Webデザインで副業!始め方を初心者向けに徹底解説・案件も紹介

※ 本コンテンツにはプロモーション(PR)が含まれています。
近年では多様な働き方が実現可能になっており、専門スキルを身に着けて副業を始めたいという方も増えています。
特にパソコンが1台あれば時間や場所に捉われずに仕事ができるWeb関連スキルは人気が高く、なかでも「Webデザイン」は一般にも広く認知されているスキルです。
今回はWebデザインのスキルを習得した場合「現実として副業にできる?」「月収の相場はどれくらい?」といったさまざまな疑問について解説します。
副業を考えている人向けのWebデザインスクールについても紹介しているので、ぜひ参考にしてみてください。
この記事の信頼性・専門性について
コエテコは、読者の皆様に正確で価値のある情報をお届けするため、以下の3つの視点を大切にしています。どこを選べばいいか分からない方は おすすめのWebデザインスクール記事をご覧ください。
-
1.独自調査や一次データに基づく信頼性
Webデザインスクールの公式サイトや取材情報を基に、比較分析。客観的な事実と独自性を大事にし、読者が最適な選択をするための情報を提供しています。
調査記事で詳しく見る -
2.実際の受講者による体験談・口コミによるリアルさ
机上の情報だけでなく、実際にサービスを利用した方のリアルな声を重視。受講経験者へのインタビューを通じて、メリット・デメリットを公平な視点でお伝えします。
体験記事で詳しく見る -
3.現場で活躍するデザイナーの専門性
制作の第一線で活躍する現役デザイナーが、専門家の視点から最新トレンドや現場で求められるスキルを解説。常に新鮮で実践的な情報をお届けしています。
現役デザイナーのブログを見る
- 1. Webデザイン副業の現実は?
- 2. Webデザインの副業年収はいくら?月収の目安も紹介
- 3. Webデザインの副業は需要がある?将来性は?
- 4. Webデザインの副業をするために必要なスキル
- 5. 副業を始めたい方向けWebデザインスクールおすすめ7選
- 6. Webデザインの副業案件が見つかるおすすめサイト3選
- 7. Webデザインの副業に役立つスキルを身につける・学習する方法
- 8. Webデザインの副業の仕事の取り方
- 9. 独学で未経験からWebデザインの副業案件を獲得するのは難しい
- 10. Webデザインの副業で5万円稼ぐための仕事の始め方
- 11. Webデザイン未経験者は何から始める?勉強方法を紹介
- 12. Webデザイナーとして副業をするメリット・デメリットを比較
- 13. Webデザインの副業で10万円以上など収入をアップさせる方法
- 14. Webデザインでの副業はやめとけと言われる理由
- 15. Webデザインの副業に関するよくある質問
- 16. Webデザインの副業の始め方まとめ
Webデザイン副業の現実は?
Webデザインで稼ぐためには、よくある副業の仕事内容を理解して実績を積むことが大切です。以下ではさらに詳しく解説します。Webデザイナーとして副業をすることは現実的に可能
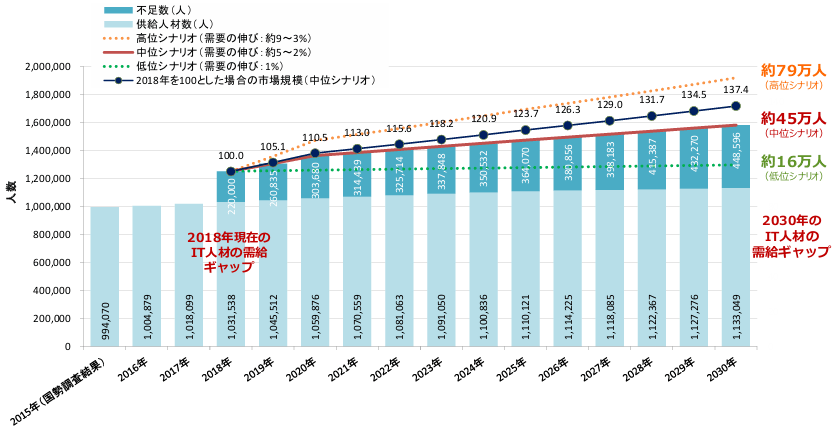
近年IT・Web業界全体の人材不足は続いており、副業やフリーランス向けの案件が増えています。『IT人材需給に関する調査 調査報告書』によると、このままIT需要が伸び続けた場合2030年には最大で約79万人もの人材不足へ拡大する可能性があると見込まれています。

特に人材供給については幼少期からのプログラミング教育などで新卒人材の増加が予測されるだけでなく、非IT人材がIT・Web関連技術を身につけることで各産業の発展やIT業界の共有不足を支える必要があると考えられているようです。
各産業でIT活用が浸透するこれからの時代、IT業界で働いていない人もWeb関連スキルを身につけることで幅広い分野で活躍できるようになるといえます。
2018年に実施された「働き方改革実行計画」以降は副業の市場規模が拡大している影響もあり、Webデザイナーを含むWeb関連スキルを身につけたいと考える人が増えていくでしょう。
出典:みずほ情報総研株式会社『IT人材需給に関する調査 調査報告書』
Webデザイナーとしての実績やスキルは必須
Webデザイナーとして副業する場合、実績やスキルを証明する必要があります。契約の際、クライアントはWebデザイナーの過去の作品を手掛かりに能力を判断して業務を委託しますが、ポートフォリオと呼ばれる作品集が無いWebデザイナーではスキルを判断できません。
求人のなかには「ポートフォリオの提出が必須」というものもあります。
未経験者などで過去に仕事として納品した成果物が無ければ、個人的に頼まれた制作やWebデザインスクールで作ったデザインなどを提示しましょう。
友人のお店のチラシやウェディング雑貨のデザイン、名刺づくりなどに関わっておくのもおすすめです。
Webデザインの副業年収はいくら?月収の目安も紹介
Webデザインの副業年収の相場は、おおよそ30~400万円程度といわれています。ただし、業務内容や稼働時間によって大幅に異なるため、数万円程度の場合もあれば、本業並みの年収を得る人がいるのも事実です。
ロゴタイプやロゴマークであれば1案件につき1万円~10万円、バナー制作では数千円~5万円前後が収入の目安です。
また、Webサイト制作の相場は20~30万円程度ですが、納品まで3~4か月かかる場合があるため月収に換算すると10万円以下になるでしょう。
副業ではどれくらいの稼働時間が確保できるかわからない場合も多いので、まずは簡単な案件から始めて徐々に受注数を増やしていくのが良いでしょう。
Webデザインの副業は需要がある?将来性は?
デジタル化が進む現代において、オンラインプレゼンスを強化するために企業や個人からのWebサイトの構築やリニューアルに対する需要が増加しています。Web化が主流になっている昨今においては、Webデザインの副業の将来性は十分にあると考えられるでしょう。
また、経済産業省の「IT人材需給に関する調査」では、2030年にはIT人材が最大約79万人不足すると予測されており、IT人材は高い需要があると推察されています。

