Webデザインスキルの習得にかかる期間は?メリット・デメリットまで解説

※ 本コンテンツにはプロモーション(PR)が含まれています。
独学でWebデザインスキルを習得したい方にとって、「どのくらい期間が必要なのか」は気になる点ではないでしょうか。Webデザインのスキル習得にかかる目安期間は、約半年~1年といわれています。
今回は、Webデザインの習得にかかる勉強期間について、詳しく解説します。独学でWebデザイナーを目指すメリット・デメリットまで解説するので、ぜひ参考にしてくださいね。
この記事の信頼性・専門性について
コエテコは、読者の皆様に正確で価値のある情報をお届けするため、以下の3つの視点を大切にしています。どこを選べばいいか分からない方は おすすめのWebデザインスクール記事をご覧ください。
-
1.独自調査や一次データに基づく信頼性
Webデザインスクールの公式サイトや取材情報を基に、比較分析。客観的な事実と独自性を大事にし、読者が最適な選択をするための情報を提供しています。
調査記事で詳しく見る -
2.実際の受講者による体験談・口コミによるリアルさ
机上の情報だけでなく、実際にサービスを利用した方のリアルな声を重視。受講経験者へのインタビューを通じて、メリット・デメリットを公平な視点でお伝えします。
体験記事で詳しく見る -
3.現場で活躍するデザイナーの専門性
制作の第一線で活躍する現役デザイナーが、専門家の視点から最新トレンドや現場で求められるスキルを解説。常に新鮮で実践的な情報をお届けしています。
現役デザイナーのブログを見る
独学でWebデザイナーになるのは無理?
独学でWebデザイナーになることは可能です。ただし、Webデザインに必要なデザインツールの操作やコーディングは、期間を空けるとすぐに忘れてしまいます。1ヶ月に最低40時間以上の勉強時間を確保しなければなりません。
また、独学の場合は自分でモチベーションを維持する必要があります。
地道に努力することが苦手だと、独学でWebデザイナーになることは厳しいといえるでしょう。
高いハードルが存在する独学でのスキル習得ですが、挫折しないためには正しい勉強法を知ることが大切です。
下記記事では独学でWebデザインスキルを習得するコツやコーディングができるまでの学習ロードマップを解説しています。
独学で勉強を始めようと考えている人は、こちらの記事も併せて一読しておきましょう。
独学でWebデザインの勉強は何から始めるべき?徹底解説
Webデザイン習得ロードマップ!コーディングまで完全独学
Webデザインを独学で学ぶ際にかかる期間は?
Webデザインを独学で学ぶ場合、スキル習得にかかる期間はおよそ半年~1年が目安といわれています。むしろ期間が長すぎるとモチベーションの維持が難しく、挫折してしまう可能性があります。まずは半年を目安にして、Webデザインの勉強をはじめましょう。
はじめの3ヶ月間はデザインツールの使い方やコーディングの基礎を覚えます。
その後の3ヶ月間はポートフォリオを制作する期間にしましょう。おおまかに勉強内容を決めることで、計画的にWebデザインを学ぶことが可能です。
なお、独学でWebデザインを学ぶには、書籍を活用する方法もあります。
習得したいスキルをピンポイントで学べるため、独学でスキル習得を目指す人は、下記記事で紹介している書籍もチェックしてみてください。
