マルの大冒険① ~初めての作品をつくってみよう

※ 本コンテンツにはプロモーション(PR)が含まれています。
難しいプログラミング言語を覚えることなく、直感的な操作で”絵日記のように”取り組めるのが特長です。
この連載では、しくみデザイン代表・中村俊介(なかむら・しゅんすけ)さんが自ら「Springin'」の使い方をレクチャー!
毎回ひとつずつ機能を紹介しながら、作品作りを応援します!
(初回記事もCHECK!連載のまとめページへはこちら↓)
株式会社しくみデザインCEO中村俊介さんが開発したビジュアルプログラミングアプリ「Springin'」の使い方を紹介します。 コエテコはプログラミング教育がわかる、プログラミング教室・ロボット教室がみつかるポータルメディアです。

https://coeteco.jp/topics/springin >
はじめに

それでは早速、初めての作品づくりに挑戦してみましょう。
Springin’には「物理演算」が組み込まれています。世の中にあるほとんどのアプリやゲームは、実は物理シミュレーションのおかげで気持ちよく操作できたり遊んだりできるんです。
たとえば、スマートフォンでスクロールが最後まできてしまったあとに、ちょっとぽにょっと引っ張られて戻る感じ。あれ、気持ちいいですよね。
あるいは、スーパーマリオだって、重力が画面の中に実装*されているからジャンプができるのです。
アングリーバードだって、Brain Dotsだって、やってるときの気持ちよさは、現実世界の物理現象をシミュレーションする「物理演算」のおかげなのです。
その物理演算をゼロからプログラミングすることが大事なんだ、という意見もあるかもしれません。
でも、物理演算を実現している計算式だって、先人のおかげで使えるわけで。そんなこと言ったら、ニュートンやアインシュタインの実績も無かったことにして自分で発見しろって言っているようなもんです。
大事なのは、使い方。自分の思い描いたものを創り出すために、先人の用意してくれた便利なものはどんどん使っちゃいましょう。
と、いうわけで。
Springin’に実装されている物理演算を活かして、コロコロ転がってゴールを目指す、NHKのEテレの人気番組「ピタゴラスイッチ」にでてくるピタゴラ装置みたいな作品を作ってみましょう。
この作品は、Springin’の入門として最初につくるのに適していて、一通り作り上げたら使い方がわかるようになっています。
題して「マルの大冒険」です!
世界を創造する
ちょっと大げさに言ってみました。ですが、これが、これからあなただけの世界を作り上げる、最初の一歩です。
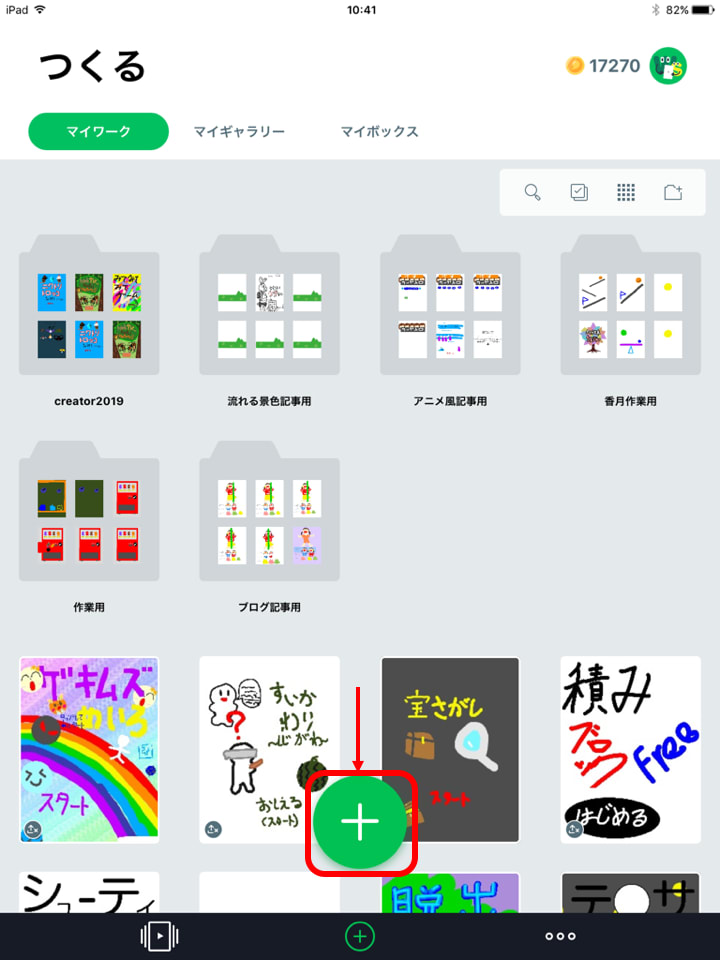
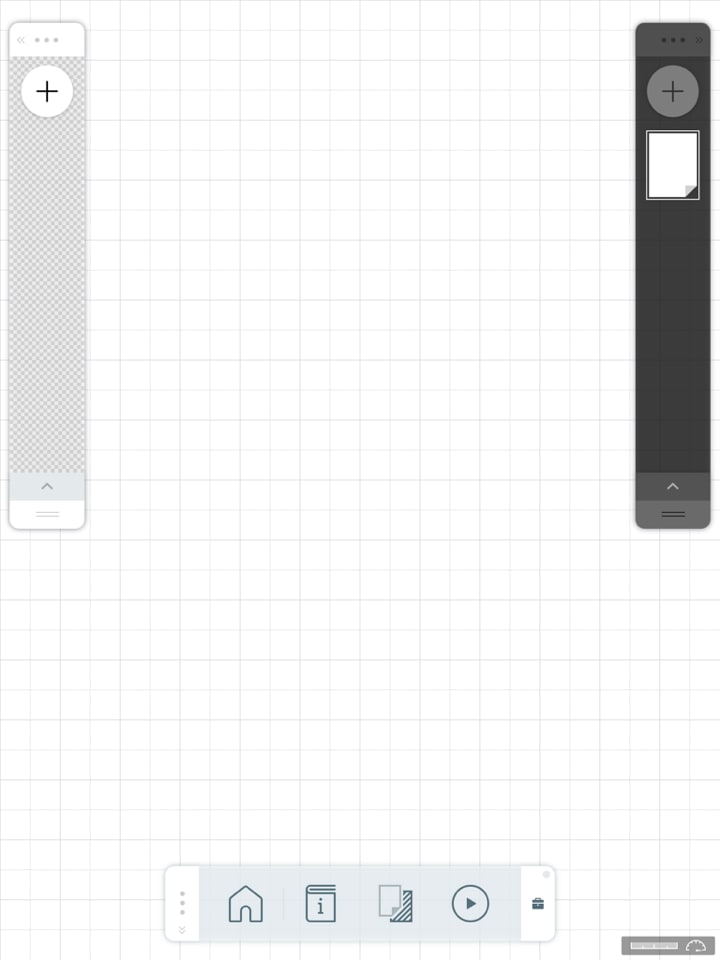
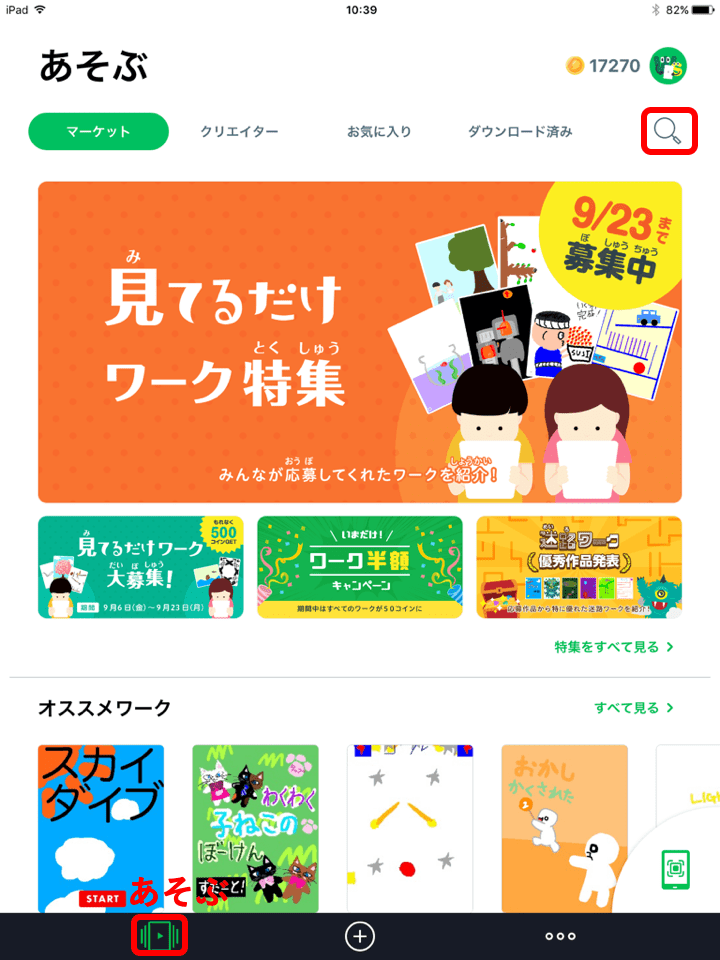
Springin'を起動すると、「あそぶ」画面から始まります。前回はここからクリエイター達が作った作品を手に入れて遊んでみました。今回は「つくる」画面からスタートです。
下の黒いバーの真ん中にある、「+」アイコンをタッチすると「つくる」画面に切り替わります。