加えて副業ニーズが高まっていることも、Webデザインの副業の将来性を高めていると言えるでしょう。
Webデザインの副業をするために必要なスキル
Webデザインで副業をするには、Webデザインスキルをはじめとして、副業に合ったスキルを身につける必要があります。- ホームページの制作・更新
- 各種コーディング
- CMSのデザイン変更や新規機能追加
- バナー・ロゴデザイン制作
- Webマーケティングスキル
ホームページの制作・更新
ホームページの制作・更新はWebデザインに多い仕事の一つです。ホームページを1から作るには、Webデザインはもちろん、HTML・CSS・JavaScript等のプログラミング言語や、Illustrator・Photoshop等のデザインツールを扱える知識・スキルが必要です。
作業量も多く必要ですし、初心者の方には難易度が高いといえるでしょう。
更新時にも上記スキルを使いますが、新規にホームページを立ち上げるよりは比較的簡単な作業となり、必要とされるスキルレベルも若干低くなります。
各種コーディング
作ったデザインをWeb上に反映させるためには、コンピュータが理解できるようにHTMLやCSS、JavaScriptのプログラミング言語でコードを作成する、コーディングが欠かせません。デザインのみを担当する案件もありますが、デザインスキルに加えて、コーディングスキルもあれば、受けられる案件の幅も広がります。
コーディングができると、より良いWebデザインを作成できるようになるほか、プログラマやエンジニアとの意思疎通がしやすくなり、クライアントからの評価も高くなります。
CMSのデザイン変更や新規機能追加
CMS(コンテンツマネジメントシステム)はプログラミングの専門的な知識がなくてもホームページを作れる・更新できるシステムのことです。中でも有名なCMSは「WordPress」で、世界の約1/3のサイトで使われていると言われています。CMSをクライアントの要望に合わせてオリジナルデザインに変更したり、新機能を追加したりするのもWebデザイナーの仕事の一つです。
例えばWordPressのデザインを変えたり機能を追加したりするには、HTML・CSS・JavaScript・PHP等のプログラミングやプラグイン等の知識が必要です。
これらのスキルを身につけておくと、クライアントの要望に合ったサイトを作成できるため、仕事を受注しやすくなるでしょう。
バナー・ロゴデザイン制作
バナー・ロゴデザイン制作も、Webデザインを代表する副業です。初心者・未経験者OKの案件も多いので、スキルを身につけると初心者の方も受注しやすいでしょう。バナーやロゴデザインは、AdobeのPhotoshopやIllustratorなどのデザインツールを使って制作することが多いです。どちらもWebデザインの仕事に必須のツールなので、使いこなせるようにしておきましょう。
またバナー・ロゴは、商品や企業等のイメージやメッセージを伝えて、ユーザーに興味を持ってもらえるようなデザインにすることが大切です。
配色やレイアウト等のデザインを学んで、魅力的なバナー・ロゴデザインを作れるスキルを磨きましょう。
Webマーケティングスキル
ターゲットをホームページに集客し、購入や入会などの成果に繋げるためには、Webマーケティングスキルも必須です。例えばホームページへの集客を促すSEO対策。レスポンシブ対応デザインにしたり、サイト構造を整えたり、ユーザビリティの高いサイトづくりができるスキルを身に着けましょう。
他にも、アクセス数やクリック率やコンバージョン率をチェックしながら、デザインを改善していく施策などもWebマーケティングの施策の一つです。
WebライターやWebデザイナー等、Web系職種で働いている人であれば一度は聞いたことがあるであろう「SEO(検索エンジン最適化)」。いくら魅力的な記事・サイトを作成しても検索エンジン上に表示されなければ意味がないことから、多くの人に閲覧してもらうためにも「SEO対策を身につけたい...」と考える人は多いかと思います。この記事では、これからSEO対策を学ぶ人に特におすすめのスクールをご紹介します。


2026/01/02

おしゃれなデザインであっても、集客できない・使い勝手が良くないホームページはクライアントもユーザーも離れていってしまいます。
Webマーケティングを学習して、ユーザビリティが高く、成果もしっかり上げられる、デザイン性の高いサイトづくりができるようになりましょう。
副業を始めたい方向けWebデザインスクールおすすめ7選
多くのWebデザインスクールのなかから自分に合ったカリキュラムを見つけるのが難しいという人も多いようです。ここでは、副業を始めたい方におすすめのWebデザインスクールをご紹介します。マジデザ

副業から本格的にデザインスキルを身につけたい方に最適な「マジデザ」は、“結果を出せる”デザイナーの育成に特化した実践型のデザインスクールです。
運営はフリーランス特化型プログラミングスクール「COACHTECH」で実績のある株式会社estra。
現場経験豊富なフリーランスデザイナーが監修したカリキュラムにより、理論だけでなく、実務で通用するスキルを体系的に学べます。
特徴的なのは、広告バナー制作を通じて本物の広告運用を行う点。単に制作するだけでなく、実際に予算を投じて広告を出稿し、その結果をもとに仮説・改善・検証を繰り返します。
これにより、見た目だけでなく「伝わるデザイン」を実践的に身につけられるとともに、講師や受講生同士のフィードバックを通じて思考力と表現力を徹底的に磨けます。
マジデザでは、基礎学習→実践学習→キャリア構築の3段階で構成された学習ステップを採用。
基礎ではアウトプット中心の教材を用い、実践ではオリジナル作品を広告運用します。一定基準を満たした受講生には実案件の紹介も保証され、即戦力としてのデビューを後押ししてくれます。
「見た目を整えるだけでは終わらない、本質的なデザイン力」を育てたい方におすすめです。
| 副業向けWebデザインスクール名称 | マジデザ |
| 受講価格 | 3ヶ月コース:429,000円(税込)6ヶ月・9ヶ月コースもあり |
| 質問対応時間 | - |
| 習得可能なスキル | Adobe、Figma、タイポグラフィ、構成・レイアウト 配色・色彩、画像加工、デザイン心理学、生成AI 広告デザイン、マーケティング、企画、オリジナル制作 など |
| 運営会社 | 株式会社estra |
nests

nestsは複数の制作会社がプロデュース・運営する業界直結型のスクールで、実践的なスキルと発想力を兼ね備えたエキスパート人材を育成しています。
講座は「Web」「XR」「Design/ART」「Programming」の4分野に分かれ、それぞれにレベル別の4コースを用意。初心者の基礎固めからプロフェッショナルのスキル強化まで、自分に合った学びが選べます。
講師は現役クリエイターで構成されており、業界の最前線で活躍する技術や思考を間近で学べるのが魅力。
中でも注目は「プロゼミ」で、世界的なクリエイティブアワードの分析や、著名クリエイターが実践する発想法を取り入れた特別講座になっています。
受講スタイルは通学・オンラインの選択制で、オンデマンド動画や週1回の受講設定により、仕事との両立も無理なく可能。学習進捗の管理が可能なオリジナルLMSを活用し、受講や理解度確認、証明書の発行などもオンラインで完結。
副業・転職・独立を目指す方にとって、学びからキャリアまで一貫して支援してくれる理想的なスクールと言えるでしょう。
| 副業向けWebデザインスクール名称 | nests |
| 受講価格 | デザインⅠ (デザイン心理効果・基礎):63,800円(税込) デザインⅡ (デザイン心理効果・応用):74,800円(税込) |
| 質問対応時間 | - |
| 習得可能なスキル | デザインⅠ: デザイン基礎、カラー&レイアウト、色・文字・余白、「近接・整列・強弱・反復」レイアウト、三分割法のコツ デザインⅡ: グラフィックデザイン、編集デザイン、ロゴデザインほかフォールポイント、フロー、階層ルール |
| 運営会社 | 株式会社ネスト |
※ 下記口コミは、ITスクール情報比較サイト「コエテコキャンパスbyGMO」に投稿された内容を使用しています。