Webデザイン本おすすめ14選!初心者向けに解説
スクールに通う場合は2~3ヶ月が目安期間
独学が不安な場合は、Webデザインスクールに通う方法があります。考え抜かれたカリキュラムでプロの講師が教えるため、独学よりも早くWebデザインのスキルが習得可能です。
Webデザインスクールの多くは、初心者向けのカリキュラムを実施しています。
はじめてで不安な場合でも、基礎から正しい順序で教えてもらうことが可能です。
わからないところは講師にすぐ質問でき、独学でつまずきがちな部分をサポートしてもらえます。
スクールに通う場合でも、新たにWebデザインスキルの習得を目指す人は、未経験からWebデザインを学ぶための勉強法や心構えを知っておくことが大切です。
下記記事では、勉強の手順や初心者向けWebデザインスクールのメリット・デメリットを解説しています。
スキル習得の過程で挫折しないためにも、下記記事も一緒に一読しておくことをおすすめします。
未経験からWebデザイナーになるには?方法を徹底解説
Webデザイン初心者向け勉強方法を徹底解説【完全版】
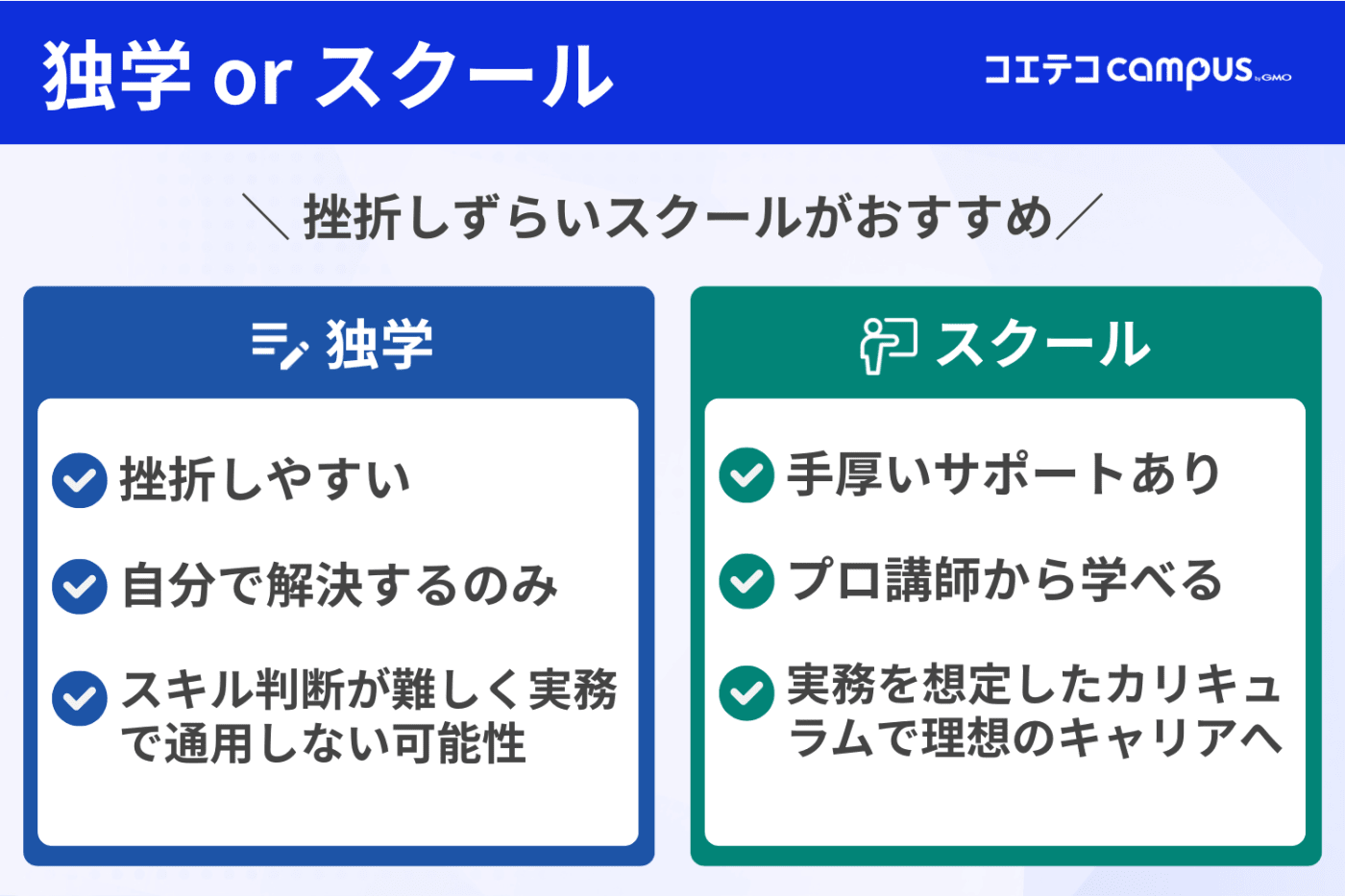
Webデザイナーを独学で目指すメリット
Webデザインを学ぶ方法は、独学かスクールに通って学ぶかの2択です。スクールに通うと高額な受講料がかかるので、なるべく費用を抑えたい方は独学をおすすめします。以下では、独学でWebデザイナーを目指すメリットを紹介します。費用を抑えてWebデザインを学べる
独学でWebデザインを習得する場合は、デザインツールや書籍、学習サービスなどにお金がかかります。スクールに通うとなると、最低でも数十万円の受講料を払わなければなりません。スクールはプロの講師に教えてもらえる、人脈が広がるなどのメリットはあるものの、独学のほうが大幅に費用を抑えられます。YouTubeやブログでWebデザインの学習方法を無料で公開しているサービスもあるので、上手に活用しましょう。
勉強する習慣が身につく
Web業界は成長が早いため、Webデザイナー職に就いたあとも勉強し続けなければなりません。独学期間でモチベーションを維持しながら学習し続ける力を養えば、Webデザイナーになってからも活躍が期待できます。忙しい社会人が毎日勉強し続けるのは難しいことです。そのなかで毎日勉強する習慣が身につけば、自分の自信にもつながるでしょう。
自分のペースで勉強できる
独学の場合は授業や課題がないため、自分のペースで学べます。時間や場所にしばられることなく、自分の課題に注力することが可能です。ただし自己管理をしっかりしないと、Webデザインのスキルを習得するまでの期間が長くなります。独学期間が長すぎると挫折しやすくなるので、しっかりと計画を立てて学習しましょう。
自分で調べる習慣が身につく
独学の場合は、わからないところがあってもすぐに質問できる講師がいません。そのため、自分で調べて解決する必要があります。自分で調べる習慣は、就職や独立したあとも役立つスキルです。もちろん人に頼ることも大切ですが、「まず自分で調べてみる」というマインドをもっていることで、どんな職場でも重宝されるでしょう。
Webデザイナーを独学で目指すデメリット
独学は費用を抑えてWebデザインを勉強できる方法ですが、デメリットもあります。デメリットを把握したうえで、独学かスクールに通うかを選択しましょう。挫折しやすい