つづいて、「つくる」の下の方にある、緑色の「+」ボタンをタッチしてみましょう。
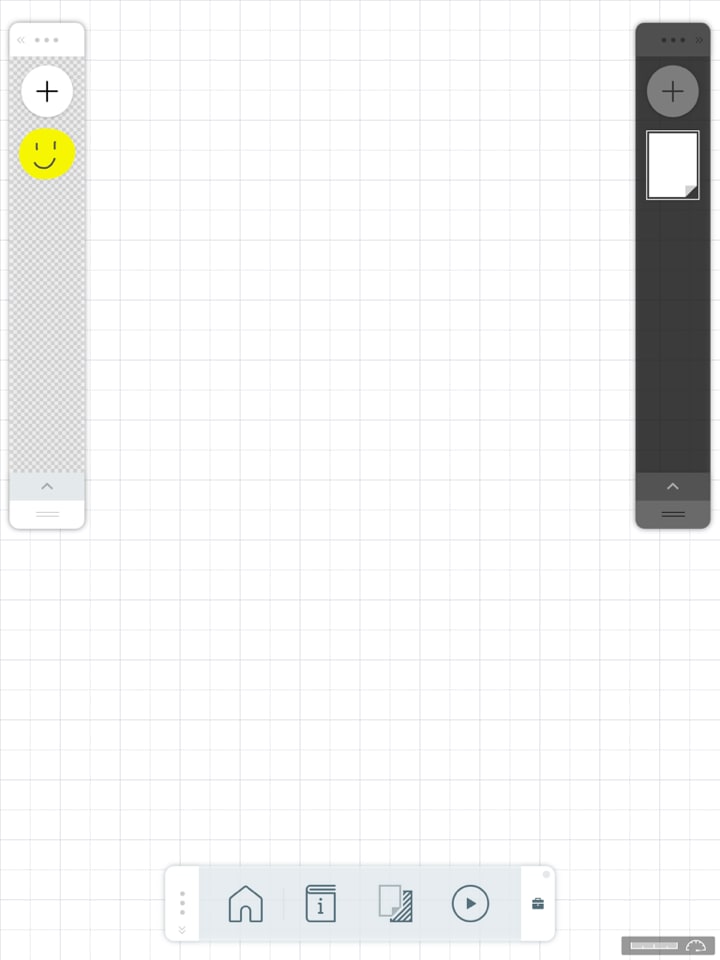
真っ白な方眼紙のような画面になりましたか?

これが、開発画面です。これからここに、新しいあなただけの世界を作っていきます。
マルの誕生
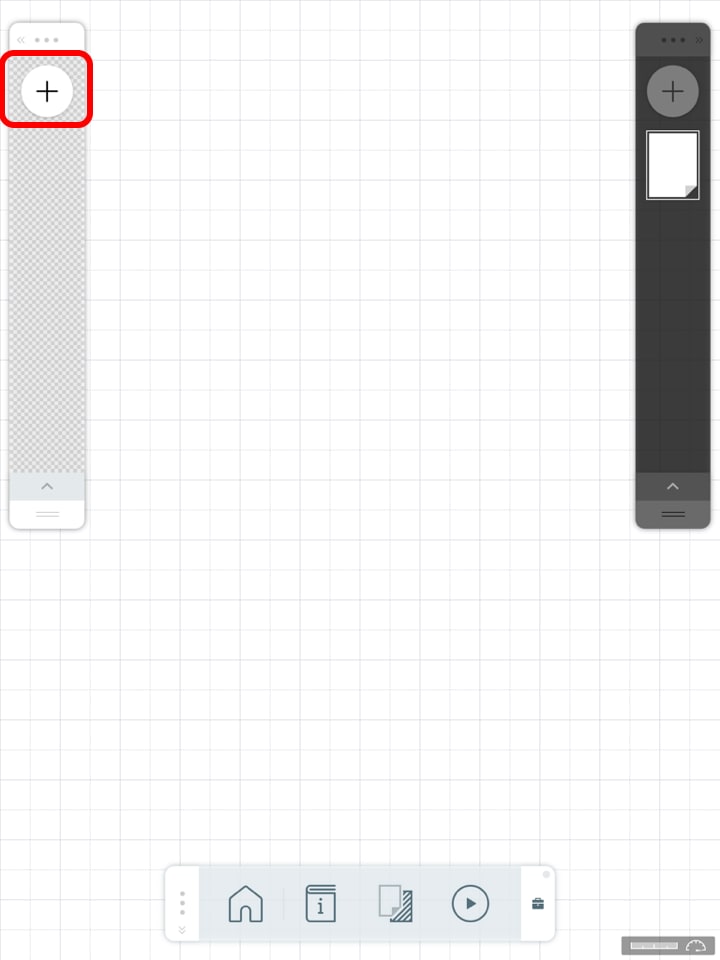
それではここに、コロコロ転がるこの世界の住人である、「マル」を誕生させましょう。画面の左上の、白いボックスが「アイテムリスト」です。
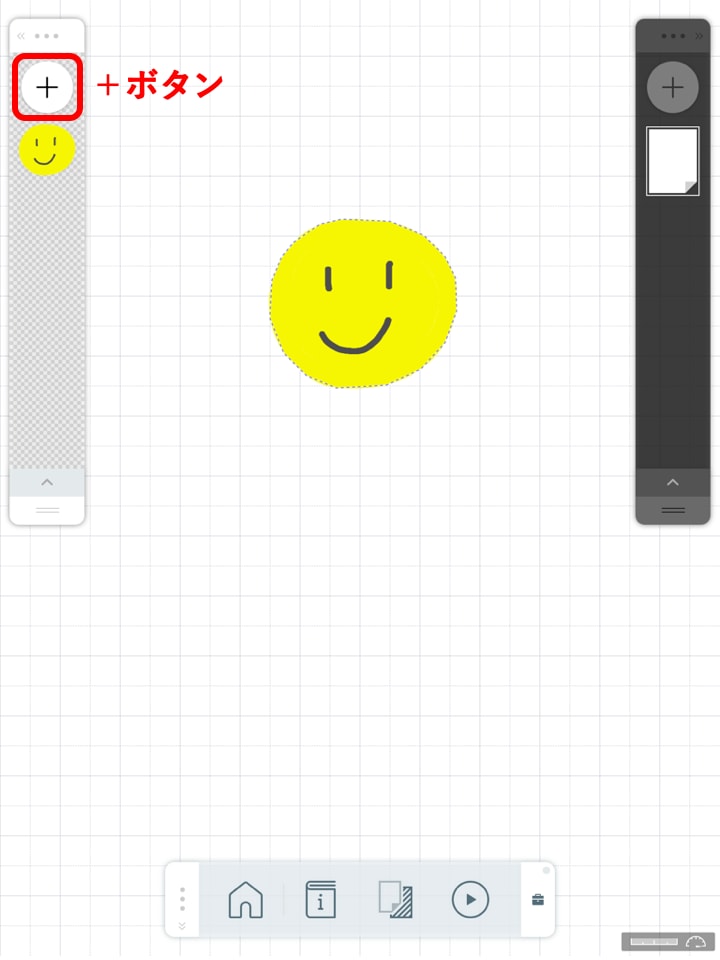
Springin’の世界に登場する住人達はアイテムと呼ばれています。ここの一番上に、白い「+」ボタンがあるのでこれをタッチしましょう。

あ、もしかして、気づいちゃいました?
そうなんです。Springin’では、「+」は「新しく作る」を意味します。この先もちょこちょこ登場しますので、覚えていてくださいね。
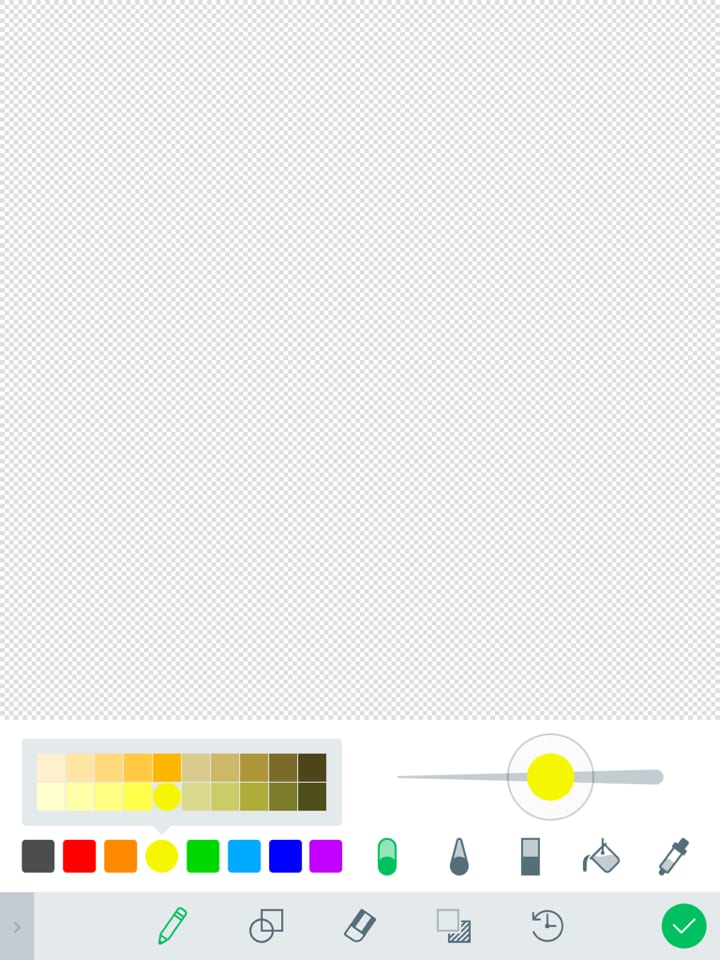
アイテムリストの白い+ボタンをタッチすると、今度はお絵かきアプリのような画面になります。ペンの色や種類、太さを変えたり、図形を入力したりいろんな機能があります。