- 30代 女性
- IT/WEB
受講スタイルが選べて、働きながらでも学習しやすいスクール!
★★★★★
5.0
特に対面受講では、すぐ質問しやすいところが魅力。教室の雰囲気も明るいのでモチベーションが上がる。生徒同士の交流もできるため横のつながりも出来やすい。

- 20代 女性
- パート
Nests Digital Creative Academyについて
★★★★★
5.0
実は私、他のデザイン専門学校で受講した経験もあるのですが、スピード感はあれど、劣らない授業の質だと思います。この業界は常にアップデートが必要とされてくるのですが、ネストは時代に沿った知識をきちんと教えてくれているなと感じます。デザイン学校時代の知識が一昔のものだと分かった時はネストで新しい技術をしっかり学んで行こうという気概にも繋がりました。また、講師やスタッフも横の繋がりを大事にしている方々ばかりなので、日々授業で声掛けしてくれたり、寄り添ってくれる対応も助かっていました。 卒業してからも、卒業生向けのコンテンツもあるので、最初から最後まで生徒さんを大事にしてくれる所だと思います。

- 20代 男性
- 人材
未経験からでもきちんとスキルを身につけることができました!
★★★★★
5.0
講義だけでなく、転職活動や副業案件など多方面からの支援を受けることができるため。

- 20代 女性
- 保育士
半年間でデザインもコーディングも学ぶことができ、転職へ繋げることができました。
★★★★★
5.0
全く知識のない状態から入学して勉強をする中で難しいと感じる部分もありましたが、躓いた時に対面でも質問ができたり授業外の時間もslackを通して質問ができることから最後まで学習を続けることができたように感じます。 先生もアシスタントの方も温かくその雰囲気もよかったです。
DMM WEBCAMP Webデザインコース

出典:DMM WEBCAMP
DMM WEBCAMPの「Webデザインコース」は架空のお店をクライアントに見立てたWebサイトを公開することを目標としたコースで、企業のLP制作や個人のサイトを作りたい人におすすめです。さらに求人バナーのデザインやUI基礎実践など、クライアントの要望に応えるための実践力や応用力を身に着けます。
毎日15〜23時のチャットサポートで疑問を解決できるだけでなく、週2回の定期メンタリングによって改善点の洗い出しやタイムマネジメントをサポートしてもらうことができます。専用システムによって学習状況を可視化できるのも、モチベーションの向上に繋がるでしょう。
「4週間プラン」は169,800円、「8週間プラン」の場合は224,800円です。さらに期間によって全部で4種類のプランが設定されているので、仕事と両立できるペースを選ぶのがおすすめです。
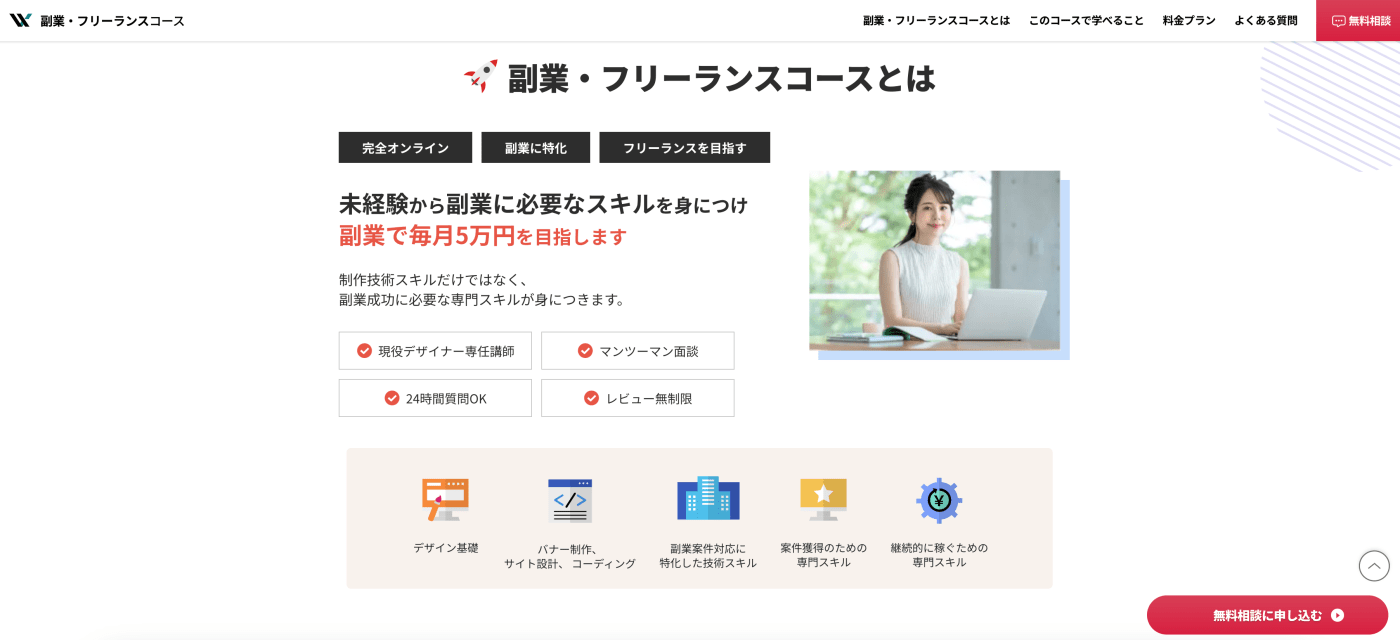
また、Webデザインとコーディングに加えて、副業案件数も多くなっている動画制作、またはWordPressのスキルをつけることもできる副業・フリーランスコースもリリースされています。Webデザインだけでなく動画制作にも興味がある方にはおすめです。
| 副業向けWebデザインスクール名称 | DMM WEBCAMP |
| 受講価格 ※副業を目的としたコースの料金を記載 |
169,800円(税込)~ ※4週間、8週間、12週間、16週間プランあり。 |
| 質問対応時間 | 15:00~23:00 |
| 習得可能なスキル | UI基礎実践(情報設計)、求人バナーのオリジナルデザイン、オリジナルデザインのサイト制作 |
| 運営会社 | 株式会社インフラトップ |

侍エンジニア WEBデザインコース

出典:侍エンジニア
侍エンジニアの「WEBデザインコース」ではWebサイト設計の一連の流れを習得し、オリジナルのサイトを制作します。自分で作ったサイトは卒業後にポートフォリオとして紹介することができるので、即戦力をアピールすることができるでしょう。
さらに専属インストラクターや学習コーチ、QAサイトといった手厚い学習サポートで自分の目標をスムーズに達成します。QAサイトでは自分の疑問に対して複数の講師が回答してくれるので、さまざまな視点を知ることで知識の幅を広げることができます。
料金は「4週間プラン」の場合66,000円で「12週間プラン」は198,000円、「24週間プラン」は297,000円です。
| 副業向けWebデザインスクール名称 | 侍エンジニア |
| 受講価格 ※副業を目的としたコースの料金を記載 |
Webデザインコース 165,000円(税込)~ ※4週間、12週間、24週間プランあり。 |
| 質問対応時間 | 8:00~22:00 |
| 習得可能なスキル | Adobe XD、Photoshop、HTML / CSS、Wordpress |
| 運営会社 | 株式会社SAMURAI |
※ 下記口コミは、ITスクール情報比較サイト「コエテコキャンパスbyGMO」に投稿された内容を使用しています。

