します。忍者CODE

無期限のチャットサポートでは分からないことをすぐに質問可能ですし、実践課題のフィードバックを通してスキルアップも目指せます。
低価格で学べるのもポイント。完全買い切りで追加費用がかからないため、新たに追加されたコンテンツも見放題です。
対応言語 |
JavaScript、PHPなど |
料金 |
転職支援プラン:54万8,000円~ 案件獲得保証プラン:48万8,000円~ 挫折させない独学プラン:9万8,000円~ |
特徴 |
・現役クリエイターがメンターになる ・1対1のチャットサポート ・追加費用なし |
※ 下記口コミは、ITスクール情報比較サイト「コエテコキャンパスbyGMO」に投稿された内容を使用しています。

- 30代 男性
- 情報
コスパが良すぎる自己投資(実務レベルの教材・質問無制限・教材買い切り)
★★★★★
5.0
初心者にわかりやすい教材になっていて、かつ実務レベルの内容が盛り込まれてる。また、わからないことやエラーが出た時に質問をすることができる環境だから自己投資をしたことがない人には非常に良いと思ったからです。

- 20代 男性
- フリーランス
24時間365日好きな時間にスキルの習得ができるプログラミングスクール
★★★★★
4.0
隙間時間に学習を進めることができ、効率的にスキルを習得することができるため。

- 30代 女性
- サービス業
自分で学習を進められる人にはかなりおすすめのスクールです
★★★★★
5.0
独学コースは比較的手が出しやすい値段設定ですし、全くの初心者だった私も簡単なコーディングはさほど時間がかからずできるようになったので自分で学習が進められる方にはおすすめです。

- 40代 男性
- 無職
Web系フリーランスを目指して奮闘中の記録 ~さあ、やるぞ!!~
★★★★★
5.0
受講期間の制限がなく買い切りなので、一度申し込めば内容がアップデートされればそちらも受講可能で、質問も学習が修了した後も半永久的に利用が可能なため。
デイトラ

カリキュラムは初級編、中級編、上級編、UIデザイン編の4ステップ。段階を踏みながらスキルを身につけられます。
動画や解説を参考にしながら学習したら、添削を受けられる課題に取り組みフィードバックを受けましょう。
| 対応言語 | - |
| 料金 | 10万9,800円 |
| 特徴 | ・Discordを使ったメンターによるサポート ・メンターへ質問が可能 ・プロデザイナーからのフィードバック |
※ 下記口コミは、ITスクール情報比較サイト「コエテコキャンパスbyGMO」に投稿された内容を使用しています。

- 40代 女性
- フリーランス
デイトラ WEB制作コース 口コミについて
★★★★★
4.0
webの世界でフリーランスとして自立していくことを目的としたスクールだったので、てとり足取り教えてくれるのではなく、自分で調べて解決する自走力が鍛えられる。

- 30代 その他
- サービス業
やる気のある方なら初心者でも着実にステップアップできるとおもいま
★★★★★
5.0
自分で調べ、質問しながら進められる姿勢がある方にはおすすめできます。 受け身の方は難しいかと感じます。