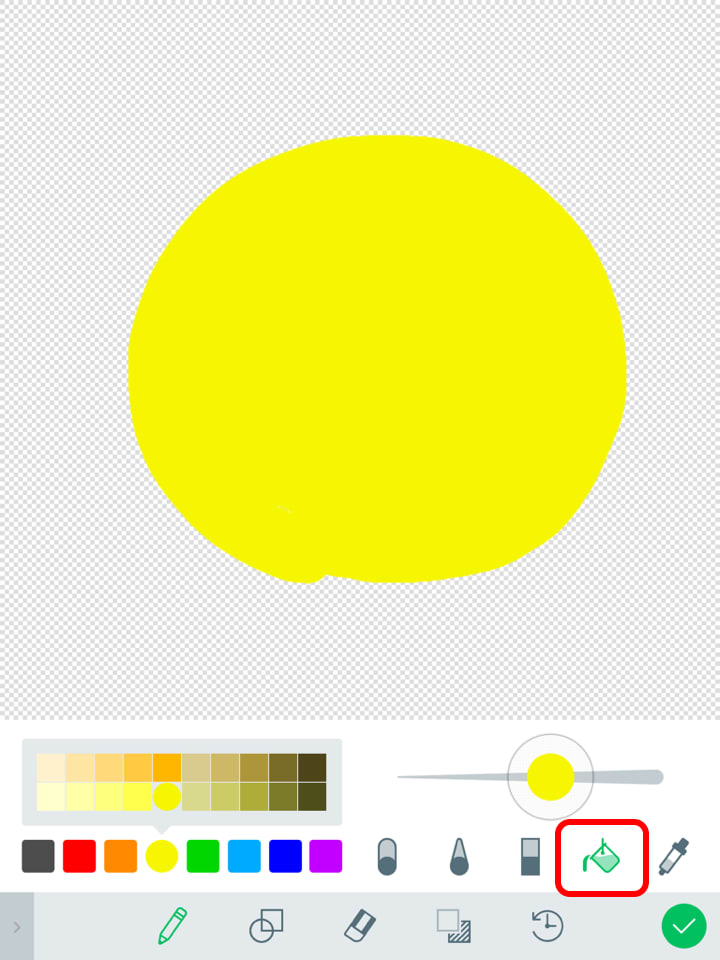
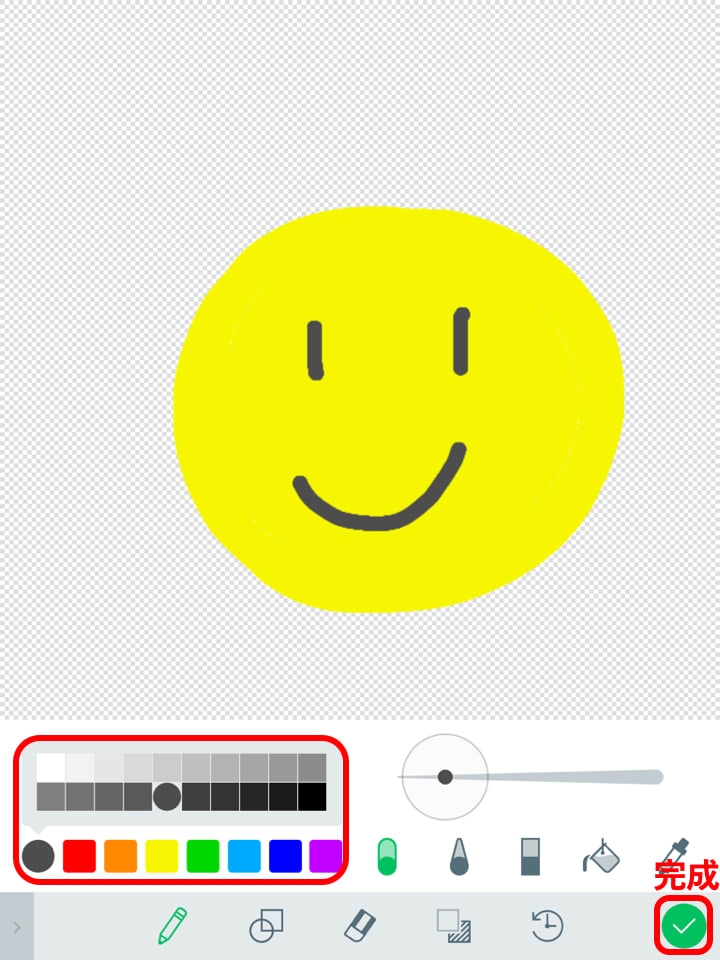
……ありますが、初めての作品づくりなので難しいことは気にせずに、とりあえず勝手に選ばれている色とペンを使ってぐりぐりっと塗りつぶした丸を描いてください。(ペンの色はランダムで選ばれるようになっています)


次に、ペンの色を変えて、顔を描いてあげましょう。なにしろ、この世界の初めての住人ですからね。そう、この子が「マル」です。

かわいいマルが描けたら完成させましょう。
「完成」は、右下の緑のチェックマークです。このチェックボタンをタッチすると、今描いたマルがしゅしゅしゅーっと左上のアイテムリストに入っていきます。これで、マルが誕生しました。

間違ったところを消したい!とか、1個前に戻りたい!とか、写真が使いたい!とか、正円や正方形が描きたい!とか、いろいろあるでしょう。
もちろん全部できますが、詳しい使い方はそのうちお伝えしますので、まずは、適当にやってみてくださいね。
初めてのおでかけ
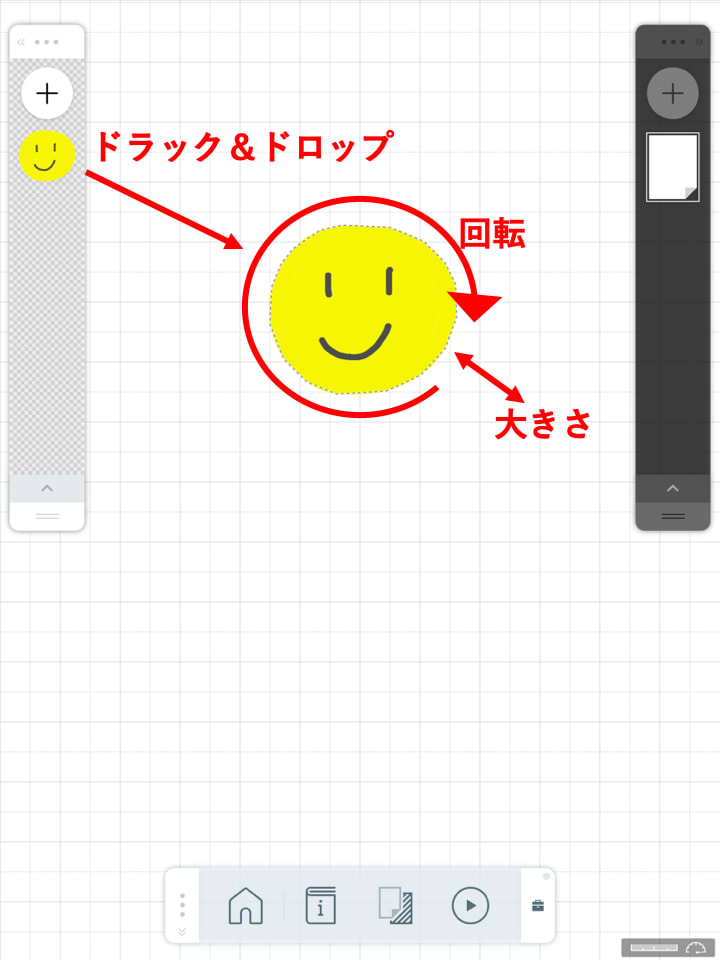
リストの中で待っているマルを画面に配置してあげましょう。リストから画面の真ん中辺にむかって、マルをドラッグ&ドロップしてください。
このように、アイテムリストに入っているアイテムは画面上に配置することができます。
さらに、配置した後に2本の指を使ってアイテムを大きくしたり小さくしたり回転させたりできるので、好きな場所に好きな大きさと角度で置くことができるわけですね。