- 40代 男性
- フリーランス
プログラミングを初めたきっかけ、わたしの人生の分岐点
★★★★★
5.0
自分の専属インストラクターがすごくわかりやすく理解しやすいので。

- 30代 女性
- サービス業
とても親切なスクールです。あとは自分がどれだけ主体的に取り組めるか
★★★★★
4.0
・教材が分かりやすい ・困りごとが発生した際もサポート体制が整っているので安心して相談できる ・実案件の獲得をするためのトレーニングを受けることができ、実践的なことが学べる まだ受講し始めたばかりで結果が見えていないため、その分は減点しました。

- 20代 女性
- メーカー/製造業
プログラミングスクールに通って、日々やりがいを感じています!
★★★★★
5.0
インストラクターや面談の方が話しやすく、質問したら丁寧に説明してくれるし分かりやすかったから。

- 30代 女性
- インフラ
素晴らしいSAMURAIエンジニア!やる気と努力で実る夢!
★★★★★
4.0
内容の満足度は高いですが、受講料が高いです。 しかし、やる気により、受講料が取り返せます!
WEBCOACH

WEBCOACHは、副業を始めるために必要なスキルを徹底的に学ぶことができるマンツーマンWEBスクールです。
Webデザインはもちろん、Webマーケティング、サイト制作、動画編集といった47種類のスキルをカバーしており、デザインの基本から、効果的なマーケティングやサイト構築まで幅広い知識を身につけることができます。
定期的に新しいスキルも追加されるため、最新のトレンドに対応した学びを続けられるでしょう。
学んだスキルをすぐに実務で試せるよう、WEBCOACHでは副業を目指す方に向けて5件の案件を提供しています。これにより、副業が初めてで不安に感じている人も、着実に副業としての一歩を踏み出すことができます。
また専属コーチのサポート体制も万全で、月2回のオンラインコーチングや24時間の質問対応により、学習中の疑問や不安を解消しながら進められるのも魅力です。
| 副業向けWebデザインスクール名称 | WEBCOACH |
| 受講価格 ※副業を目的としたコースの料金を記載 |
3ヶ月コース:317,000円 6ヶ月コース:425,600円 9ヶ月コース:522,800円 |
| 質問対応時間 | 24時間 |
| 習得可能なスキル | WEBデザイン・ WEBマーケティング・サイト制作 ・動画編集 |
| 運営会社 | 株式会社アップグレード |
インターネット・アカデミー Webデザイナー入門コース

出典:インターネット・アカデミー
インターネット・アカデミーの「Webデザイナー入門コース」ではIllustratorとPhotoshopの基本操作や現場で活きるテクニックを学ぶことでグラフィックの基礎を身に着けます。
オンデマンド授業やライブ授業、インストラクターによるマンツーマン授業などさまざまな受講形式があり、自宅はもちろん校舎に来校して学習することも可能です。自分のスケジュールに合わせてスタイルを調整することで効率的に学ぶことができるでしょう。
料金は209,000円で、レッスンは合計12回です。受講期間の目安は1~3か月となっています。
| 副業向けWebデザインスクール名称 | インターネット・アカデミー |
| 受講価格 ※副業を目的としたコースの料金を記載 |
Webデザイナーコース 367,400円(税込) |
| 質問対応時間 | 10:00~21:00 |
| 習得可能なスキル | HTML、CSS、JavaScript、Dreamweaver、Photoshop、Illustrator |
| 運営会社 | インターネット・アカデミー株式会社 |
インターネット・アカデミーはプログラミング・デザイン・マーケティングが学べるスクール。学生時代にWeb担当者コースを受講し、現在はヤフー株式会社でマーケティングデータコンサルタントをしている菊池達也さんに取材しました。


2025/10/29

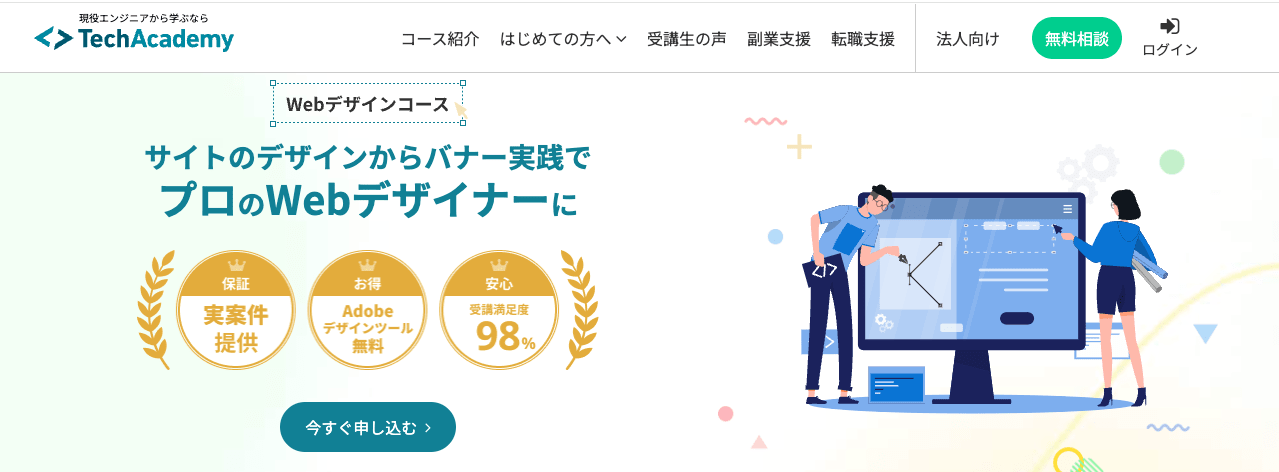
TechAcademy(テックアカデミー)WEBデザインコース

出典:TechAcademy
TechAcademyの「WEBデザインコース」は実案件も提供(3案件を確約)してもらうことができる、初心者におすすめのコースです。
副業に合った営業スキルを身に着けたいという人も、実案件に繋がる実践力を習得できるでしょう。現役WebデザイナーのサポートによってWebデザイン力の向上を図りたい人にもおすすめです。
リスキリングを通じたキャリアアップ支援事業対象の講座となっているため、最大70%がキャッシュバックされます!
| 副業向けWebデザインスクール名称 | TechAcademy |
| 受講価格 ※副業を目的としたコースの料金を記載 |
284,900円(税込)~ ※4週間、8週間、12週間、16週間プランあり。 |
| 質問対応時間 | 15:00〜23:00 |
| 習得可能なスキル | デザイン基礎/Figma/Photoshop/HTML/CSS3/バナー/Webサイトデザイン/コーディング/レスポンシブデザインなど 必要なスキルを体系的に学習可能 |
| 運営会社 | キラメックス株式会社 |
※ 下記口コミは、ITスクール情報比較サイト「コエテコキャンパスbyGMO」に投稿された内容を使用しています。

- 20代 男性
- 公務員(市役所職員)
「テックアカデミー」はコスパ最高。IT企業に転職したいなら強くおすすめします!
★★★★★
5.0
カリキュラム中に出る課題は学習内容を応用する内容が多く、自身での検索力や講師への質問力を鍛えられる。これは現場に出てからもとても重要であると、IT企業に転職してから実感しているため。また、プログラミング言語の基礎中の基礎を学ぶことで、その言語を扱う現場にスムーズに入っていけるのもメリットだと感じた。

- 20代 その他
- メーカー/製造業
副業したいならおすすめ。ただし受講期間には要注意。
★★★★★
4.0
教材は若干丁寧すぎるかなと思うほどしっかりしている。チャットサポートも時間内なら送って既読連絡が来るのは1~2分程度。とてもレスが早いので疑問点はすぐに解消する。まずは副業から始めてみようかな、程度の感覚ならコスパが良いと思う。

- 40代 女性
- フリーランス
受講期間の間に修了出来ませんでしたが、基本技術は身に付きました。
★★★★★
4.0
受講期間中に学習時間をきちんと確保できるのであれば良いと思います。 カリキュラムもわかりやすくて理解しやすかったです。

- 30代 女性
- フリーランス
初めてのオンラインスクールを受講中ですが満足しています!
★★★★★
5.0
チャットでの質問システムや,音声通話でプロの方達と直接お話ができてアドバイスをもらえるのがすごく勉強しやすく助かっています。 アドバイスの際も丁寧に対応してくれます。
Find me! (ファインドミー!)