Webデザインのスキルは期間を空けると忘れてしまうものが多く、毎日地道に勉強し続ける必要があります。せっかく学習した内容でも、勉強する習慣が身についていなければまた一からです。独学の場合はモチベーションを維持しづらく、挫折しやすい環境にあります。
また、独学だとわからないところは自分で調べて解決しなければなりません。なかなか解決できず、Webデザイナーになるための勉強に嫌気がさす場合があります。心を折らずに学習し続ける精神をもっていないと、独学でWebデザイナーを目指すことは難しいでしょう。
習得までに時間がかかる
独学は自分で学習方法を探りながら進めていくため、習得までに時間がかかります。つまずいたときも自分ですべて解決しなければなりません。スクールの場合は正しいカリキュラムが用意されているので、遠回りをせず最短でWebデザインの習得できます。独学は自分でやり抜く力はつきますが、時間がかかってしまうことがデメリットです。
本当にWebデザイナーになれるのかゴールが見えない
独学では評価してくれる人がいないため、Webデザイナーとして仕事ができるスキルがあるのかを判断できません。今の学習方法は正しいのか、実務で通用するのかとゴールが見えないまま、不安にかられることがあるでしょう。
ひとりで黙々と勉強していては、新しい情報が入ってきません。
SNSなどのコミュニティを通じて、自分のスキルを客観的に判断することをおすすめします。
なお、独学でWebデザインを学ぶ際は、一つの目標として、副業に挑戦するのも良いでしょう。
自身の身に付けたスキルによって報酬を得ることができれば、達成感を得られるはず。
下記記事では、Webデザイン副業に挑戦するにあたって知っておきたいポイントが解説されているため、ぜひ一読してみてください。
Webデザインで副業!始め方を初心者向けに徹底解説・案件も紹介
Webデザインスキルが身につくおすすめスクール7選
ここではコエテコがおすすめのWebデザインスクールを紹介します。また、Webデザインを学ぶにあたっては、自分に合ったツールを活用することが不可欠です。
どのようなツールがあるのか、スクール選びと並行して、下記記事で確認しておきましょう。
Webデザインツールおすすめ!無料のものも解説
DMM WEBCAMP Webデザインコース