つづいて、この世界に「重力」を設定します。
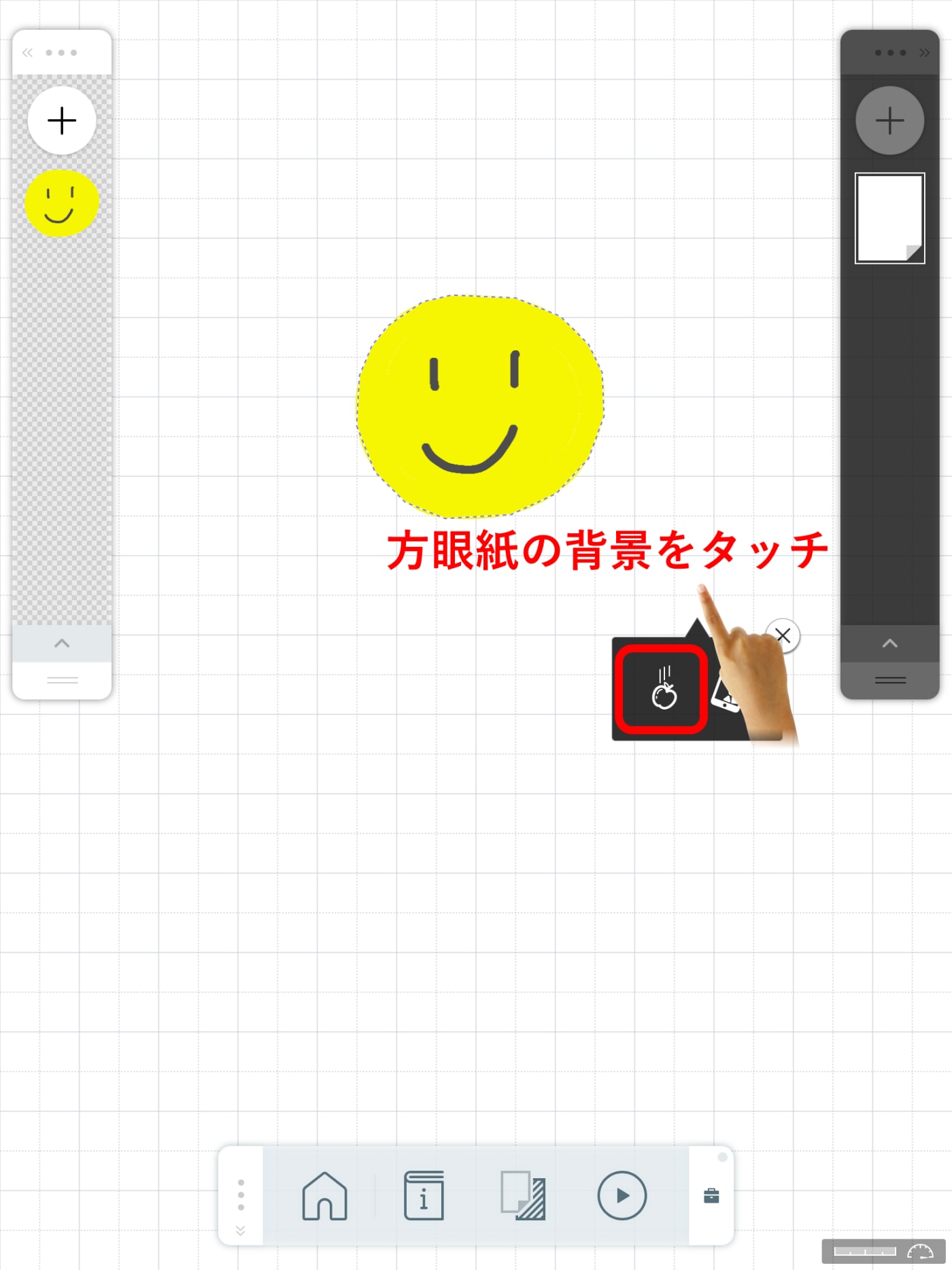
アイテムを置いてない方眼紙の背景をタッチすると、2つのアイコンが出てきます。
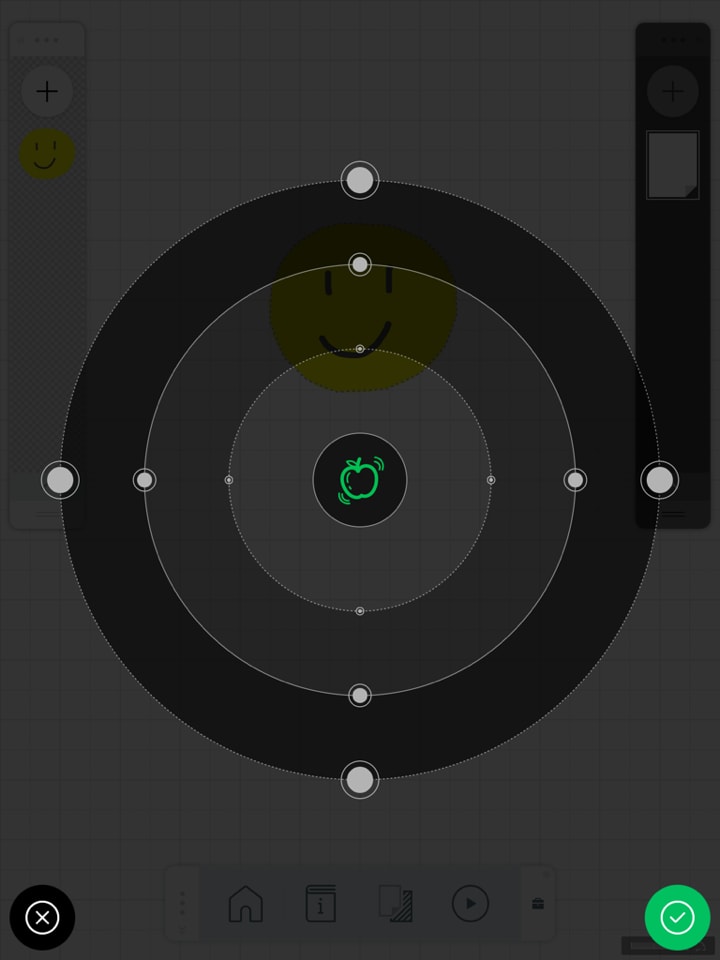
その左側のリンゴの落ちているような絵のアイコンをタッチしてしてください。すると、同心円の真ん中にリンゴが置いてある画面になります。


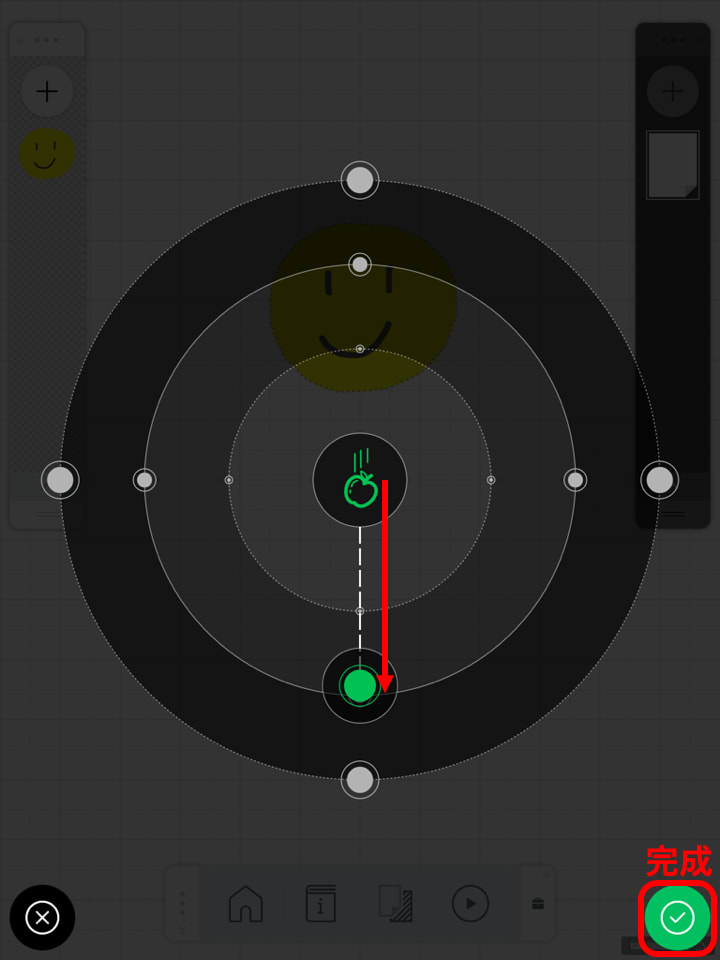
このリンゴを動かすと、この世界の重力の強さと方向が決まるわけですが、まずは実世界と同じように下方向に真ん中くらいの強さに設定しましょう。
設定できたら、チェックマークをタッチ。そう、チェックマークはOKボタンなんですね。

さて、いよいよプログラミングっぽくなってきました。
Springin'では、文字を使わずに、このような「アイコン」を組み合わせてプログラミングしていきます。
ここまでで、画面にアイテムを置いて重力を設定しました。早くどんなふうに動くか見たいですよね。
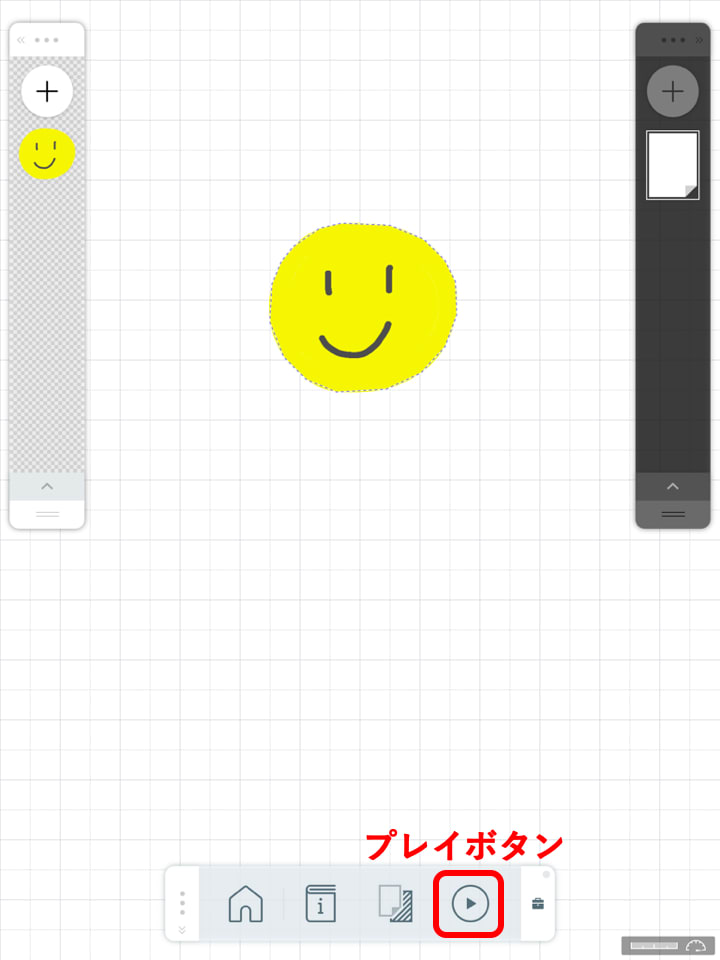
Springin’では、プレイボタンをタッチすればいつでも動きを確認できるようになっています。さっそくプレイしてみましょう。
プレイボタンは、下のモードメニューの一番右にある、再生マークです。