Find me! (ファインドミー!)は、2022年6月にサービスを開始したWebデザインスクールです。
女性専用のオンラインスクールであり、受講中は現役のWebデザイナーが監修した200本以上の動画カリキュラムが見放題となります。
月額の定額プランとなるため、好きなタイミングで学習を終えられるのも嬉しいポイント。
なお、プランは3種類用意されており、月額の利用料金が高くなるほどサポートが手厚くなります。
一番サポートの手厚い『プロサポートプラン』は、お仕事獲得サポートやお仕事紹介を受けられます。スキル習得後、すぐに副業に取り組みたいと考えている人は、プロサポートプランがおすすめです。
| 副業向けWebデザインスクール名称 | Find me! (ファインドミー!) |
| 受講価格 ※副業を目的としたコースの料金を記載 |
ライトプラン:4,980円/月 スタンダードプラン:9,980円/月 プロサポートプラン:19,980円/月 ※入会金:138,000円 |
| 質問対応時間 | 24時間365日いつでもOK |
| 習得可能なスキル | Photoshop、XD、HTML/CSS、WordPress、デザインの考え方 |
| 運営会社 | 株式会社Zealox |
※ 下記口コミは、ITスクール情報比較サイト「コエテコキャンパスbyGMO」に投稿された内容を使用しています。

- 30代 女性
- サービス業
入会してよかった!ぜひおすすめしたいスクールです。
★★★★★
5.0
おすすめしたい理由は下記です。 ①まずスクール説明会の段階でWEBデザイナーとはどのような案件があり、どのような稼ぎ方が出来るか、どういったステップを踏んで収益を上げていくかなど、カリキュラム以外にも質問した事を具体的に説明してもらえたスクールは初めてでした。 しつこい勧誘もなく、有料の体験レッスンでかなり楽しいと感じ、納得した上で入学を決めることができましたので、誠実さを感じた為。 ②レッスンを進める上で分からないことがあればLINEですぐに質問できます。講師の方がご自身のPC画面を音声入りで返してくださったり、文章でもフォローしてくださるのでオンライン学習を進めやすいため。 ③自分の選択するコースによって、オンライン面談を申請できます。面談では副業案件のこと、学習のこと、仕事と学習の両立がうまくいかなくて悩んでいる…など色んなことを相談できるので肩の荷がおります。 また頑張ろうと!と思える環境がある為。 ④講師陣が現役WEBデザイナーの方ですので、初めての副業でどうしたらいいか分からない、やり取りが不安、どのサイトを使ったらいい…?など初歩的なことも教えて頂ける為。

- 20代 女性
- 百貨店/小売
挫折しない環境を導いてくれる初心者でも安心のwebデザインスクールです!
★★★★★
5.0
慣れていないチャットツールではなく、LINEでいつでも質問ができるため。 質問の回数も無制限なので、疑問に思ったことは都度聞くことができ質問する内容を選ぶ必要もありません。

- 20代 女性
- メーカー/製造業
Find me!でフリーランスになる夢を叶えました!
★★★★★
5.0
レッスンの動画が5分程度のものもあり、取り組みやすいことや、実案件の添削もしていただけ、未経験でも安心して案件に応募することができるため。 また、質問や添削には画面録画などを使いながら、実際にソフトを使って解説してもらえ、わかりやすいため。
Webデザイナーは、ネットで完結でき自由な働き方を選びやすいこともあり、女性人気の高い職業です。「Find me!」は、Webデザイナーを目指せる女性向けの月額制スクール。Webデザインの基礎習得から就/転職、フリーランスまで、一人ひとりの学習の目的に合わせたサポートを受けられます。この記事では、スクールに在籍しながらフリーランスを目指すN・Mさんをインタビューしました。


2025/06/24

Webデザインの副業案件が見つかるおすすめサイト3選
Webデザイン副業の案件が見つかるおすすめ副業サイトを紹介します。クラウドワークステック(旧クラウドテック)

97%がリモートの仕事であるクラウドワークステック(旧クラウドテック)は、週3〜4日案件の豊富さが強み。企業に直接言いづらいことのヒアリング、交渉など、クラウドワークステック(旧クラウドテック)が架け橋となって対応してもらうことができます。継続率90%とのことです。
案件提案から契約締結、勤怠管理もすべてオンライン完結のため、事務関係が苦手な方にもおすすめです。登録社数74万件と、業界トップクラスなため無料会員登録をしてみて、案件を探してみるといいでしょう。
| 公開求人数 | - |
| 非公開求人数 | ー |
| 対応エリア | 全国・リモート |
| 費用 | - ※参画後の評価で委託料が上がる、認定パートナー制度あり |
| 運営会社 | 株式会社クラウドワークス |
参考:クラウドワークステック(旧クラウドテック)の評判・口コミ
レバテッククリエイター