- 20代 男性
- 医師
プログラミングを本気で仕事にしたい方におすすめです!
★★★★★
5.0
基礎から応用、実践まで幅広いジャンルを網羅できるので良いと感じた。
ドットインストール
ドットインストールは、全ての動画が3分以内に収まるように設計されたWeb制作学習サイトです。3分という短さとスマートフォンからでも閲覧できる手軽さが魅力であり、初学者や独学の人でも無理なく勉強を継続できるでしょう。
なお、提供されているレッスンは全530種。8,015 本の動画にて提供されているため、Web制作について網羅的に学ぶことができます。Web制作の他にも、ゲーム制作やデータ分析・機械学習/AIに使われる言語に至るまで、幅広いスキルや知識をカバーしている点も特徴の1つと言えるでしょう。
さらにプレミアム会員であれば、レッスン中の不明点やプログラミング学習の不安を現役エンジニアに質問できます。
無料会員であっても74レッスン分の学習に取り組めるため、興味がある人は無料会員から始めてみてはいかがでしょうか。
| 対応言語 | avascript、PHP など |
| 料金 | ・プレミアム会員:1,080円 ・無料会員:0円 |
| 特徴 | ・3分動画で学べる ・プレミアム会員は分からないところを質問できる ・参加型のプログラミング勉強会(有料)がある |
Progate
Progateは、オンラインプログラミング学習サービスです。紙の本よりも直感的かつ動画よりも学びやすい「スライド学習」を提供しているため、自分のペースで学習を進められる他、復習しやすい点が魅力です。さらにスマートフォンアプリでも学習できるため、まとまった学習時間の確保が難しい人でもスキマ時間を活用し、学び深めていくことができるでしょう。
Progateには一部無料コンテンツもあります。まずは無料プランから始めてみると良いでしょう。
また入門から基本まで学べる『プラスプラン』は、月額990円~です。公開されている全てのコンテンツに挑戦できるため、アプリであっても一通りのWeb制作知識を身に付けることができるでしょう。
| 対応言語 | Javascript、Ruby など |
| 料金 | ・プラスプラン:1,078円 ・無料プラン:0円 |
| 特徴 | ・スライド学習で分かりやすい ・作りながら学ぶためスキルが身につきやすい ・アプリ版もありスマホでも学べる |
模写修行
模写修行は、アウトプット重視のコーディング練習教材です。無料課題が2つ、有料課題が7種類用意されており、レベルに合った教材を購入します。まずは購入教材のデザインを見ながら自分でコーディングに挑戦。その後、コードと解説で答え合わせをして学ぶというもの。
基本的には独学で取り組みますが、現役エンジニアによるメンタリングサービスも提供しています。独学にありがちな「不明点が解消されず
学習が進まない」といったデメリットも、メンタリングサービスを利用すれば、スムーズに学習を進めることができるでしょう。
| 対応言語 | CSS |
| 料金 | 980~2,980円 |
| 特徴 | ・実戦に即したコーディング学習教材を提供 ・無料教材も提供 ・メンタリングサービスの提供 |
独学でWeb制作を習得するにはどれくらいの期間がかかる?
Web制作の技術を独学で身につけるまでにかかる期間は「3か月~12か月(1年)程度」を見込んでおくといいでしょう。もちろん、1日当たりの学習時間を増やしてコミットすることができるなら、3か月程度の比較的短期間で習得することも不可能ではありません。WEBデザインの勉強を始めた3か月前には予想できていなかった現状です👀いずれにおいても「Web制作を独学しよう!」と思い立った暁には、いつまでにどれくらいのレベルに到達したいのかを明確にしておくことをおすすめします。ゴールがないとどれだけ学習しても自分の成長を感じることができず、やりがいを感じられずに途中で挫折してしまうことも考えられるからです。
WixもFigmaも知らず、LPって何の略ですか?というレベルから、ありがたいことに今LP制作の実案件に取り組ませていただいていて...始めてよかった😭
次に繋げられるよう努力あるのみ💪
引用:https://twitter.com/c_web_designx/status/1757043347917849079
関連記事:Web制作副業は稼げない?
もし独学での習得に自信がない場合には、必要に応じてWebデザインスクールを活用してみてもいいでしょう。
この記事では、おすすめのWebデザインスクールのWebデザイン講座内容・料金を分かりやすく一覧で比較しています。未経験からの転職や副業、在宅勤務(リモートワーク)、フリーランス独立など、自由な働き方を実現。社会人におすすめのWebデザインスクールやWeb制作スクールなど徹底解説。