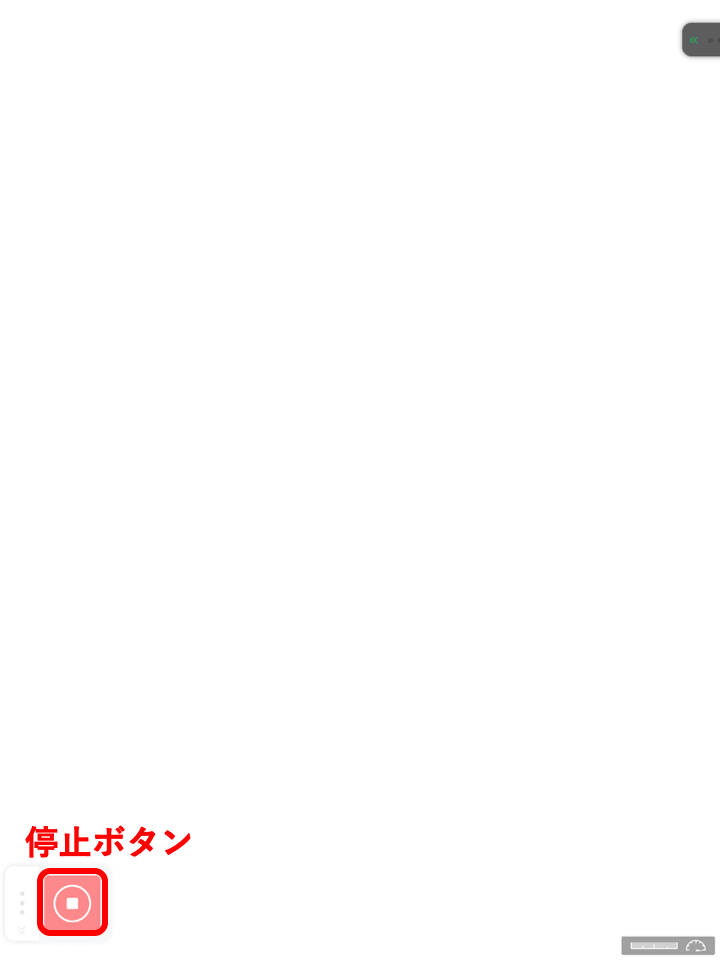
……マル、下に落ちて画面から消えてなくなっちゃいました?
でも、安心してください。ストップボタンをタッチすると、作成画面に戻ります。ストップボタンは左下にある赤い停止マークのボタンです。

……ほら、マルもちゃんと戻ってきたでしょう?
プレイ中に起こった出来事は、停止したらすべて無かったことになって、制作画面に戻ってくるのです。
それでは何度か、プレイしたりストップしたりして遊んでみましょう。
マルが落ちるだけでもなんだか楽しいですよね。物理演算は偉大なのです。
人生は転がる石のように
世界の住人がマルだけだなんて寂しい。ピタゴラスイッチのような作品を作るためには、転がるための「道」が必要です。この世界に新しく道を作りましょう。
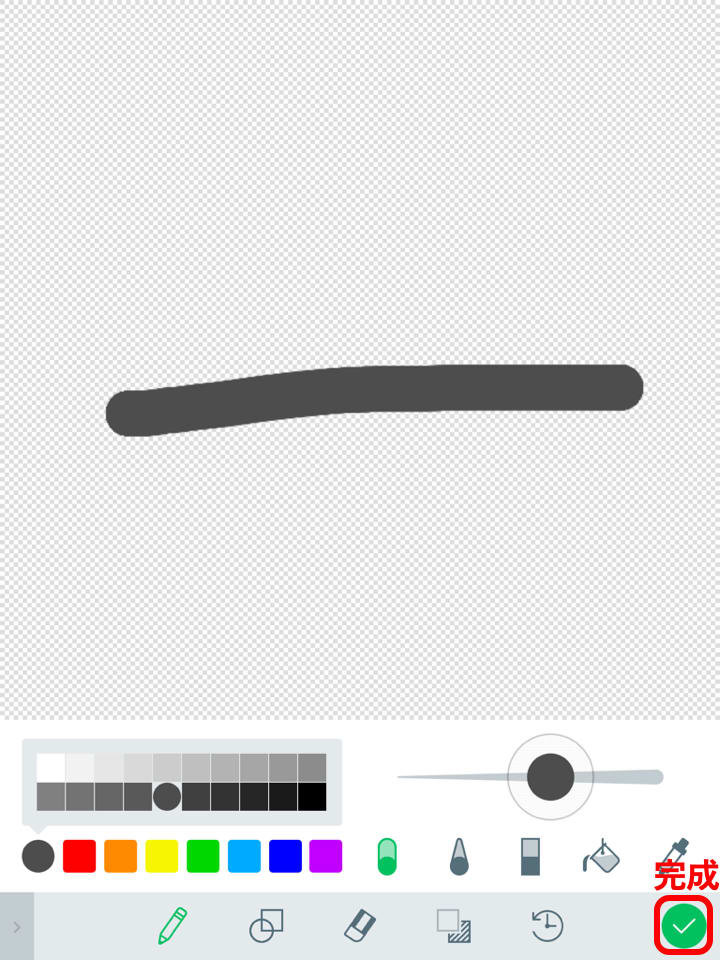
新しく作るときは、+ボタンでしたね。左上の白い+ボタンをタッチして、お絵かきツールで線を描きましょう。


そして完成したらチェックマーク。
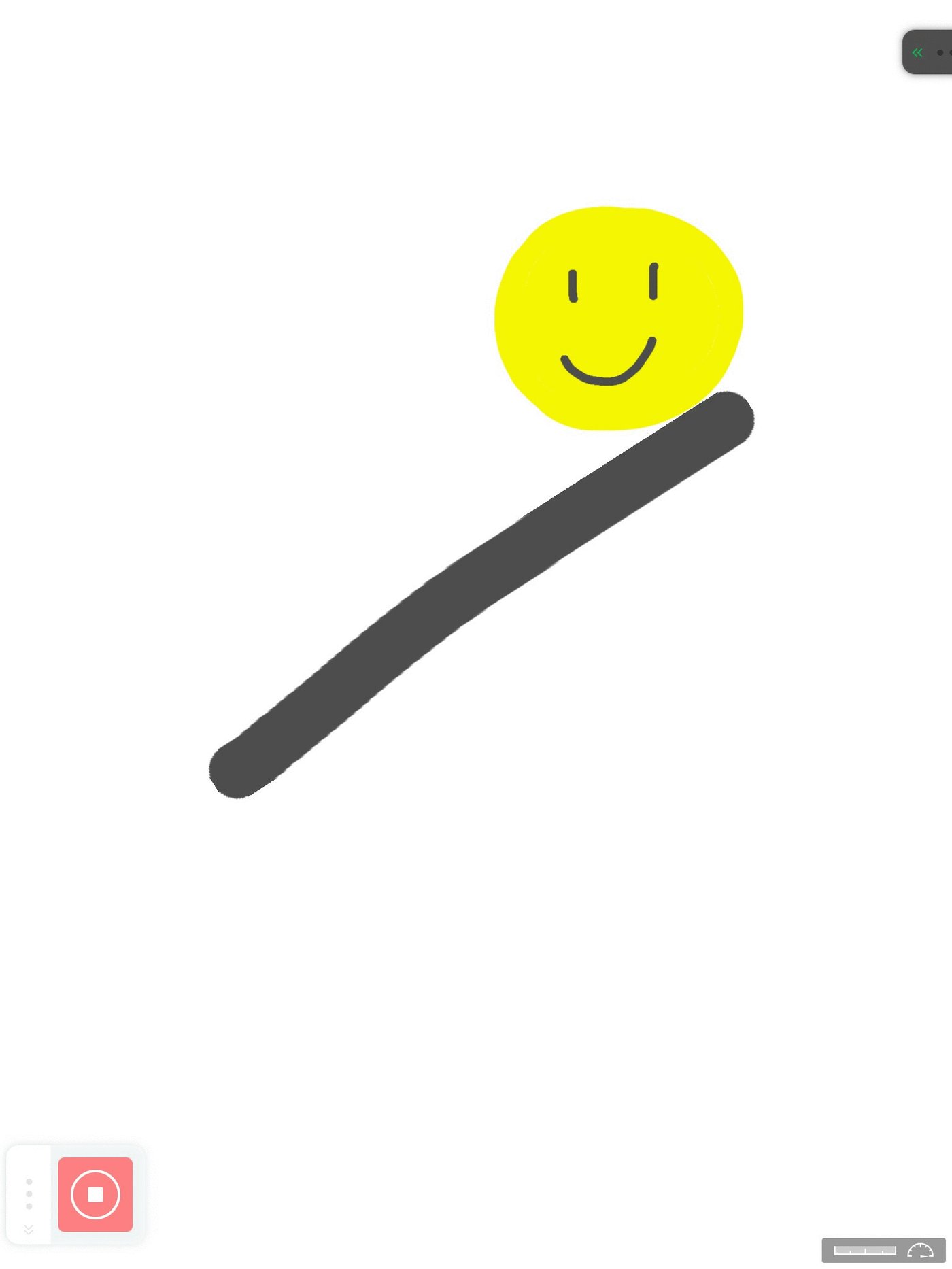
2つ目の世界の住人(アイテム)「ボウ」の誕生です。道になるべく生まれてきたので、マルの下あたりに斜めに配置してあげましょう。
こんな感じ。