レバテッククリエイターは、ITやシステム系の技術を有するフリーランスに特化したサイト。ゲーム業界・WEB業界などを中心に幅広い業界の案件を取り扱っています。
ITやシステム系を専門にしていることもあり、高単価案件が多いのも特徴の1つ。
最近ではリモートワーク案件も増えていることから、フリーランスとして収入をアップしたい方・活動の幅を広げたい方には注目頂きたいサイトです。業界トップクラスの低マージンも魅力ですので、無料会員登録をして案件をチェックしてみるといいでしょう。
| 公開求人数 | 約1,000件 |
| 非公開求人数 | - |
| 対応エリア | 東京・神奈川・千葉・埼玉・リモート |
| 費用 | 無料 |
| 運営会社 | レバテック株式会社 |
参考:レバテッククリエイターの評判・口コミ
ランサーズテックエージェント
ランサーズテックエージェントはエンジニアを中心にデザイナーなどITフリーランス向けのエージェントサービスです。ランサーズテックエージェントの特徴は、高単価なリモート案件が多い点です。
元請直案件または商流が浅い案件を取り扱っているので、無駄なマージンが発生しません。その結果、高単価な案件が多くなっています。リモート案件も85%以上とライフワークバランスを重視した働きも可能です。
週4~5日の案件が中心な上に、契約満了時も継続的に案件を個別のサポートデータをもとに提案してくれるので、案件が途切れることなく安心して働き続けることできます。
| 公開求人数 | 約13,000件 |
| 非公開求人数 | ー |
| 対応エリア | 全国・リモート |
| 費用 | ※下記マージンが差し引かれる 8%~12% |
| 運営会社 | ランサーズ株式会社 |
Webデザインの副業に役立つスキルを身につける・学習する方法
副業で活かせるWebデザインスキルを習得する方法は、独学とWebデザインスクールの2つです。ここでは、それぞれのメリットやデメリットについて解説します。Webデザインを独学で習得する
Webデザインを独学で学ぶ場合、書籍やネットで基本的な知識を身に着けます。最近ではWebデザインツールの使用方法を解説している動画が無料で公開されている場合もあるようです。また現役WebデザイナーのSNSやブログに触れることで、仕事内容を具体的にイメージすることもできます。
Webデザイン独学の一番のメリットは費用を抑えられることでしょう。また自分が学びたい内容だけを学ぶことができるので、効率よく学べば最短でスキルを身に着けることが可能です。
独学のデメリットとしては、何を勉強したらいいのかわからずモチベーションが維持できない点や実務的なスキルは身につきずらい点が挙げられます。一人で学習するためには学習時間の確保と適正な学習プランが大切です。
下記記事でも、独学で勉強するのに向いている人の特徴やWebデザインを独学で身につける際の注意点など、Webデザインを独学で学ぶ際のポイントを詳しく解説しています。
挫折を防ぎ、より効率的な学習を実現するためにも、独学を始める際は、下記記事も一読しておきましょう。
独学でWebデザインの勉強は何から始めるべき?徹底解説
Webデザインをスクールで習得する
副業を始めたい人が増えている背景に伴って、オンラインWebデザインスクールが増えています。Webデザインをスクールで学ぶメリットは、最新の技術を確かなプロセスで学ぶことができるという点です。
Webデザインのプロから正しいスキルを教えてもらうことができるので、自信をもって仕事を受けることができます。
現役Webデザイナーや他の受講生など、Webデザイン業界での人脈を増やすことができるのもスクールならではのメリットです。
スクールのデメリットは、費用が高額なプランがある点です。カリキュラムや受講期間によって料金が異なるので、自分に合ったプランを見つけることが大切です。
時間の拘束があるプランの場合は指定の時間を確保する必要があるため、仕事と両立するのが難しいという人もいるかもしれません。
下記記事では、独学でWebデザインスキルを習得する際にかかる期間について解説しています。
Webデザインスキルの習得にかかる期間は?メリット・デメリットまで解説
Webデザインの副業の仕事の取り方
「実際にWebデザインの副業を始めたいけど、仕事の取り方がわからない」という人は以下の方法を実践してみましょう。クラウドソーシング・案件紹介サイト
クラウドソーシングや案件紹介サイトでは、副業Webデザイナー向けのWebデザイン案件が多数提示されています。簡単な業務の求人が多い点や、案件受注までのハードルが低い点で未経験者にもおすすめの方法です。いきなり企業に営業するのが不安という人は、まずはクラウドソーシングサービスに登録して簡単な案件から場数をこなしていきましょう。最近ではWebデザイナー専用の案件紹介サイトの人気も高まっています。近年のフリーランス人気を受けて在宅や隙間時間での業務に特化したサイトもあるようです。中小~大手企業の案件を紹介してもらえるチャンスなので、気になるサイトに登録しておきましょう。
Webデザインスクールからの紹介
Webデザインスクールが提携している企業から案件をもらえることがあります。スクールに通っていた場合は、カリキュラム内で作成した成果物をポートフォリオとして使うこともできるでしょう。
即戦力として採用してもらうことができるので、案件探しや自分のスキルに不安がある人は提携先の案件紹介サービスを実施しているスクールの利用がおすすめです。
知人からの紹介
人脈がある人は口コミで評判が伝わり、知人を通して案件をもらうことができるようになります。誰にWebデザインを外注したらいいかわからないというクライアントは、顔見知りのWebデザイナーを頼ることが多いでしょう。まずは知人や友人に「Webデザイナーの仕事をしている」と伝えてWebデザイナーとしての認知度を上げていく行動が大切です。Webデザイン副業の際に築いた人脈は、フリーランスとして独立を目指している人にとっても活動の支えになります。
SNS経由
最近はTwitterやnoteなどのSNSを経由した仕事の受発注も多く行われています。SNSで積極的にWebデザインやWebマーケティングに関する情報を発信していると、発注者からも見つけてもらいやすくなり、仕事の受注にも繋がりやすくなるでしょう。フォロワーが増えて知名度が高くなると、信頼感も高まるため、仕事も更に受けやすくなります。
また自分の実力を知ってもらうためにも、プロフィール欄など目立つところに自身のポートフォリオを掲載しておくのもおすすめです。
独学で未経験からWebデザインの副業案件を獲得するのは難しい
Webデザイナーは、Web・IT需要の高まりに伴い、注目を集めている職種の1つです。そのためWebデザイナーになりたいと考える人が多く、Webデザイン独学・未経験からWebデザインの副業取り組むとなると、ライバルが多くなかなか案件の獲得まで至りません。
案件を獲得するには、ライバルよりも秀でたスキルをアピールする必要があります。
独学・未経験の場合、アピールできるポートフォリオがないため、案件の獲得は難しいでしょう。
1からWebデザインの副業にチャレンジしたいと考える人は、スクールで学習した上でスクールのサポートのもとポートフォリオを作成することをおすすめします。
Webデザインの副業で5万円稼ぐための仕事の始め方
Webデザインの副業を始めるなら、まずは5万円を目標に取り組むことをおすすめします。副業で月5万円は難しい?おすすめ5選・稼ぐ人の共通点も徹底解説
Webデザインの副業の収入は案件に取り組むほど増えますが、慣れないうちから高い目標を立てると大変です。
ここからは副業で5万円稼ぐための仕事の始め方について紹介していきます。
ポートフォリオや制作サンプルを用意する
Webデザインの副業で仕事を始めるには、ポートフォリオや制作サンプルは欠かせません。ポートフォリオや制作サンプルがあることで、どのくらいの能力やスキルを持っているのかをクライアントが判断しやすくなり、依頼もしやすくなるためです。
ポートフォリオ・制作サンプルは提出が必須の案件も多いですし、なければ実力を判断できないため、受注の可能性も低くなってしまいます。案件を獲得するためにも、しっかりと用意しておきましょう。
受注する仕事の単価を決める
副業を始める前に、受ける仕事の単価も決めておきましょう。Webデザインの単価は仕事内容によって変わります。例えば、未経験者が受けやすいロゴ制作の案件は1万円〜10万円前後。バナー制作であれば、数千円〜5万円前後で募集している案件が多いです。