2026/01/23

Web制作を無料で独学する方法は?
Web制作を無料で独学する方法としては、無料で利用できるWebデザイン学習サイトで学習する、もしくは無料のWebデザインスクールに通う方法が挙げられます。無料で利用できるWebデザイン学習サイト及び、無料Webデザインスクールは次の通りです。
| Webデザイン学習サイト名 | 特徴 |
|---|---|
| chot.design | ・10分程度で読み終わるコンテンツ ・Webディレクターの基礎知識も学べる |
| Cocoda!/ココダ | ・記事投稿プラットフォーム ・実践に則したスキルを学べる |
| Daily UI | ・1日1題UIデザインのテーマを送ってくれる ・ハッシュタグを活用しSNS投稿できる |
| 無料のWebデザインスクール | 特徴 |
|---|---|
| ハロートレーニング | ・国が提供している職業訓練制度 ・訓練期間中の要件を満たせば月額10万円の給付金を受け取れる |
| Skillhub/スキルハブ | ・カリキュラムの一部はYouTubeからも視聴できる ・初学者向けに分かりやすく設計されている |
| Schoo | ・全262種類のwebデザイン講座の提供 ・ビジネススキル、思案術・自己啓発など、幅広いスキルを学べる |
Web制作はオワコン?将来性を解説
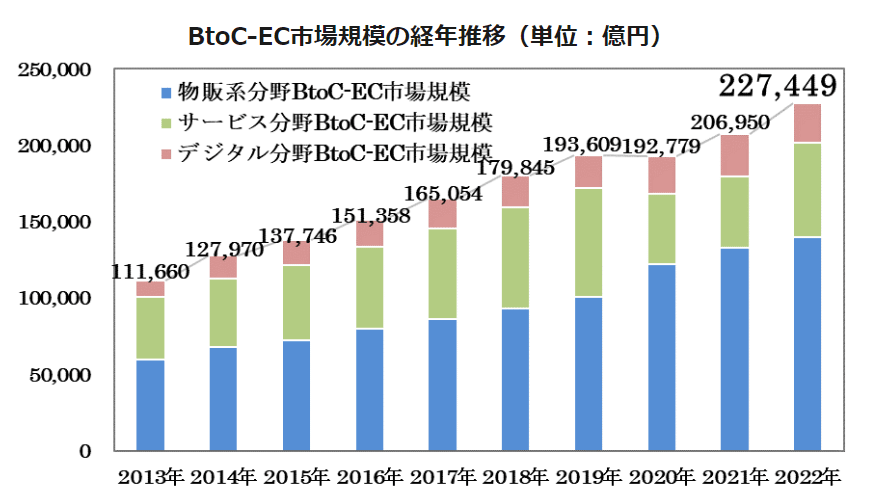
インターネット上などでは「Web制作はオワコン」といったコメントを見かけることもあり、将来性を懸念視する人もいるかと思います。2023年に経済産業省が発表したECサイトの市場規模は、下記グラフの通り右肩上がりで増加しています。

本データからは、IT人材の需要が年々高まっている様子が伺えます。
ECサイトに欠かせないWeb制作の仕事もより一層需要が高まると考えられるでしょう。
「Web制作はオワコン」といったコメントを見かけることもありますが、IT人材需要の高まりからWeb制作も将来性の高い仕事であると言えるでしょう。
Web制作の独学まとめ
当記事では「Web制作を身につけたいけど、学習費用は出来るだけ抑えたい…」と考えている人に向けて、独学でWeb制作に必要なスキルを習得するためのロードマップをご紹介してきました。やるべきことが分からないとやる気が出ず、せっかく沸き起こった「Web制作をやりたい」という気持ちもしぼんでしまいがち。何をしたらいいかわからなくなったら、本記事で紹介したロードマップに沿って、一つ一つ丁寧に習得してみてください。
EC市場の規模が拡大していたり、5Gの普及が進んでいたりと、Web業界はこれからも盛り上がりを見せることほぼ間違いなしです。独学が苦しい場合にはスクールも活用しつつ、ぜひ高需要なWeb制作スキルを身につけてみてくださいね。
WRITERこの記事を書いた人
RECOMMENDこの記事を読んだ方へおすすめ
-
Webデザイン習得ロードマップ!コーディングまで完全独学
Webデザイナーは、時間や場所にとらわれずクリエイティブに働ける仕事として、近年特に人気の職種です。一方で、Webデザイナーというキャリアに憧れつつも、未経験なのでどのようにスキルを身...
2026.01.18|コエテコ byGMO 編集部
-
Webデザインとプログラミング始めるならどっち?需要・将来性から比較
Web・IT系職種の中でもひと際高い人気を誇る「Webデザイン(Webデザイナー)」と「プログラミング(プログラマー)」。やはり両方を学ぶのは習得コスト的にも厳しいものがあるため「とり...
2025.07.07|コエテコ byGMO 編集部
-
Webデザインの独学勉強は何から始めるべき?デザイナーへの道
Webデザイナーとしてのスキルを身に着けて就職・転職に活かしたいという人も増えていますが、Webデザインを独学で勉強する際に何から始めるべきか悩んでいる方も多いでしょう。未経験からWe...
2025.11.17|コエテコ byGMO 編集部
-
WordPressの勉強方法!無料学習サイトや独学ロードマップを徹底解説
専門知識がなくても気軽にWebサイトを構築できる「コンテンツマネジメントシステム(CMS)」の中でも、とりわけ人気の高い「WordPress(ワードプレス)」。環境構築や開発に関する案...
2025.11.17|コエテコ byGMO 編集部
-
在宅Webデザイナーは難しい?未経験から目指す方法も解説
インターネットの普及が進みさまざまなWeb職が登場してきている中で、女性を中心にひときわ高い人気を誇っているのが「Webデザイナー」。基本的にパソコンで仕事が完結するため在宅での挑戦を...
2025.12.30|コエテコ byGMO 編集部