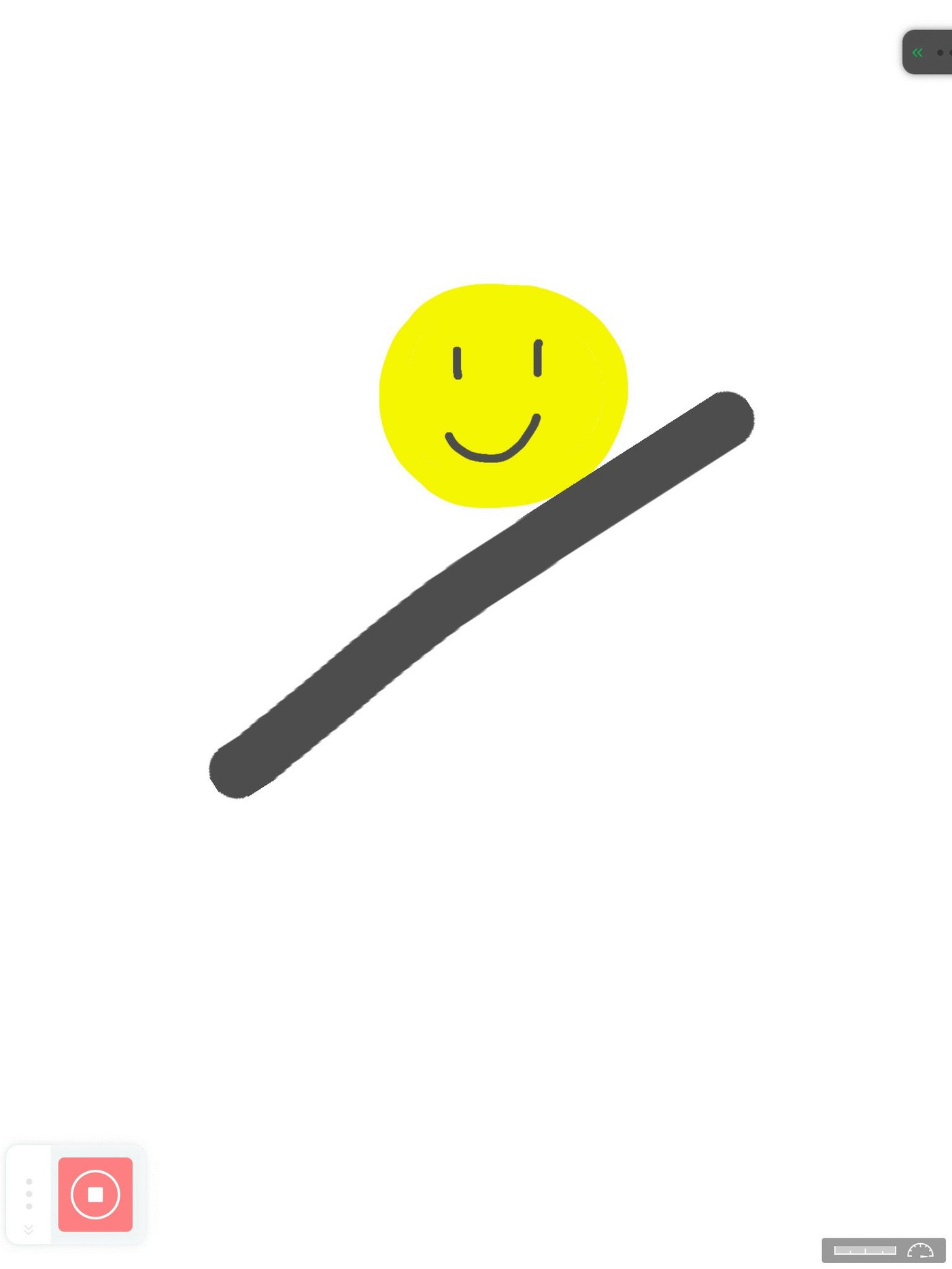
そしてプレイ!どんな風に動くでしょうか。

あああっ。道も一緒に落ちちゃった!
そうです。だって、このボウが道だって知ってるのは作っているあなただけなんです。
ちゃんとボウに対して「あなたは道だから落ちちゃダメ」って教えてあげないといけません。
落ち着いて、ストップボタンをタッチして制作画面に戻りましょう。
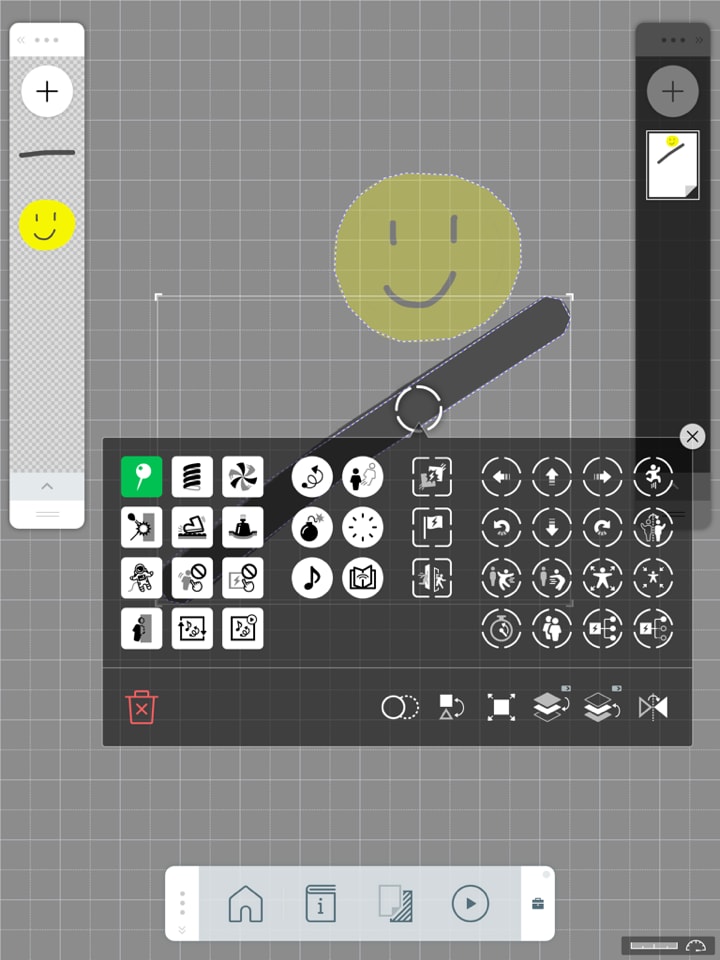
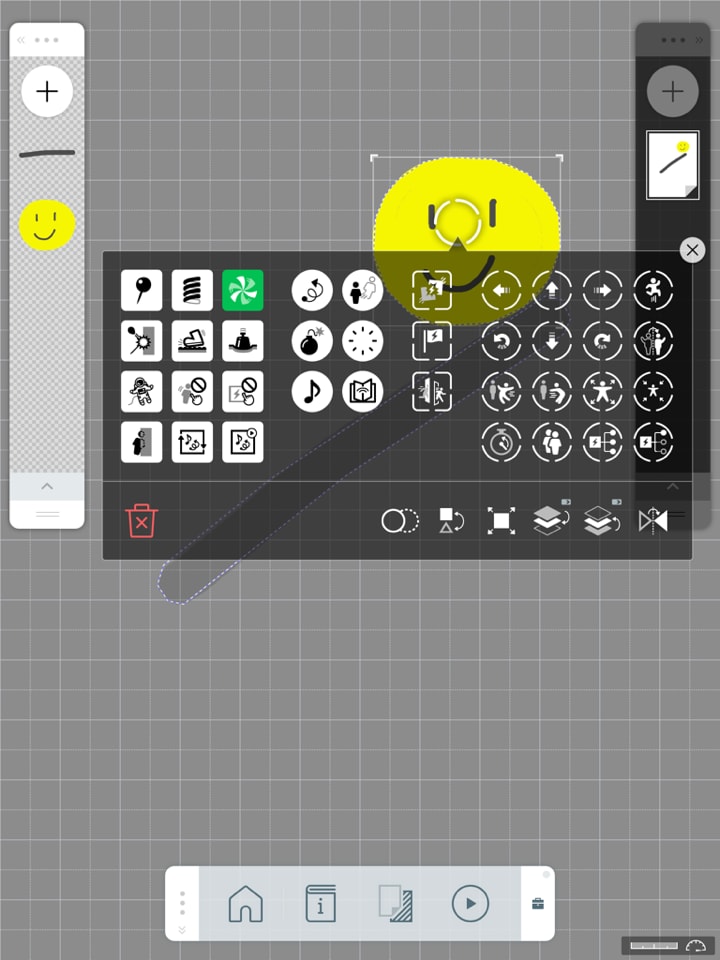
そして道にしたいボウをタップ。
そうすると、こんな感じでアイコンがいっぱい出てきました。