未経験者であれば、少し安めの金額で受けると受注しやすくなるでしょう。値段を低めに設定して多く案件を受注をし、経験や実績を作っていくのもおすすめです。
ただし、あまりに安く受けてしまうとモチベーションが続きにくくなってしまうため、下げすぎないように注意が必要です。
Webデザイン未経験者は何から始める?勉強方法を紹介
Webデザイン未経験者でも高報酬の案件を受注するためには、受注できる業務を増やすことが大切です。ここでは未経験者がWebデザインを学び始めるときのポイントや勉強方法を紹介します。
また、下記記事でもWebデザイン初心者向け勉強方法や未経験からWebデザイナーになる方法について解説しています。
学習過程における挫折を防ぎ、Webデザイナーへの転身を後悔しないためにも、下記記事も併せてチェックしておくことをおすすめします。
Webデザイン初心者向け勉強方法【完全版】
未経験からWebデザイナーになるには?方法を徹底解説
Webデザインに関する知識を身につける
まずはWebデザイン理論を学び、現場で使えるデザイン知識を身につけましょう。Webデザイナーは直感でデザインするのではなく、デザイン理論に基づいた配色やレイアウト、フォントを判断する力が求められます。未経験者でも受注しやすいバナーや企業ロゴの制作においても、ただおしゃれにデザインするだけではなくクライアントのターゲット層やブランディングを考慮したデザインを納品する必要があります。ランディングページのデザインではユーザーを成約まで導く訴求ポイントが重要です。
配色・レイアウトなどの基礎知識はもちろん、ユーザー心理や市場の動向など幅広い知識がデザインに反映されます。Webデザイン知識は書籍やネット、動画サイトで無料で学んだり、普段見ているサイトやロゴの構造を探るクセをつけたりして常に学習する意識を持ちましょう。
Webデザインに関する知識を身に付けるにあたっては、書籍を活用するのも一つの方法です。
習得したいスキルをピンポイントで学べるため、スキル向上を目指す際にも重宝するでしょう。
下記記事では、Webデザインを学ぶにあたっておすすめの書籍を紹介しています。ぜひ参考にしてみてください。
Webデザイン本おすすめ!初心者向けに解説
デザインソフトやツールの使用方法を身につける
Webデザインを納品する場合、基本的には手描きではなくソフトやツールで作った制作物をデータで納品します。以下はWebデザインで使われるソフトやツールの一例です。- Adobe illustrator:ロゴ、チラシ、イラスト作成など
- Adobe Photoshop:画像補正、加工など
- Adobe Dreamweaver:ホームページ構成、デザイン、ファイルをサーバーにアップロード
- Adobe XD:サイトやアプリのデザイン
- Sketch:サイトやアプリのデザイン
- XAMPP:Web開発に使うソフトを一括インストール
- Google Fonts:デザイン性の高いWebフォントの使用
未経験者でソフトやツールの使用経験がない場合、案件応募の必須条件になりやすいAdobe Photoshopを扱うスキルから身につけるのもおすすめです。Adobe Photoshopに特化した講座を利用したり、実際に使いながら疑問点がある度に解説サイトで学んだりするのも良いでしょう。
なお、下記記事では、無料で使用できるWebデザインツールを多数紹介しています。
どのツールを使用するべきか迷う方は、下記記事で紹介されているWebデザインツールを試用してみるのも良いでしょう。
Webデザインツールおすすめ!無料のものも解説
HTML・CSSのコーディングスキルを身につける
WebデザイナーになるにはWebサイトを構成するための言語であるHTMLとCSSの知識を必ず身につけておきましょう。HTMLは「タグ」と呼ばれるテキストを基本構成として、サイト内のリンクや画像をコンピューターに示すものです。膨大なタグの種類がありますが、Webデザイン未経験者の場合は基本的なタグをいくつか覚えておくだけでも良いでしょう。またCSSはHTMLと組み合わせることでサイトの色やレイアウトなどのスタイルを構成します。HTMLだけでは単調なホームページになってしまうため、ページの見栄えを良くするためにはCSSの知識が必要になるのです。
勉強する際はHTMLやCSSを学習できるサイトやアプリの利用で実践的な練習を積み重ねましょう。関連書籍を買っておけばわからないことをすぐに調べられるので便利です。
Webデザイナーとして副業をするメリット・デメリットを比較
Webデザイナーとして副業をする際のメリットとデメリットを把握することで、副業開始後の生活がイメージしやすくなります。Webデザイナーとして副業をするメリット |
Webデザイナーとして副業をするデメリット |
|
|
Webデザイナーとして副業をするメリット
ここでは、具体的にWebデザイナーとして副業をするメリットを解説します。副業の稼働時間や働く場所を選べる
副業の場合、本業との兼ね合いやプライベートなども加味して案件の量を調整できます。付随して収入や稼働時間も調整できるでしょう。
無理なくWebデザインの仕事に取り組むことができるため、自分のペースでスキルを高めていくことも可能になります。
興味がある業務に特化できる
Webデザインを本業にしてしまうと、興味のない分野にも注力しなければならないこともあります。その点、副業であれば自身の強みとする分野や興味のある分野に特化できる点が魅力と言えるでしょう。
自分の好きなデザインや制作に注力できるため、楽しみながら副業収入を増やしていくことができます。
副業収入を調節できる
副業の場合、収入の調節がしやすい点も利点の1つ。もし出費がかさみ収入を増やしたい場合は、その月だけ多めに副業に取り組めるよう案件数をコントロールしましょう。
本業でカバーできない出費があったとしても副業収入をコントロールするこで、バランスの取れた支出入を実現できるでしょう。
人との繋がりが広がる
副業としてWebデザインの仕事の取り組む場合、本業では出会えない人と繋がれることもあります。人との繋がりが広がることで視野が拓けたり、より斬新で新しい考えを知るキッカケが生まれる機会も得られるでしょう。
人との繋がりが広がれば、それだけ多くのビジネスチャンスに恵まれることにもなります。
副次的な効果として、本業にも良い影響が出てくる可能性も期待できます。
実績を積み重ねられる
副業の場合、仕事と両立しながら無理なく実績を積み重ねられます。ポートフォリオが充実したり、Webデザイナーとして活躍していくにあたり必要となる経験も得られるでしょう。
将来的に独立を視野に入れている人にとっては、副業時代の積み重ねが必ず活きるでしょう。
Webデザイナーとして副業をするデメリット
続いてWebデザイナーとして副業をするデメリットを紹介します。収入が不安定
副業の場合、仕事に割ける時間が限られることもあり、収入が不安定になりがちです。中には、副業活動に取り組んでいるものの、なかなか案件を獲得できず、その月の収入がゼロだったというケースもあるかもしれません。
しかし長く副業を続けていけば、リピートや継続依頼をしてくれるクライアントも増えてくるはずです。
リピートや継続依頼してくれるクライアントを増やすことができれば、副業と言えど収入は安定してくるでしょう。
見積書や請求書などの事務作業が増える
副業とは言え、個人でWebデザインの仕事に取り組む場合、見積書や請求書などの発行が必要になります。Webデザイン以外にも事務作業が増えるため、人によっては煩雑に思われたり事務作業に充てる時間の捻出が必要になります。
特に初めて見積書や請求書を作成する場合、ある程度の知識が必要になります。
書類不備が起きないよう事前にフォーマットを探したり、形式が正しいのか調べたりなどの手間がかかるでしょう。
税金の知識を学ぶ必要がある
副業で収入を得た場合、収入額に対する税金を納めなければなりません。税金を納めるためには、確定申告を行います。しかし会社員の場合、会社で年末調整を行ってくれるため、確定申告をしたことがない人も多いのではないでしょうか。
確定申告を行う際には、必要書類や帳簿をそろえる必要があります。
1日・2日で申告できるものではなく、事前に準備が必要です。スムーズに確定申告を行ったり、業務を行う上で税金トラブルが発生しないよう、日ごろから税金の知識を学んでいく必要もあるでしょう。