DMM WEBCAMP Webデザインコースは、デザインやコーディングといったWebデザイナーのスキルはもちろんSEO対策などの周辺知識まで習得できるスクールです。期間は最短8週間で完全オンラインなので、仕事と両立しながら学習したい方や早速副業から始めたい方におすすめです。
学べるカリキュラムはデザインの基礎知識やWebサイト設計、コーディングや広告グラフィック制作までさまざま。サイト設計から運営までを体験しながら学べるので、転職や副業後もクライアントとのコミュニケーションが円滑に進むでしょう。
講師は現役デザイナーで、マンツーマン面談や24時間利用可能な質問サービス、無制限のレビューといった手厚いサポートも魅力的。DMM WEBCAMPでは予見・進行・自己内省のサイクルを重視しており、独学で挫折してしまったという人でも、自律的な学習の姿勢を養うことができるでしょう。
マジデザ

マジデザは、短期間で実践的なWebデザインスキルを習得できると評判のオンラインスクールです。
学習期間は最短1ヶ月と非常に短期間でありながら、Webサイト制作に必要なデザイン理論、PhotoshopやIllustratorなどのグラフィックツールの基礎的な使い方まで網羅的に学習できます。
また、現役フリーランスデザイナーによるマンツーマンサポートも充実しており、個別の質問や課題に対するフィードバックを細かく受けられます。
さらに、卒業時に実施されるテストに合格すると、案件案件の紹介を受けることも可能です。
加えて、実案件を進める際もプロのWebデザイナーが一からサポートしてくれるため、安心してキャリアをスタートさせることができるでしょう。
短期間で集中的に学び、すぐにでもフリーランスとして独立したいという高い意欲を持つ人におすすめのスクールです。
デジハク

デジハクは、未経験からWebデザイナーとして必要なスキルを習得するだけに留まらず、“稼ぐ力”も身に付けられるオンラインスクールです。
Webデザインの基礎から応用、さらにはWebマーケティングやSEOの知識まで、動画教材を通じて多岐にわたるスキルを身に付けられる点が特徴であり、基礎から段階的に学び進めていくことはもちろん、習得したいスキルをピンポイントで学ぶことも可能。
デジハクが提供する動画教材は、常に最新の情報に更新されており、変化の速いWeb業界に対応したスキル習得を可能にします。
また、学習中に分からないことがあれば、現役のプロ講師にオンラインで何度でも質問できるため、疑問を即座に解消しながらスキルを身に付けていくことができるでしょう。
さらに、ポートフォリオ制作のサポートも充実しており、転職活動やフリーランスとしての案件獲得に必要な実績作り支援も行っています。
柔軟な学習スタイルと手厚いサポートを望む人におすすめのスクールです。
デジタルハリウッドSTUDIO|Webデザイナー専攻 超実践型就職・転職プラン

デジタルハリウッドSTUDIOが提供する「Webデザイナー専攻 超実践型就職・転職プラン」は、未経験からWebデザイナーへの就職・転職に特化したコースです。
本プランの最大の特徴は、その名の通り「超実践型」を謳うカリキュラムと手厚い就職・転職サポートにあります。
現役のプロデザイナーが講師を務め、現場で本当に役立つスキルを少人数制のクラスで丁寧に指導します。
HTML/CSS、JavaScriptといったコーディングスキルはもちろん、UI/UXデザイン、サイト運用、Webマーケティングなど、Webデザイナーとして活躍するために必要な幅広い知識と技術を習得できます。
同じ目標を持つ仲間が実校舎に集まり、スキル習得に励むため、「年齢や業種が異なる仲間と出会えたことが良かった」とコメントする人もいます。
また、マイナビワークスとコラボしたキャリアサポートも、本スクールの魅力の一つ。
専任のキャリアアドバイザーが付き、履歴書・職務経歴書の添削、ポートフォリオの作成指導、面接対策まで、就職・転職活動を徹底的にサポートしてくれます。
デジタルハリウッドが長年培ってきた業界とのネットワークを活かした、求人紹介にも定評があるとのこと。
本気でWebデザイナーとしてキャリアチェンジを目指す人は、ぜひ利用を検討してみてください。
Find me! (ファインドミー!)