この中の左上に「ピン」があります。ピンは画面にピン留めするためのアイコンです。これをタップして、アイコンを緑色にしましょう。
アイコンが緑色になっているのは、設定されていることを意味します。

これでボウは下に落ちずに画面に止まっている、はず。
プレイボタンをタッチして動きを確認してみましょう。

はい!できました!!
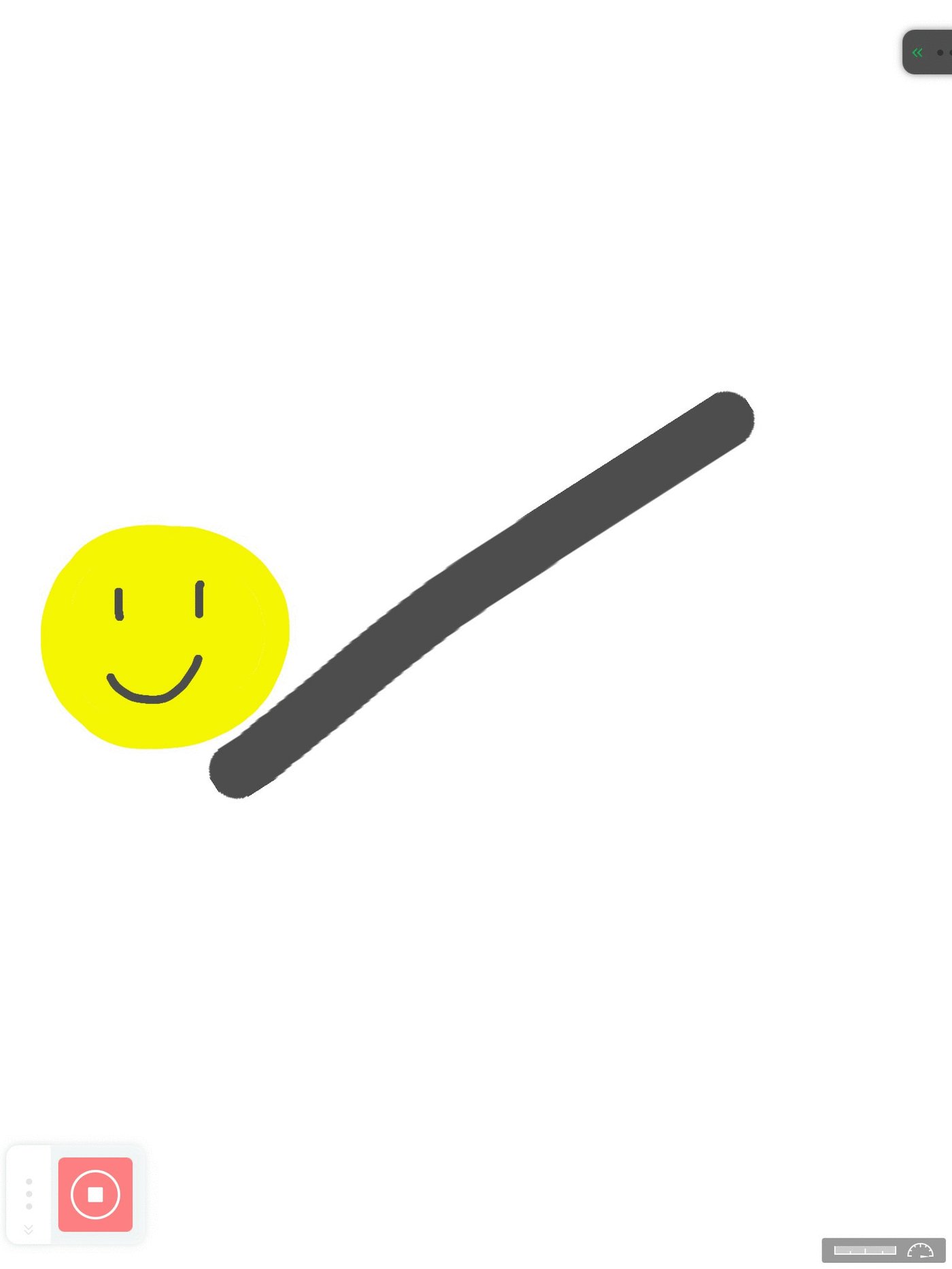
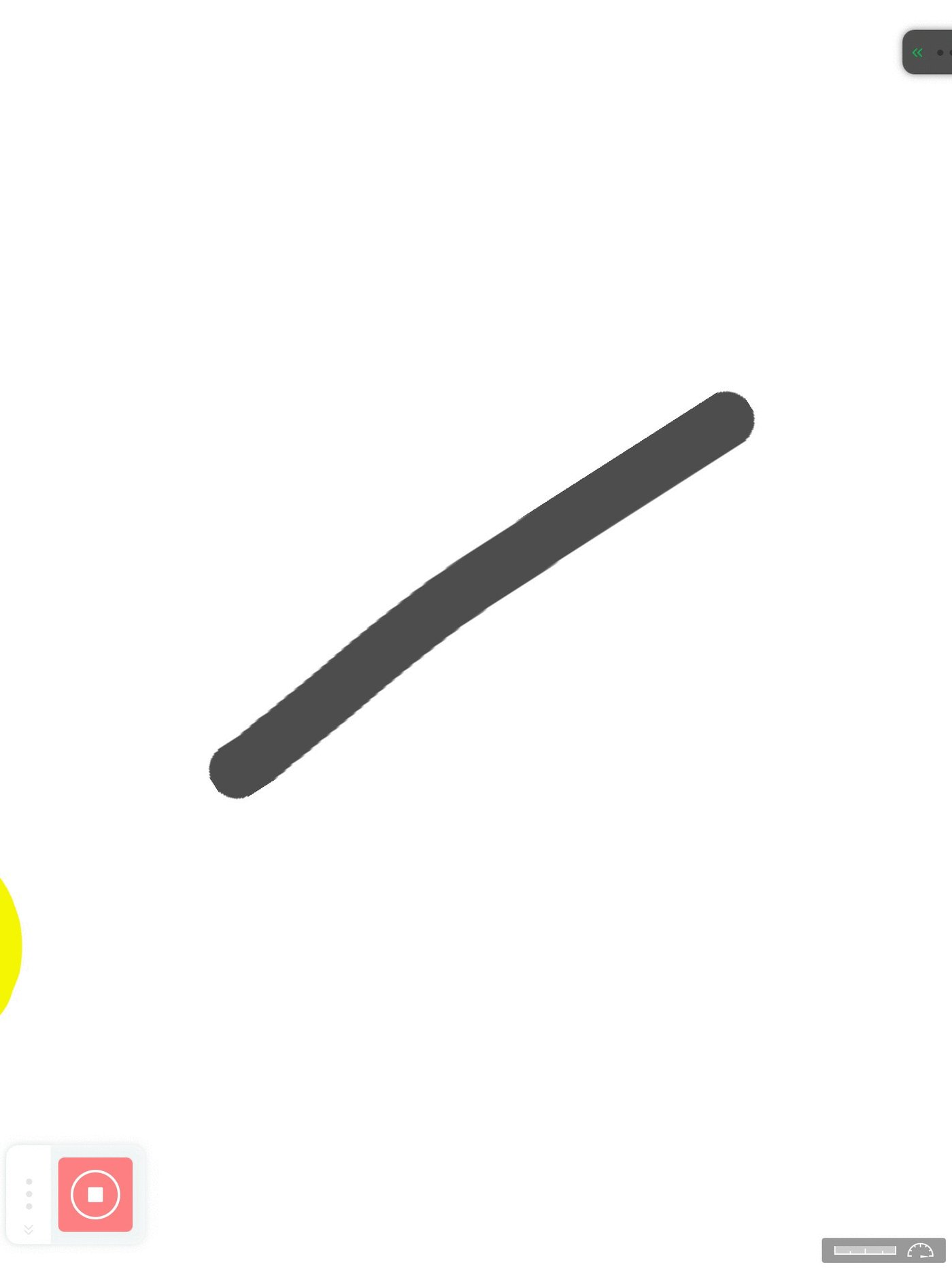
ボウは落ちずに道になって、マルはその上をシューッとスベっていきましたね。
……ん?スベって??転がらずに???
実は、Springin'では、何も設定しないままのアイテムは大きさと向きを保つようになっています。また、アイテム同士は重ならずにぶつかります。
つまり、コロコロと転がるためには「回転できる」ように設定する必要があるわけです。
それでは、転がしたいマルをタッチしてください。
すると、先ほどのボウと同じようにアイコン達が出てきました。この中の一番上の左から3番目、くるくる回ってる風車のような「回転」アイコンをタッチして選択。緑色になりましたか?

これでマルはコロコロ転がるようになりました。
早速プレイボタン。
コロコロと道を転がるワークの完成です!