スケジュールや案件の管理が大変
副業に取り組む場合、本業の時間は確保しつつも副業に充てる時間を捻出しなければなりません。副業のスケジュール管理や案件の調整が大変といった声も聞かれます。
自分の生活スタイルに合った時間管理方法を見つけて、効率良く案件をこなしていきましょう。家事の時短を心がけたり、朝早く起きるようにしたりといった自分なりの対策方法を見つけられると良いですね。
案件を受注するためには営業力が必要
特に副業の場合、本業でWebデザインに取り組む人とは違い、経験が乏しかったりスキルをアピールできる実績がないこともあります。そのため、案件獲得に向けて営業したとしても、思うような成果が現れないこともあるでしょう。なかなか案件を獲得できず、収入が見込めないといった人も少なくありません。
案件を受注する際は、ただ闇雲に営業するのではなく、スキルに見合った案件からコツコツと営業に取り組み案件の獲得を目指しましょう。
Webデザインの副業で10万円以上など収入をアップさせる方法
Webデザインの副業を開始して少し慣れてきたら、10万円以上など収入アップを目指したいですよね。ここからは、収入アップを目指す方法を紹介します。
納期厳守などで信頼関係を築く
収入をアップさせるには、信頼関係を築くことが大切です。納期の厳守や丁寧な仕事、コミュニケーションなどで良い関係を構築していきましょう。高い信頼関係があると、案件を継続してもらえたり、他のクライアントにも紹介してもらえたりと、収入アップに繋げられる可能性が高くなります。納期厳守はもちろん、丁寧な言葉づかいや、なるべく速く返信する、進捗状況の報告など報連相をしっかり行う、など信頼関係の構築を心がけましょう。
Webデザイン以外のマーケティングなど貢献できるスキルを身につける
Webデザイン以外のスキルを身につけることも、収入を伸ばすためには必要です。例えばWebマーケティングスキルや、ライティングスキル、コーディングスキルなど、Webデザインと親和性の高いスキルがあると、クライアントにより貢献できるようになり、単価アップや仕事の幅を広げることに繋がります。
また新たな仕事の獲得もしやすくなるため、案件探しの時間も減らすことができ、時間単価を高められるのもメリットです。
Webデザイナーとして収入をアップさせるには、Webデザインのスキルを磨くことはもちろん、他のスキルも身につけるなど、常にスキルアップを目指しましょう。
発注者目線でデザインやコーディングができるようにする
発注者目線でデザインやコーディングができるようになると、他のWebデザイナーと差別化を図れたり、収入アップが期待できたりするでしょう。具体的には、CVRが上がるための設計やSEO対策になるデザインなどができると、下記効果が表れてくることもあるかもしれません。
- 紹介が増える
- 受注単価がアップする
- 新規案件を獲得しやすくなる
コツコツ追加受注や新規案件の獲得を続けていけば、Webデザインの副業で10万円以上稼げるようになるでしょう。
加えて、収入をアップを実現するには、作業環境を整えることも欠かせません。
下記記事では、Webデザインに必要なパソコンのスペックについて解説しています。
仕事に最適な環境が整っているのか、下記記事を参考に今一度自身の仕事環境を見直してみましょう。
Webデザインに必要なパソコンのスペックは?おすすめや初心者向けも解説
Webデザインでの副業はやめとけと言われる理由
Webデザインでの副業を目指している人のなかには「周りからWebデザイナーはやめとけと言われたことがある」という人も多いようです。関連記事:Webデザイナーの副業の現実は?やめとけと言われる理由や稼ぐコツを徹底解説
Webデザインの仕事に対する否定的な意見は、以下のような理由が考えられます。
- Webデザインの仕事は報酬が低い傾向にある
- 稼働時間が多く、激務になりがち
- 誰でもホームページが作れるようになった
- キャリアアップの選択肢が狭いイメージがある
Webデザインの案件は未経験者でも取り組めるものから一本数百万のサイト制作まで幅広いため、自分のスキルや稼働時間、目標の収入に見合った案件を受注することが大切です。
副業で始める場合は平日の隙間時間や土日を使ってこなせる程度のローリスクな案件から始めましょう。
また最近ではWebデザイナーでなくてもWordPressやSNSで発信用プラットフォームを作成することができる時代です。
Webデザイナーとして市場価値を高めるためには、クライアントの課題解決を叶える確固たるスキルやコミュニケーション能力が求められるでしょう。
Webデザインの副業に関するよくある質問
ここでは、Webデザインの副業に関するよくある質問を紹介します。Webデザインの副業でどれくらい稼げる?
Webデザインの副業といっても、求められるレベルや担う工程は多岐に渡ります。例えば、Webサイトの制作相場は30万円前後と言われています。一見すると高単価のようにも思われますが、納品までに数ヶ月かかるため、月収に換算すると10万円前後になるでしょう。またロゴやバーナー制作は、1件数千円~5万円程度が相場です。
副業に取り組む時間・作業量にもよりますが、月3~5万円程度が平均額になると言えるでしょう。
WEBデザイナーの年収が低いのはなぜ?
一般的にWebデザイナーの年収は、日本人の平均年収と比較すると低い傾向があります。その理由として、初心者でも簡単に扱えるWebデザインツールが増えてきたこともあり、誰でも簡単にWebデザインの仕事に取り組めるようになりました。クラウドソーシングサービスなどでは価格崩壊が起きている事例も散見され、より低い価格で仕事を請け負うWebデザイナーが増えてきていることが要因の1つとして考えらえるでしょう。
また副業Webデザイナーの年収やWebデザインを学んだばかりの人の年収も含まれるため、自ずと平均が下がってしまっていることも要因として挙げられます。
あくまでも平均値のため、全てのWebデザイナーが低年収ということはありません。
中には800万円以上の年収を得ているWebデザイナーもいます。
Webデザインの副業の始め方まとめ
Webデザインスキルを身に着けることで、パソコン1台で副業を始めることができます。また自分の生活スタイルに合った勉強方法を選ぶことで、未経験者や初心者でも効率的な学習が可能です。これから学びたいという人は、まずは稼働時間や収入の目標を明確にしてみることでWebデザインスクール決めのヒントになります。WRITERこの記事を書いた人
RECOMMENDこの記事を読んだ方へおすすめ
-
グラフィックデザインで副業は可能?稼ぐためのステップを徹底解説
副業としてグラフィックデザインを始めたいと考えている方へ、実績を積むための具体的な方法をご紹介します。「グラフィックデザインを副業にしたら、どれくらい稼げるのか?」気になるポイントと、...
2025.12.06|コエテコ byGMO 編集部
-
副業向けWebデザインスクールおすすめ10選!メリットや選び方も解説
近年、働き方改革や政府からの促進などを受け、副業に取り組み始める人は増加傾向にあると言います。中でもWebデザインは未経験からでもスキルを習得できる職種です。しかし「全く知識がない状態...
2025.12.15|コエテコ byGMO 編集部
-
Webデザイン通信講座おすすめ11選【25年最新版】オンラインスクール
フリーランスや副業といった働き方が注目される昨今において、Webデザインは本業と両立しながら学べるスキルとして人気が高まっています。独学に自信がない人でも、通信講座やWebデザインスク...
2025.11.17|コエテコ byGMO 編集部
-
大学生向けWebデザインスクールおすすめ10選!学割メリットも解説
Webデザインスキルは現代のデジタル社会で非常に需要が高まっています。大学生の場合、「在学中にデザインスキルを習得しておきたい」と考える学生も多く、インターンやアルバイト、就活で即戦力...
2025.11.17|コエテコ byGMO 編集部
-
Webデザイナー必須のアプリおすすめ9選!目的別に紹介
今回はWebデザインを学びはじめた方に向けて、Webデザインで役立つアプリを紹介します。画像加工やデザインができるアプリから、デザインの参考になるアプリまで紹介するので、気になったもの...
2025.07.04|コエテコ byGMO 編集部