Find me! は、完全未経験者向けに設計されたカリキュラムを提供する、女性専用のWebデザインスクールです。
完全オンラインの動画視聴型の講座ですが、24時間いつでも質問できるため、分からないことがあって挫折してしまうようなことも起こらないでしょう。
さらに多くのWebデザインスクール卒業生が直面する案件獲得・就職の壁も、Find me!であれば手厚い就職サポート・案件保証が提供されているため、卒業後は学んだスキルを活かせる場にすぐ身を置くことができるでしょう。
卒業生の多くは、キャリアチェンジを叶えたりフリーランスとして独立したりと自分の理想のキャリア・働き方を手にしています。
一生涯使えるスキルを身に付け、自分らしく輝きながら働きたいと考える人は、ぜひ受講を検討してみてください。
studio US WEBプロ

studio US WEBプロは、AIやノーコードツールを用いたWebデザインスキルを学べるスクールです。
Webプロ総合コースを選択すれば、税込み20万円程度でWebデザインに限らずWebマーケティングも学ぶことができます。
さらに学習教材は、一通り学び終えた後であっても半永久的に視聴可能です。
技術流動の激しい業界ですが卒業後も最新スキルを学び続けられる環境を手にできるため、常に自身のスキルをアップデートできるでしょう。
なお、希望者には、バナー制作3件・LP制作2件の合計5案件分を紹介してくれます。
在学中に実案件に取り組める環境があり、転職や副業に向けてポートフォリオを充実させることができます。作品の添削も依頼できるため、フィードバックを通じて、より実践的なスキルを身につけることもできるでしょう。
デジタルハリウッド STUDIO by LIG

カリキュラムの流れとしては、1~4か月目まではインプットに注力、5、6か月目はアウトプットに専念。最終的に、卒業制作としてWebサイト制作の一連の流れを全て経験します。Webサイト制作後の実績についてもアドバイスしてもらうことができ、そのままポートフォリオとして使用できるのも嬉しいポイントです。
まとめ
独学でWebデザインのスキルを習得する目安期間は、半年~1年です。仕事をしながらの学習の場合だと、1年以上時間がかかるでしょう。独学はスクールに通うことに比べて、費用を抑えてスキルを習得できます。メリットは多いものの、「挫折しやすい」「時間がかかる」などのデメリットも頭に入れておくことが大切です。
先が見えないまま独学を続けるのは、精神的につらくなってしまいます。しっかりと計画を立てて、Webデザイナーを目指しましょう。
WRITERこの記事を書いた人
RECOMMENDこの記事を読んだ方へおすすめ
-
Webデザイン資格おすすめ一覧!Webデザイナーに必要?
独学、未経験からWebデザイナーを目指している方のなかには、資格が必要かどうかについて気になっている方も多いのではないでしょうか。 今回は、Webデザインに関するおすすめの資格を...
2025.11.17|コエテコ byGMO 編集部
-
Webデザインの独学勉強は何から始めるべき?デザイナーへの道
Webデザイナーとしてのスキルを身に着けて就職・転職に活かしたいという人も増えていますが、Webデザインを独学で勉強する際に何から始めるべきか悩んでいる方も多いでしょう。未経験からWe...
2025.11.17|コエテコ byGMO 編集部
-
独学でグラフィックデザインは何から勉強すればよい?学び方を徹底解説
紙媒体や広告制作において視覚的デザインを担当するグラフィックデザイナー。多くの人々が専門学校や大学で学ぶ一方で、「独学で習得したい」と考える人もいるでしょう。この記事では、独学でグラフ...
2026.01.07|コエテコ byGMO 編集部
-
Webデザイナーの年収は?1000万円は可能なのかも解説
Webデザイナーを目指すために、Webデザインスクールに通うことを検討する人もいるでしょう。その場合には、スクールごとの転職先や転職後の年収などもチェックしておきたいですね。この記事で...
2025.12.26|コエテコ byGMO 編集部
-
Webデザインで副業!始め方を初心者向けに徹底解説・案件も紹介
今回はWebデザインのスキルを習得した場合「実際に副業にできる?」「月収の相場はどれくらい?」といったさまざまな疑問について解説します。副業を考えている人向けのWebデザインスクールに...
2025.12.10|コエテコ byGMO 編集部