住人の性格をきめる
このようにして、Springin'ではじぶんの描いたアイテムにアイコンで設定を与えていくことでプログラミングをしていきます。このアイコンを「属性」と呼んでいます。属性は大きく分けて4種類。それぞれアイコンの形で区別しています。
今回使ったのは「ピン」と「回転」の四角いアイコン2つ。四角いアイコンは常に効果を発揮する属性です。アイテムそのものの状態を決めるので、「性格」と呼んだりすることもあります。
この2つだけでも、工夫次第で楽しい作品を作ることが可能になります。
転がる道の色や形を変えたり、コースを複雑にしたり、ゴールをつくったり。ぜひ、いろんな工夫をしてみてください。

今回の作り方講座はここまで。
つづいて、Springin'のマーケットに出品されている作品から、この、コロコロ転がるだけの通称「ピタゴラワーク」を紹介します。
世界のマーケットから
世界中のクリエイターが出品している作品を、僕やしくみデザインのスタッフがピックアップして紹介するコーナーです。今回紹介するのは、初めてのワークとして制作したボールがコロコロ転がるEテレの「ピタゴラ装置」のようなワークたち。
入門としてワークショップ等でも作ることが多いので、これをベースにした作品も多数出品されています。
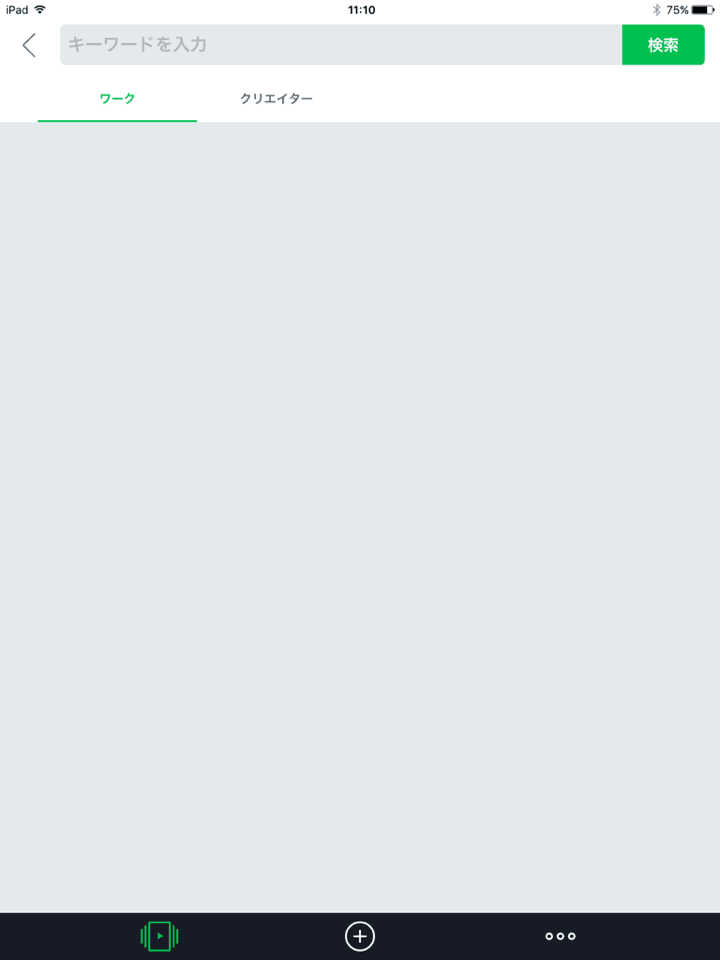
下の左のアイコンをタッチして「あそぶ」画面に移動して、マーケットの検索(虫眼鏡のマーク)に「ピタゴラ」と打ち込んで検索すると、沢山の作品がヒットします。
ぜひ気になった作品を購入して遊んでみてください。


この中から、Springin'のマーケットが始まった早いうちから、ひたすらピタゴラワークをつくって出品し続けてくれていたクリエイターをご紹介します。
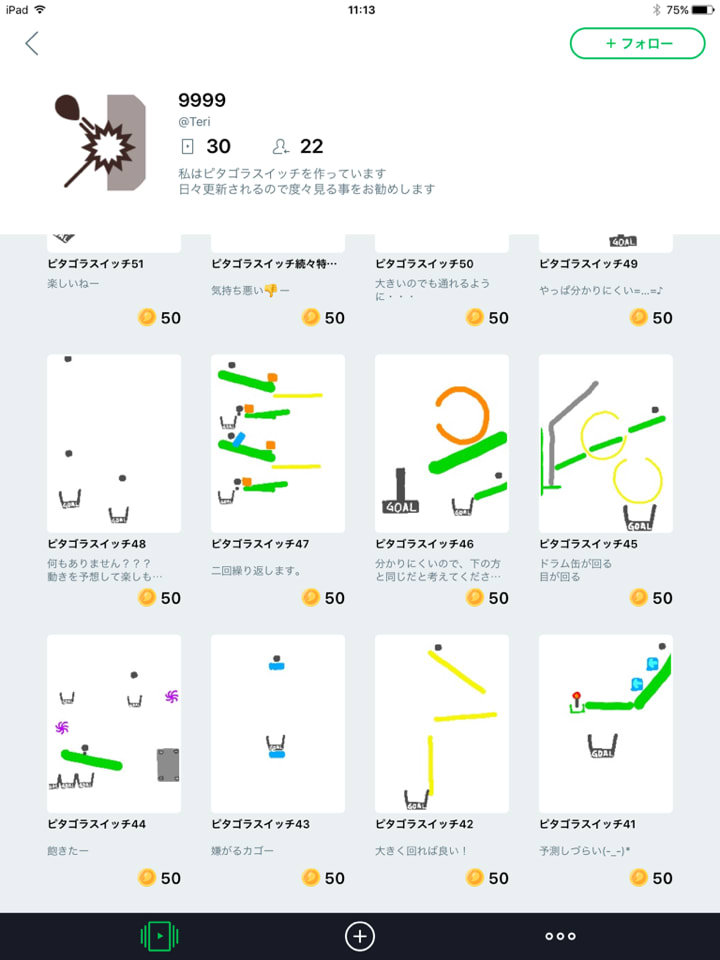
それが、9999(@Teri)さんです。

最初の頃は転がるだけだったのが、徐々にいろんなギミックが登場し、通し番後で66番までつくってくれています。
現在公開されている中で、僕が一番好きなのは「ピタゴラスイッチ45」です。(画像をクリックすると作品のページに飛びます)

輪っかのギミックには意表を突かれました。
他にも、同じピタゴラスイッチを題材にした作品がたくさん出品されています。
オラ2号さん(@ora.desu)さんの作品(画像をクリックすると作品のページに飛びます)

まさるzeroさん(@ozamotofamily123)(画像をクリックすると作品のページに飛びます)

springin’オフィシャル(@springin’ official)(画像をクリックすると作品のページに飛びます)

実は、出品された作品は弊社しくみデザインのメンバーが全て目を通しています。最近特に作品が増えてきているのでなかなか大変ではありますが、とても楽しい時間です。
皆さんの自慢の作品をぜひ出品して教えてください!
次回の連載をお楽しみに!
中村さんの「Springin'」講座はこれから続々掲載予定!完全無料・絵日記感覚で始められるビジュアルプログラミングアプリ「Springin'」での作品作りに、ぜひチャレンジしてみてくださいね。(ダウンロードはこちら)
Springin'(スプリンギン)は、あそんで、つくって、共有する スマホでゲームがつくれるアプリです。 ◆累計100万ダウンロード突破!◆ 言葉を使わない直感的な「ビジュアルプログラミング」で、 スマホから誰でも簡単にゲームや動くマンガがつくれるアプリです。 スプリンギンでは誰もが「クリエイター」、子どもから大人まで幅広いユーザーが「つくる」を楽しんでいます。 ...

https://apps.apple.com/jp/app/id1184243692 >


Amazonギフトカードプレゼント中!
あわせて読みたいガイド

RECOMMENDこの記事を読んだ方へおすすめ
-
マルの大冒険② ~思い通りに動かそう
「Springin’(スプリンギン)」は直感的な操作で”絵日記のように”取り組めるプログラミングツールです。この連載ではしくみデザイン代表・中村俊介さんが自ら使い方をレクチャー!シンプ...
2025.05.26|中村俊介
-
対戦型ゲームをつくってみよう~ホッケーゲーム~
「Springin’(スプリンギン)」は直感的な操作で”絵日記のように”取り組めるプログラミングツールです。この連載ではしくみデザイン代表・中村俊介さんが使い方をレクチャー!今回は「対...
2024.11.06|中村俊介
-
小学生がつくった作品、紹介します ~Springin'でこんなのもつくれちゃうの?!
「Springin’(スプリンギン)」は直感的な操作で”絵日記のように”取り組めるプログラミングツールです。この連載ではしくみデザイン代表・中村俊介さんが使い方をレクチャー!今回は小学...
2025.05.26|中村俊介
-
お家で楽しくプログラミング教育! ~親子で謎解きゲームをつくろう~
「Springin’(スプリンギン)」は直感的な操作で”絵日記のように”取り組めるプログラミングツールです。この連載ではしくみデザイン代表・中村俊介さんが使い方をレクチャー!今回は「謎...
2024.11.06|中村俊介
-
Springin'ってなに?~はじめてみよう
株式会社しくみデザイン開発のビジュアルプログラミングアプリ「Springin’(スプリンギン)」。難しいプログラミング言語を覚えることなく、直感的な操作で”絵日記のように”取り組めるの...
2025.05.26|中村俊介